May 2024
01/05/2024

Solution:
<div></div>
<p></p>
<p a></p>
<style>
div {
width: 60px;
height: 60px;
background: #4f77ff;
box-shadow: 0 0 0 30px #ffffff, 340px 240px #4f77ff,
340px 240px 0 30px #ffffff, 0 0 0 4in#4F77FF;
margin: -8;
}
p {
width: 100px;
height: 100px;
background: radial-gradient(circle at center, #4f77ff 20px, #ffffff 20px);
border-radius: 0 50% 50%;
margin: 8 52;
}
[a] {
margin: -28 232;
scale: -1;
}
</style>
Minified:
<p a><p b><p b c><style>p{width:60;height:60;background:#4F77FF;margin:-8}[a]{color:4F77FF;box-shadow:0+0+0+32q#FFF,85vw+80vh,85vw+80vh+0+32q#FFF,0+0+0+4in}[b]{scale:1.66;background:radial-gradient(1q,#4F77FF+13q,#FFF);border-radius:0+50%50%;margin:28+72}[c]{margin:-8+252;rotate:180deg
02/05/2024

Solution:
<div></div>
<style>
body {
background: #611b3f;
}
div {
width: 200px;
height: 135.5px;
background: #be3184;
margin: 69 auto;
clip-path: polygon(
50% 0,
156px 55px,
100% 55.5px,
160px 100%,
40px 100%,
0 55px,
44px 55.5px
);
}
</style>
Minified:
<body bgcolor=611B3F><p><style>p{width:200;height:137;background:#BE3184;margin:68 92;clip-path:polygon(50%0,78%57px,100%57px,80%100%,20%100%,0%57px,22%57px
03/05/2024

Solution:
<div></div>
<style>
body {
background: #f59426;
}
div {
width: 120px;
height: 50px;
background: #ffffff;
margin: 75 67;
box-shadow: 0 60px #ffffff, 0 100px #ffffff, 130px 0#FFFFFF, 130px
40px#FFFFFF, 130px 100px #ffffff;
}
</style>
Minified:
<body bgcolor="F59426" text="#FFF">
<p
style="width:120;height:50;background:#FFF;margin:75+67;box-shadow:0 64q,0 25vw,138q 0,138q 5ch,138q 25vw"
></p>
</body>
04/05/2024

Solution:
<div></div>
<style>
body {
background: radial-gradient(
circle at center,
#ea7457 80px,
#b53733 80px,
#b53733 100px,
#ea7457 100px,
#ea7457 125px,
#b53733 125px
);
}
div {
width: 60px;
height: 300px;
background: #ea7457;
border: solid 20px #b53733;
margin: -28 auto;
}
</style>
Minified:
<style>*{background:radial-gradient(1q,#EA7457 5em,#B53733 0 25vw,#EA7457 0 125px,#B53733 0)}*>*{width:60;height:300;background:#EA7457;border:solid 20px#B53733;margin:-20 150
05/05/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: linear-gradient(
#f7bed9 50%,
#ec007b 50%,
#ec007b 200px,
#f7bed9 60%
);
}
div {
width: 50px;
height: 50px;
background: #f7bed9;
border: solid 30px #ec007b;
margin: 120 auto 0;
}
h1 {
width: 110px;
height: 80px;
background: #9c274e;
margin: -160 auto;
clip-path: polygon(50% 0, 100% 50px, 100% 100%, 0 100%, 0 50px);
}
</style>
Minified:
<p><h1><style>&{background:linear-gradient(#F7BED9 50%,#EC007B 0 50vw,#F7BED9+0)}p{width:50;height:50;background:#F7BED9;border:solid+32q#EC007B;margin:120+137}h1{width:110;height:80;background:#9C274E;margin:-280+137;clip-path:polygon(50%0,100%53q,100%100%,0%100%,0%53q
06/05/2024

Solution:
<div></div>
<style>
body {
background: linear-gradient(
#4f77ff 140px,
#eff8fe 140px,
#eff8fe 160px,
#4f77ff 160px
);
}
div {
width: 20px;
height: 60px;
background: #eff8fe;
margin: 40 32;
box-shadow: 60px 0 #eff8fe, 120px 0 #eff8fe, 180px 0 #eff8fe, 240px 0
#eff8fe, 300px 0 #eff8fe, 0 160px #eff8fe, 60px 160px #eff8fe, 120px
160px #eff8fe, 180px 160px #eff8fe, 240px 160px #eff8fe,
300px 160px #eff8fe;
}
</style>
Minified:
<p><style>p{width:20;height:60;background:#EFF8FE;margin:40+32;box-shadow:60px 0,30vw 0,60vh 0,60vw 0,75vw 0,0 40vw,60px 40vw,30vw 40vw,60vh 40vw,60vw 40vw,75vw 40vw}&{color:EFF8FE;background:linear-gradient(#4F77FF 35vw,#EFF8FE 0 40vw,#4F77FF 0
07/05/2024

Solution:
<div></div>
<div a></div>
<style>
div {
width: 200px;
height: 180px;
background: linear-gradient(#328fc1 90px, #eff8fe 50%);
margin: 60 92;
box-shadow: 0 0 0 3in #0a6190;
}
[a] {
width: 30px;
height: 30px;
border-radius: 50%;
margin: -105 157;
box-shadow: 45px 0#328FC1, 90px 0#328FC1, -50px -120px #eff8fe, -5px -120px
#eff8fe, 40px -120px #eff8fe;
}
</style>
Minified:
<p><p a><style>[a]{width:30;height:30;border-radius:50%;margin:-105+157;color:EFF8FE;box-shadow:48q 0#328FC1,95q 0#328FC1,-53q -30vw,-5q -30vw,5ch -30vw}p{width:200;height:180;margin:60+92;box-shadow:0+0+0+3in#0A6190;background:linear-gradient(#328FC1 95q,#EFF8FE 0
08/05/2024

Solution:
<div></div>
<style>
body {
background: linear-gradient(#feff58 100px, #f48b26 100px);
}
div {
width: 200px;
height: 200px;
border-radius: 50%;
background: #feff58;
margin: 100 -8;
box-shadow: 200px 0 #feff58;
}
</style>
Minified:
<p><style>p{width:200;height:200;border-radius:50%;background:#FEFF58;margin:100-8;box-shadow:50vw 0#FEFF58}&{background:linear-gradient(#FEFF58 25vw,#F48B26 0
09/05/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #d5edfc;
}
div {
width: 120px;
height: 180px;
border: solid 20px #06487a;
border-radius: 50px;
margin: 40 auto;
clip-path: polygon(0 0, 100%0, 100% 100%, 78px 100%, 78px 50%, 0 50%);
}
h1 {
width: 80px;
height: 80px;
background: #06487a;
border-radius: 50px;
margin: -190 82;
box-shadow: 140px 0 #06487a;
}
</style>
Minified:
<body bgcolor=D5EDFC><p><h1><style>*{border-radius:53q}h1{width:80;height:80;background:#06487A;margin:-190+82;box-shadow:35vw+0#06487A}p{width:120;height:180;border:solid+20px#06487A;margin:40+112;clip-path:polygon(0%0,100%0,100%100%,78px+100%,78px+50%,0%50%
10/05/2024

Solution:
<div></div>
<h1></h1>
<h2></h2>
<h3></h3>
<style>
* {
background: #512b2a;
}
div {
width: 200px;
height: 120px;
background: #ea6b62;
margin: 90 auto;
border-radius: 20px;
}
h1 {
width: 60px;
height: 40px;
margin: -170 202;
clip-path: polygon(100% 0, 100% 100%, 0 50%);
}
h2 {
width: 40px;
height: 40px;
background: #ea6b62;
margin: 210 122;
clip-path: polygon(0 0, 100% 0, 0 100%);
}
h3 {
width: 100px;
height: 60px;
margin: -340 122;
border-radius: 10px;
}
</style>
Minified:
<p><h1><h2><h3><style>*{background:#512B2A}p{width:200;height:120;background:#EA6B62;margin:90+92;border-radius:20px}h1{width:60;height:40;margin:-170 202;clip-path:polygon(100%0,100%100%,0%50%)}h3{width:100;height:60;margin:-340+122;border-radius:10px}h2{width:40;height:40;background:#EA6B62;margin:210+122;clip-path:polygon(0+0,100%0,0+100%
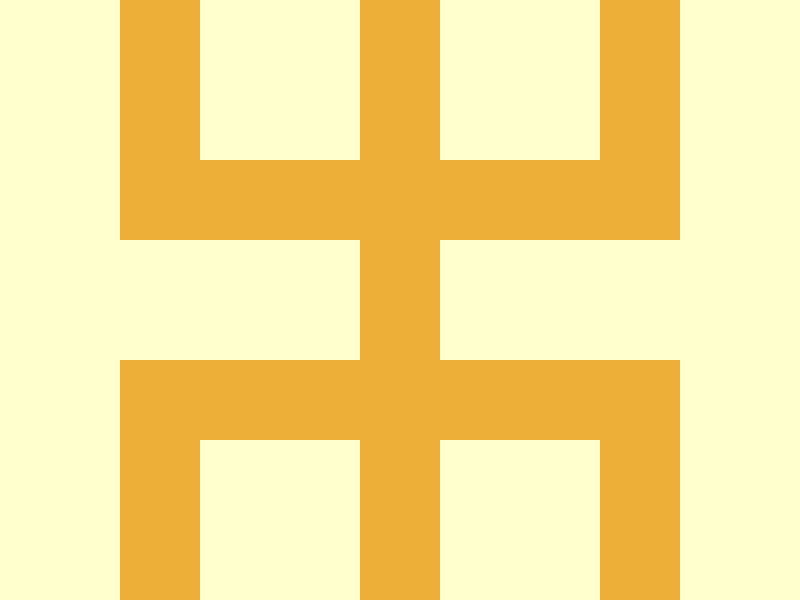
11/05/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #223e1f;
}
div {
width: 300px;
height: 100px;
background: #bfe33a;
margin: 100 42;
}
h1 {
width: 20px;
height: 50px;
background: #223e1f;
margin: -150 62;
box-shadow: 40px 0 #223e1f, 120px 0 #223e1f, 200px 0 #223e1f, 240px 0
#223e1f;
}
</style>
Minified:
<p><h1><style>*{background:#223E1F;color:#223E1F}p{width:300;height:100;background:#BFE33A;margin:100+42}h1{width:20;height:50;margin:-150+62;box-shadow:40px+0,30vw+0,50vw+0,60vw+0
12/05/2024

Solution:
<div></div>
<div a></div>
<div a b></div>
<h1></h1>
<style>
body {
background: #ffffcd;
}
div {
width: 40px;
height: 40px;
border-radius: 50%;
border: solid 20px #e78320;
margin: 110 auto;
clip-path: polygon(0 0, 100% 0, 100% 50%, 0 50%);
}
[a] {
width: 80px;
height: 80px;
clip-path: none;
margin: -210 52;
}
[b] {
margin: 90 212;
}
h1 {
width: 80px;
height: 20px;
background: #e78320;
margin: -160 -10;
box-shadow: 330px 0#E78320;
}
</style>
Minified:
<body bgcolor=FFFFCD text=E78320><p><p a><p b><h1><style>p{width:80;height:80;border-radius:50%;border:solid+20px;margin:90+52}[a]{margin:-210+212}h1{width:80;height:20;background:#E78320;margin:-160-10;box-shadow:341q+0}[b]{width:40;height:40;margin:110+152;clip-path:polygon(0%0,100%0,100%50%,0%50%
13/05/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #edaf38;
}
div {
width: 320px;
height: 20px;
background: #ffffcd;
margin: 140 auto;
border-radius: 10px;
}
h1 {
width: 110px;
height: 220px;
background: #ffffcd;
margin: -260 132;
clip-path: polygon(100% 0, 100% 100%, 0 50%);
}
</style>
Minified:
<p><h1><style>*{background:#FFFFCD}p{width:320;height:20;margin:140+32;border-radius:9q;box-shadow:0+0+0+3in#EDAF38}h1{width:110;height:220;margin:-260+132;clip-path:polygon(100%0,100%100%,0%50%
14/05/2024

Solution:
<div></div>
<h1></h1>
<style>
div {
width: 120px;
height: 80px;
background: #be3184;
margin: 50 92;
box-shadow: 80px 0 #be3184, 40px 120px #be3184, 0 0 0 3in #611b3f;
}
h1 {
width: 200px;
height: 40px;
background: #a1226d;
margin: -50 auto;
clip-path: polygon(0 0, 100% 0, 160px 100%, 40px 100%);
}
</style>
Minified:
<p><h1><style>p{width:120;height:80;background:#BE3184;margin:50+92;color:BE3184;box-shadow:5em+0,5ch+30vw,0+0+0+3in#611B3F}h1{width:200;height:40;background:#A1226D;margin:-50+92;clip-path:polygon(0%0,100%0,40vw+100%,42q+100%
15/05/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div a b c></div>
<h1></h1>
<style>
body {
background: #4f77ff;
}
div {
width: 100px;
height: 100px;
background: #fff;
clip-path: polygon(0 0, 100% 100%, 0 100%);
position: fixed;
top: 35;
left: 65;
}
[a] {
left: 235;
scale: -1 1;
}
[b] {
top: 165;
scale: 1-1;
}
[c] {
scale: -1;
}
h1 {
width: 30px;
height: 30px;
border-radius: 50%;
background: #fff;
margin: 135 27;
box-shadow: 50px 0 #fff, 100px 0 #fff, 150px 0 #fff, 200px 0 #fff,
250px 0 #fff, 300px 0 #fff;
}
</style>
Minified:
<p><p a><p b><p a b c><h1><style>*{background:#FFF;color:FFF}[a]{left:235;scale:-1+1}[b]{top:149;scale:1-1}[c]{scale:-1}h1{width:30;height:30;border-radius:50%;margin:135+27;box-shadow:53q+0,25vw+0,50vh+0,50vw+0,265q+0,75vw+0,0+0+0+4in#4F77FF}p{width:100;height:100;position:fixed;top:19;left:65;clip-path:polygon(0%0,100%100%,0%100%
16/05/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #6592cf;
}
div {
width: 240px;
height: 120px;
border: solid 40px #243d83;
margin: 50 auto;
}
h1 {
width: 120px;
height: 120px;
border-radius: 50%;
background: #243d83;
margin: -210 auto;
box-shadow: 0 0 0 40px #243d83, inset 0 0 0 20px #6592cf;
}
</style>
Minified:
<p
style="width:240;height:120;margin:90+72;box-shadow:0+0+0+5ch#243D83,0+0+0+3in#6592CF;background:radial-gradient(1q,#243D83+5ch,#6592CF+0+60px,#243D83+0+25vw,#6592CF+0"
></p>
17/05/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div b c></div>
<div d></div>
<div d e></div>
<h1></h1>
<style>
body {
background: #f59426;
}
div {
width: 50px;
height: 100px;
background: #fff;
position: fixed;
top: 30;
left: 175;
clip-path: polygon(50% 0, 100% 40px, 31px 100%, 19px 100%, 0 40px);
}
[a] {
top: 170;
rotate: 180deg;
}
[b] {
top: 65;
left: 114.5;
rotate: -60deg;
}
[c] {
left: 235.5;
rotate: 60deg;
}
[d] {
top: 135;
left: 114.5;
rotate: -120deg;
}
[e] {
left: 235.5;
rotate: 120deg;
}
h1 {
width: 60px;
height: 60px;
border-radius: 50%;
position: relative;
margin: 120 auto;
background: #f59426;
}
</style>
Minified:
<p><p a><p b><style>*{background:#F59426;position:fixed}[a]{rotate:60deg}[b]{rotate:-60deg}p{width:50;height:240;background:radial-gradient(1q,#0000+32q,#FFF);top:14;left:175;clip-path:polygon(50%0,100%17%,50%50%,100%83%,50%100%,0%83%,50%50%,0%17%
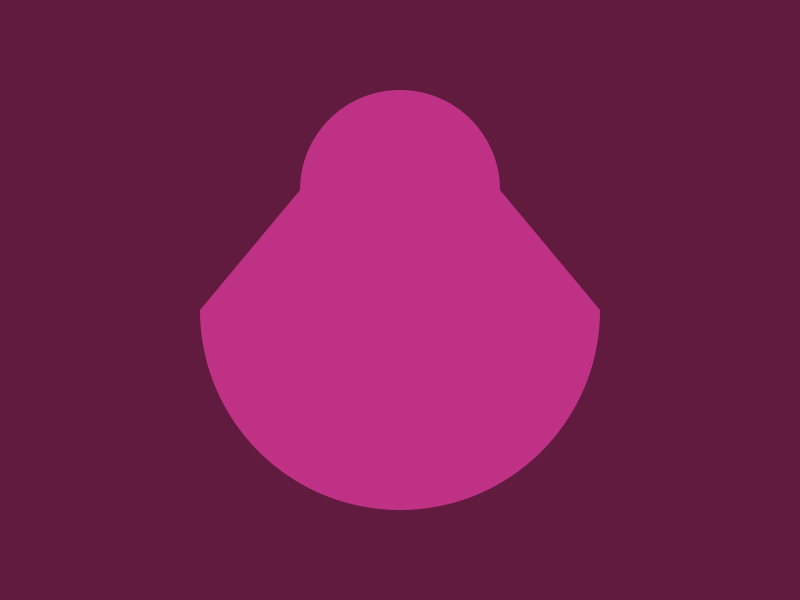
18/05/2024

Solution:
<div></div>
<style>
body {
background: #81008f;
}
div {
width: 100px;
height: 200px;
background: linear-gradient(
#dbbedf 105px,
#ad6cb6 105px,
#ad6cb6 125px,
#dbbedf 125px
);
margin: 50 auto;
clip-path: polygon(
0 0,
30px 30px,
70px 30px,
100% 0,
100% 105px,
80px 105px,
100% 125px,
100% 100%,
65px 100%,
65px 170px,
35px 170px,
35px 100%,
0 100%,
0 125px,
20px 105px,
0 105px
);
}
</style>
Minified:
<p><style>*{background:#81008F}p{width:100;height:200;background:linear-gradient(#DBBEDF+111q,#AD6CB6+0+132q,#DBBEDF+0);margin:50+142;clip-path:polygon(0+0,32q+32q,74q+32q,100%0,100%111q,5em+111q,100%132q,100%100%,69q+100%,69q+180q,37q+180q,37q+100%,0%100%,0+132q,22q+111q,0+111q
19/05/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #f7bed9;
}
div {
width: 197px;
height: 98px;
background: #ec007b;
margin: 42 auto;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
[a] {
margin: -22 auto;
background: green;
scale: -1;
background: linear-gradient(transparent 78px, #ec007b 20px), linear-gradient(
45deg,
transparent 119px,
#ec007b 50px
), linear-gradient(-45deg, transparent 119px, #ec007b 50px);
}
</style>
Minified:
<p><p a><style>*{background:#F7BED9}p{width:197;height:98;background:#EC007B;margin:42+93-22;clip-path:polygon(50%0,100%100%,0%100%)}[a]{scale:-1;background:linear-gradient(#0000 83q,#EC007B 0),linear-gradient(45deg,#0000 126q,#EC007B 0),linear-gradient(-45deg,#0000 126q,#EC007B 0
20/05/2024

Solution:
<div></div>
<style>
body {
background: #eff8fe;
}
div {
width: 320px;
height: 300px;
background: radial-gradient(
circle at 50% 100%,
#eff8fe 200px,
#4f77ff 200px
);
margin: -8 auto;
}
</style>
Minified:
<p><style>&{background:#EFF8FE;margin:-8+32}p{height:300;background:radial-gradient(1q at 50%100%,#0000+50vw,#4F77FF
21/05/2024

Solution:
<div></div>
<style>
body {
background: #0a6190;
}
div {
width: 150px;
height: 20px;
background: #eff8fe;
margin: 50 auto;
box-shadow: 0 30px #eff8fe, -50px 60px #eff8fe, 50px 60px #eff8fe, -50px
90px#EFF8FE, 50px 90px #eff8fe, -50px 120px #eff8fe, 50px 120px #eff8fe,
0 150px #eff8fe, 0 180px #eff8fe;
}
</style>
Minified:
<body bgcolor="0A6190" text="EFF8FE">
<p
style="width:150;height:20;background:#EFF8FE;margin:50+117;box-shadow:0+30px,-53q+60px,53q+60px,-53q+90px,53q+90px,-53q+30vw,53q+40vh,0+50vh,0+60vh"
></p>
</body>
22/05/2024

Solution:
<div></div>
<h1></h1>
<style>
* {
background: #f48b26;
}
div {
height: 130px;
background: #feff58;
margin: -8 -8 -8 32;
box-shadow: -40px 170px #feff58;
}
h1 {
width: 40px;
height: 40px;
border-radius: 50%;
background: #f48b26;
margin: 28 32;
box-shadow: 40px -40px #f48b26, 80px 0 #f48b26, 120px -40px #f48b26, 160px 0
#f48b26, 200px -40px #f48b26, 240px 0 #f48b26, 280px -40px #f48b26;
}
</style>
Minified:
<p><h1><style>*{background:#F48B26;color:F48B26}p{height:130;background:#FEFF58;margin:-8-8-8+32;box-shadow:-5ch 180q#FEFF58}h1{width:40;height:40;border-radius:50%;margin:28+32;box-shadow:42q -42q,85q 0,30vw -42q,40vw 0,50vw -42q,60vw 0,70vw -42q
23/05/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: radial-gradient(circle at 50% 95px, #be3184 50px, #611b3f 50px);
}
div {
width: 200px;
height: 120px;
background: #be3184;
margin: 35 auto;
clip-path: polygon(45% 10%, 55% 10%, 100% 100%, 0 100%);
}
h1 {
width: 200px;
background: #be3184;
height: 100px;
margin: -35 auto;
border-radius: 0 0 100px 100px;
}
</style>
Minified:
<body bgcolor=611B3F><p><p a><p a b><style>[a]{clip-path:none;border-radius:0+0+25vw+25vw}[b]{scale:-0.5;margin:-235+92}p{width:200;height:100;background:#BE3184;margin:55+92-55;clip-path:polygon(79q+10%,132q+10%,100%100%,0%100%
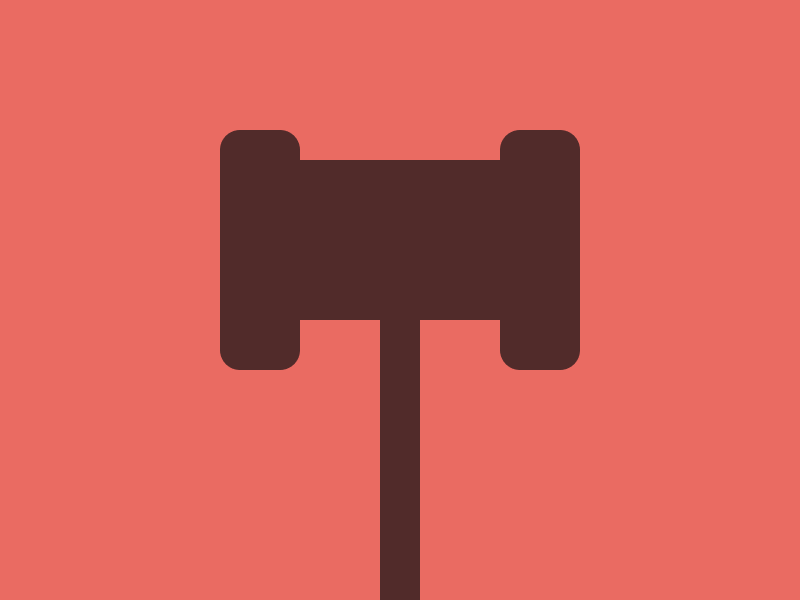
24/05/2024

Solution:
<div></div>
<h1></h1>
<h2></h2>
<style>
body {
background: #ea6b62;
}
div {
width: 100px;
height: 80px;
background: #512b2a;
margin: 80 auto;
}
h1 {
width: 40px;
height: 120px;
background: #512b2a;
margin: -175 102;
border-radius: 10px;
box-shadow: 140px 0 #512b2a;
}
h2 {
width: 20px;
height: 140px;
background: #512b2a;
margin: 150 auto;
}
</style>
Minified:
<p><p a><p b><style>&{background:#EA6B62}p{width:100;height:80;background:#512B2A;margin:80 auto -50}[a]{scale:.2+1.75}[b]{width:40;height:120;margin:-205+102;border-radius:11q;box-shadow:35vw+0#512B2A
25/05/2024

Solution:
<div></div>
<style>
div {
width: 40px;
height: 40px;
background: #dbba30;
box-shadow: 212px 202px #dbba30, 252px 162px #dbba30, 132px 82px #a95415, 212px
162px 0 40px #a95415, 192px 142px 0 60px #dbba30, 172px 122px 0 80px
#a95415, 0 0 0 4in #dbba30;
}
</style>
Minified:
<p><style>*{background:#DBBA30;color:A95415}p{width:40;height:40;margin:210+212;box-shadow:5ch -5ch#DBBA30,0-5ch 0 5ch,-5em -30vw,-20px -60px 0 60px#DBBA30,-5ch -5em 0 5em
26/05/2024

Solution:
<div></div>
<style>
div {
width: 80px;
height: 80px;
background: #ffffcd;
margin: -8 92;
box-shadow: 120px 0 #ffffcd, 0 220px #ffffcd, 60px -60px 0 100px #edaf38, 120px
220px #ffffcd, 60px 280px 0 100px #edaf38, -120px 100px 0 120px #ffffcd,
240px 100px 0 120px #ffffcd, 0 0 0 3in #edaf38;
}
</style>
Minified:
<p><style>p{width:80;height:80;background:#FFFFCD;color:FFFFCD;margin:-8+92;box-shadow:30vw+0,0+55vw,64q -64q+0+25vw#EDAF38,30vw+55vw,60px+70vw+0+25vw#EDAF38,-30vw+25vw+0+30vw,60vw+25vw+0+30vw,0+0+0+3in#EDAF38
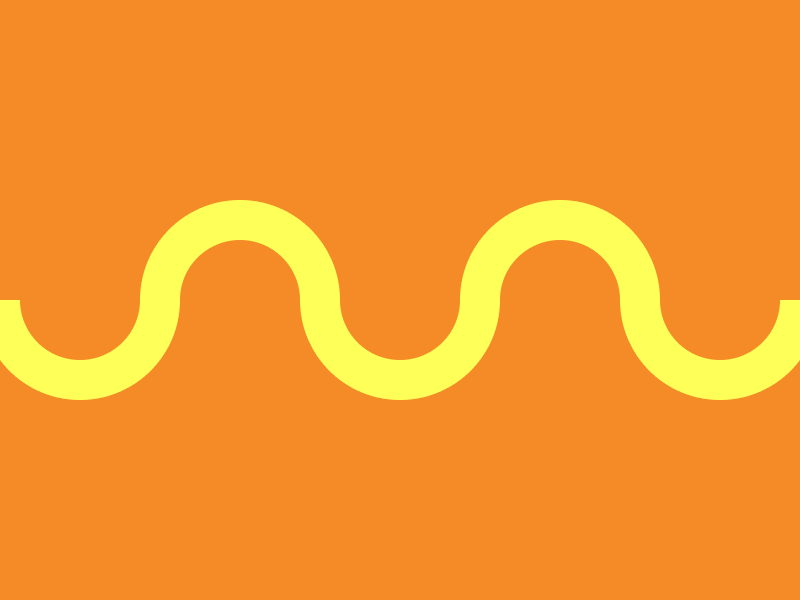
27/05/2024

Solution:
<div></div>
<style>
body {
background: #be3184;
}
div {
width: 40px;
height: 300px;
background: #611b3f;
margin: -228 92;
box-shadow: 0 440px #611b3f, 80px 40px #611b3f, 80px 400px #611b3f, 160px
220px #611b3f;
}
</style>
Minified:
<body bgcolor="BE3184" text="611B3F">
<p
style="width:40;height:300;background:#611B3F;margin:-228+92;box-shadow:0+55ch,5em+5ch,5em+25em,10em+55vw"
></p>
</body>
28/05/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div c></div>
<div c d></div>
<style>
body {
background: #f48b26;
}
div {
width: 60px;
height: 30px;
border: solid 20px #feff58;
border-radius: 0 0 50px 50px;
border-top: 0;
position: fixed;
top: 150;
left: -10;
}
[a] {
left: 150;
}
[b] {
left: 310;
}
[c] {
left: 70;
top: 100;
scale: -1;
}
[d] {
left: 230;
}
</style>
Minified:
<p><p a><p b><p c><p c d><style>&{background:#F48B26}p{width:60;height:30;border:solid+20px#FEFF58;border-radius:0+0+53q+53q;border-top:0;position:fixed;top:134;left:-10}[a]{left:150}[b]{left:310}[c]{left:70;top:84;scale:-1}[d]{left:230
29/05/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #4f77ff;
}
div {
width: 100px;
height: 100px;
background: #ffffff;
border-radius: 50%;
position: relative;
margin: 100 212;
}
div::before,
div::after {
content: "";
position: absolute;
width: 60px;
height: 20px;
background: #4f77ff;
border-radius: 20px;
top: 40;
left: 20;
}
div::after {
rotate: 90deg;
}
[a] {
margin: -200 72;
rotate: 45deg;
}
</style>
Minified:
<body bgcolor=4F77FF><p><p a><style>p{width:100;height:100;background:#FFF;border-radius:50%;position:relative;margin:100+212;&:before,&:after{content:"";position:absolute;width:60;height:20;background:#4F77FF;border-radius:22q;top:40;left:20}&:after{rotate:90deg}&[a]{margin:-200+72;rotate:45deg
30/05/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #f59426;
}
div {
width: 240px;
height: 80px;
background: #ffffff;
margin: 130 auto;
clip-path: polygon(0 0, 100% 0, 220px 100%, 20px 100%);
}
h1 {
background: #ffffff;
width: 16px;
height: 40px;
margin: -250 72;
box-shadow: 56px 0 #ffffff, 112px 0 #ffffff, 168px 0 #ffffff, 224px 0
#ffffff;
}
</style>
Minified:
<body bgcolor=F59426 text=#FFF><p><p a><style>p{width:16;height:40;background:#FFF;margin:90+72-90;box-shadow:59q+0,112px+0,168px+0,237q+0}[a]{width:240;height:80;clip-path:polygon(0%0,100%0,55vw+100%,21q+100%
31/05/2024

Solution:
<div></div>
<div a></div>
<p></p>
<style>
body {
background: #6592cf;
}
div {
width: 140px;
height: 140px;
border-radius: 50%;
color: #557dbc;
border: solid 30px;
position: fixed;
top: 50;
left: 100;
}
[a] {
color: #243d83;
clip-path: polygon(50% 0, 50% 50%, 100% 50%, 100% 100%, 0 100%, 0 0);
}
p {
width: 30px;
height: 30px;
background: #243d83;
border-radius: 50%;
position: fixed;
top: 34;
left: 185;
box-shadow: 85px 85px #243d83;
}
</style>
Minified:
<p><p a><h1><style>*{background:#6592CF;position:fixed;border-radius:50%;color:243D83}p{width:140;height:140;border:solid+30px;top:34;left:100}h1{width:30;height:30;background:#243D83;top:28;left:185;box-shadow:85px+85px}[a]{color:557DBC;clip-path:polygon(50%0,100%0,100%50%,50%50%