June 2024
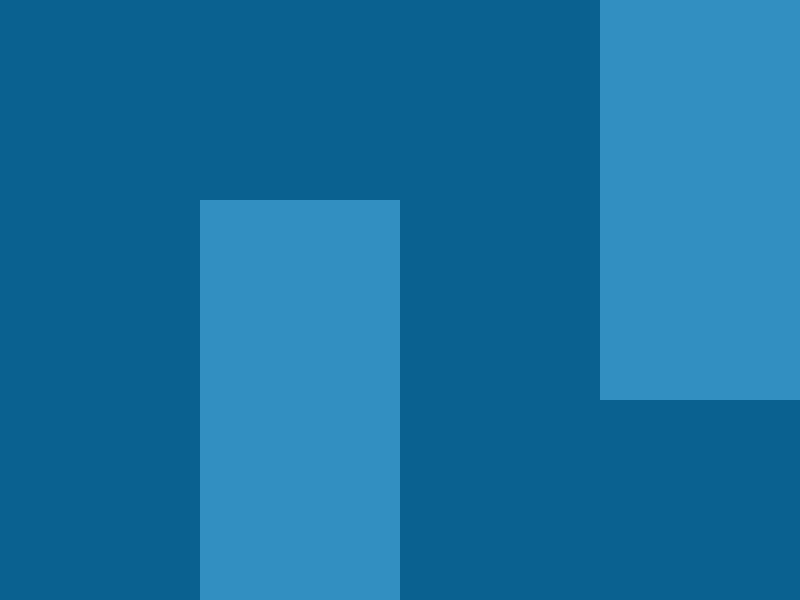
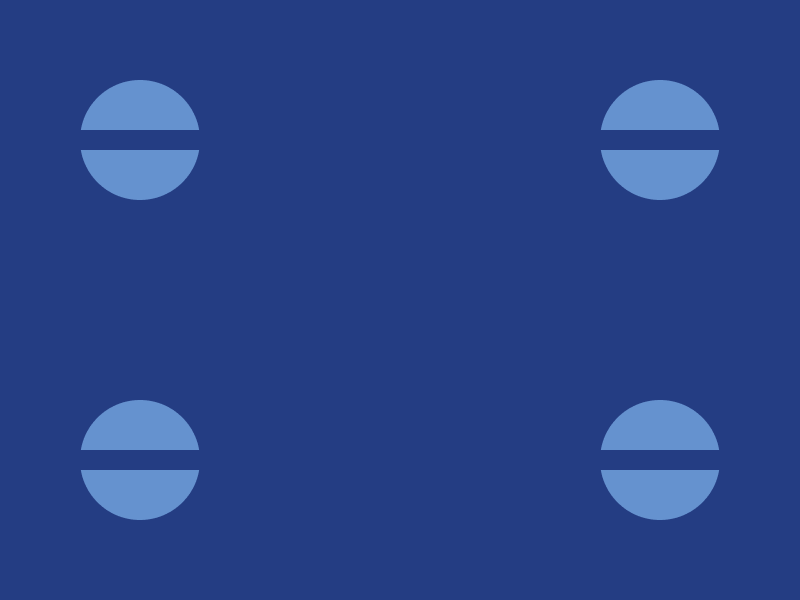
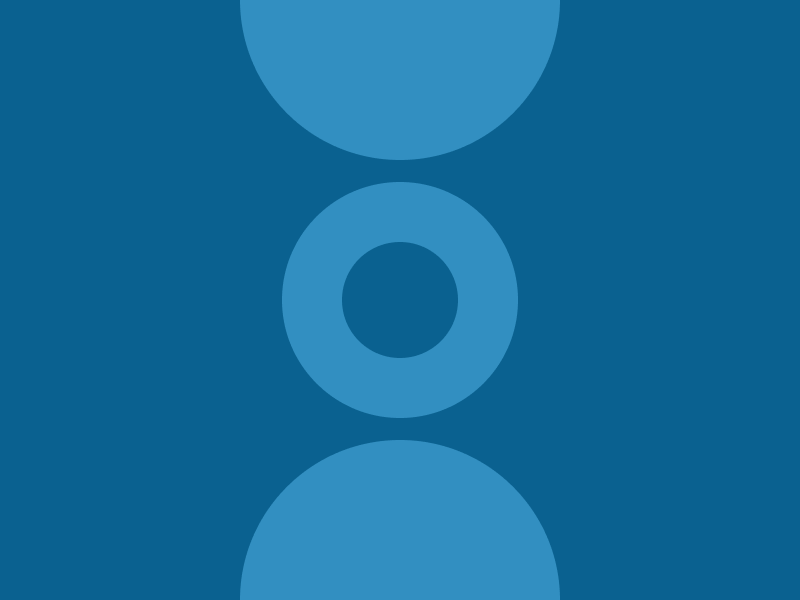
01/06/2024

Solution:
<div></div>
<style>
body {
background: #0a6190;
}
div {
width: 100px;
height: 200px;
background: #328fc1;
margin: -8 292;
box-shadow: -200px 100px #328fc1;
}
</style>
Minified:
<p
style="width:100;height:200;background:#328FC1;margin:-8+292;box-shadow:-50vw+25vw#328FC1,0+0+0+4in#0A6190"
></p>
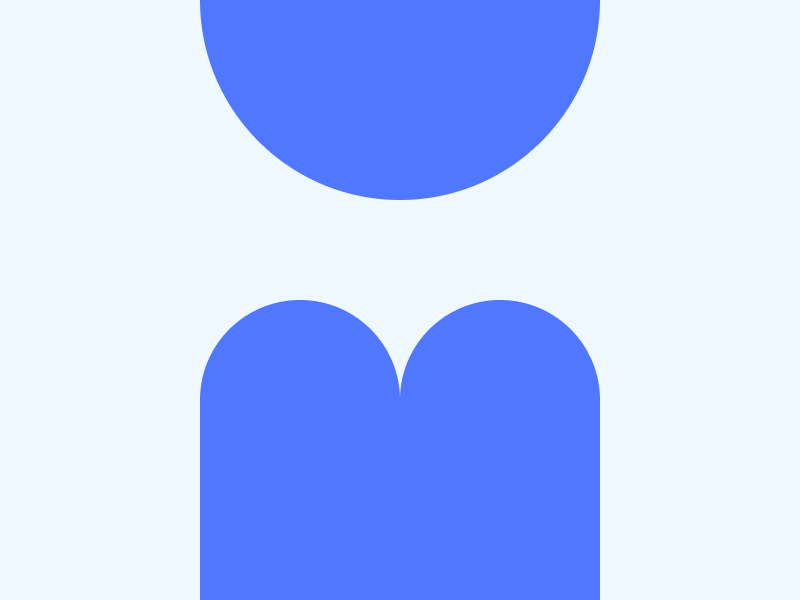
02/06/2024

Solution:
<div></div>
<style>
body {
background: radial-gradient(circle at 50% 0, #4f77ff 100px, #eff8fe 100px);
}
div {
width: 100px;
height: 150px;
background: #4f77ff;
margin: 150 92;
border-radius: 50px 50px 0 0;
box-shadow: 100px 0#4F77FF;
}
</style>
Minified:
<p><style>p{width:100;height:150;background:#4F77FF;margin:150+92;border-radius:53q+53q+0+0;box-shadow:25vw+0#4F77FF}&{background:radial-gradient(1q at+50%0,#4F77FF+25vw,#EFF8FE
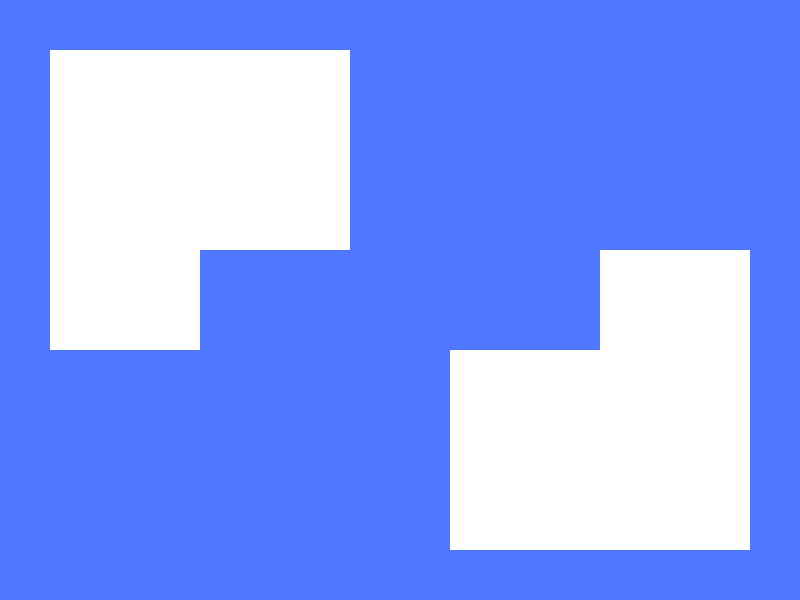
03/06/2024

Solution:
<div a></div>
<div></div>
<style>
body {
background: #0a6190;
}
div {
width: 80px;
height: 80px;
background: #0a6190;
margin: -340 auto;
box-shadow: 0 0 0 35px#0A6190;
}
[a] {
background: #eff8fe;
border-radius: 50%;
margin: 185 77;
box-shadow: 0 -150px 0 20px #eff8fe, 150px -150px #eff8fe,
150px 0 0 20px #eff8fe;
}
</style>
Minified:
<p a><p></p><style>*{background:#0A6190;color:EFF8FE}p{width:80;height:80;margin:-340+152;box-shadow:0+0+0+37q#0A6190}[a]{background:#EFF8FE;border-radius:50%;margin:185+77;box-shadow:0-50vh+0+21q,50vh -50vh,50vh+0+0+21q
04/06/2024

Solution:
<div></div>
<style>
div {
width: 125px;
height: 125px;
background: #4f77ff;
margin: 125 92;
box-shadow: 75px -75px #4f77ff, -62.5px -87.5px 0 12.5px #ffffff,
137.5px 12.5px 0 12.5px #ffffff, 0 0 0 3in #4f77ff;
}
</style>
Minified:
<p><style>p{width:125;height:125;background:#4F77FF;color:4F77FF;margin:125+92;box-shadow:75px -75px,-62.5px -87.5px 0 12.5px#FFF,137.5px 12.5px 0 12.5px#FFF,0 0 0 2in
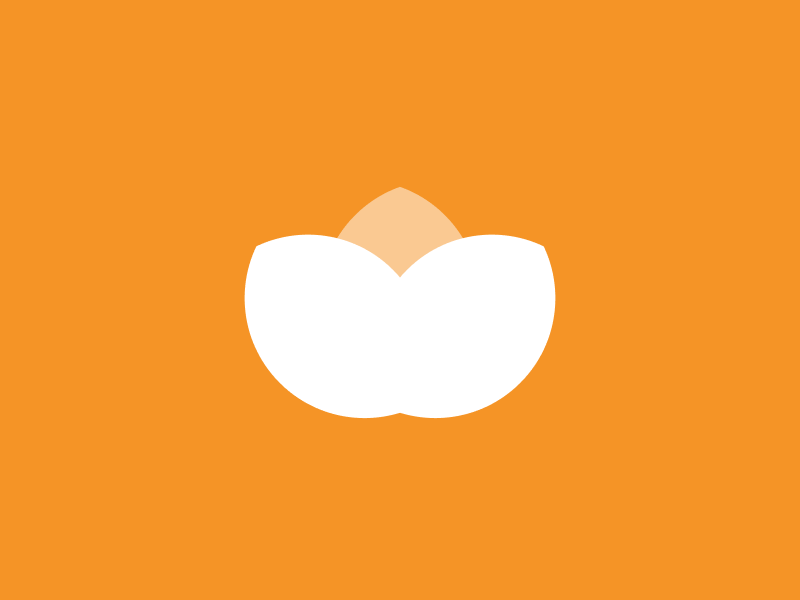
05/06/2024

Solution:
<div></div>
<div a></div>
<div a b></div>
<style>
body {
background: #f59426;
}
div {
width: 105px;
height: 105px;
background: radial-gradient(
circle at 30px 40px,
#fac992 38px,
#f59426 38px
);
border-radius: 50%;
margin: 92 155;
}
[a] {
width: 120px;
height: 120px;
background: radial-gradient(circle at 33px 88px, #ffffff 60px, #0000 0px);
margin: -200 114;
}
[b] {
scale: 1-1;
margin: 108 177;
}
</style>
Minified:
<body bgcolor=F59426><p><p a><p a b><style>[a]{background:radial-gradient(1q at 35q 94q,#FFF 64q,#0000 0);margin:-205+114}[b]{scale:1-1;margin:113+177}p{width:120;height:120;;margin:87+155;border-radius:50%;background:radial-gradient(1q at 21q 69q,#FAC992 63q,#F59426
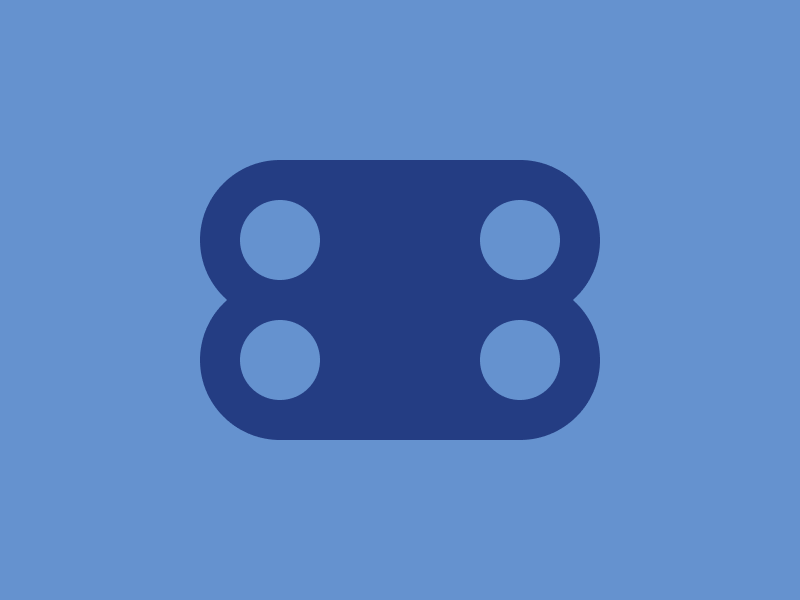
06/06/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div a b></div>
<style>
body {
background: #243d83;
}
div {
width: 60px;
height: 60px;
background: linear-gradient(
#6592cf 25px,
#243d83 25px,
#243d83 35px,
#6592cf 35px
);
border-radius: 50%;
position: fixed;
top: 40;
left: 40;
}
[a] {
left: 300;
}
[b] {
top: 200;
}
</style>
Minified:
<p><p a><p b><p a b><style>&{background:#243D83}[a]{left:300}[b]{top:184}p{width:60;height:60;border-radius:50%;position:fixed;top:24;left:40;background:linear-gradient(#6592CF 25px,#243D83 0 35px,#6592CF 0
07/06/2024

Solution:
<style>
body {
background: radial-gradient(
circle at center,
#085328 55px,
#1f7d3b 55px,
#1f7d3b 85px,
#2f9947 85px,
#2f9947 115px,
#49c85b 115px
);
}
</style>
Minified:
<style>&{background:radial-gradient(1q,#085328 58q,#1F7D3B 0 90q,#2F9947 0 115px,#49C85B
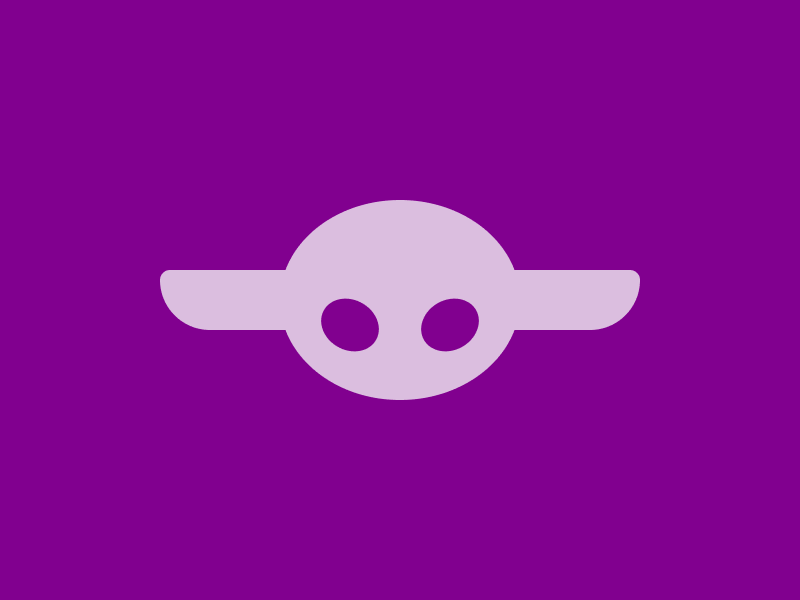
08/06/2024

Solution:
<div></div>
<div a></div>
<h1></h1>
<h1 b></h1>
<style>
body {
background: #81008f;
}
div {
width: 240px;
height: 30px;
background: #dbbedf;
margin: 135 auto;
border-radius: 5px 5px 25px 25px;
}
[a] {
width: 120px;
height: 100px;
margin: -200 auto;
border-radius: 50%;
}
h1 {
width: 30px;
height: 25px;
background: #81008f;
margin: 150 152;
border-radius: 50%;
rotate: 25deg;
}
[b] {
margin: -175 202;
rotate: -25deg;
}
</style>
Minified:
<p><p a><h1><h1 b><style>*{background:#81008F;border-radius:50%}p{width:120;height:100;background:#DBBEDF;margin:100 auto -165}[a]{width:240;height:30;border-radius:5q+5q+27q+27q}h1{width:30;height:25;margin:150+152;rotate:25deg}[b]{margin:-175+202;rotate:-25deg
09/06/2024

Solution:
<div></div>
<style>
* {
background: #ffffcd;
}
* > * {
background: #edaf38;
margin: 150 90 0;
}
div {
width: 60px;
height: 60px;
background: #ffffcd;
border-radius: 50%;
margin: -30 80;
position: fixed;
box-shadow: 0 -75px #edaf38, 0 75px #ffffcd, 0 0 0 20px #edaf38;
}
</style>
Minified:
<p><style>*{background:#FFFFCD;color:FFFFCD}*>*{background:#EDAF38;margin:150+90+0}p{width:60;height:60;border-radius:50%;margin:-105+80;position:fixed;box-shadow:0 79q,0 50vh,0 79q 0 21q#EDAF38
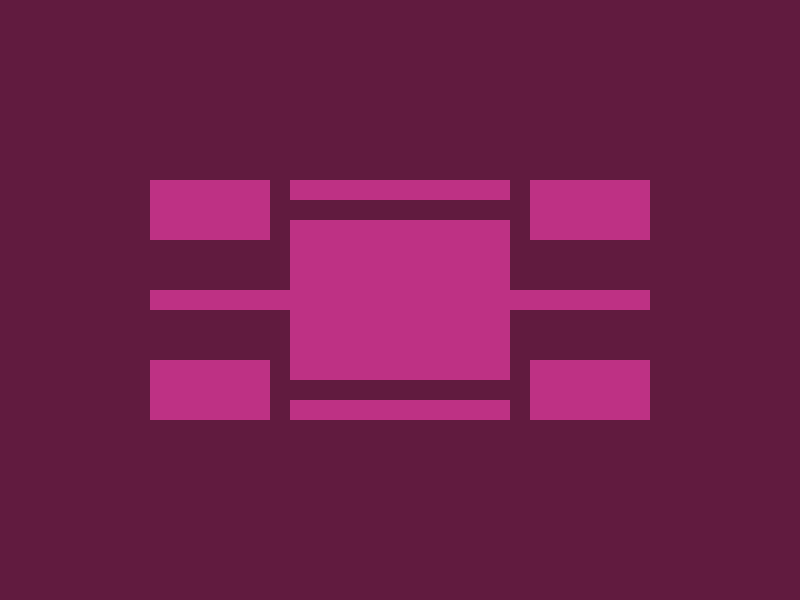
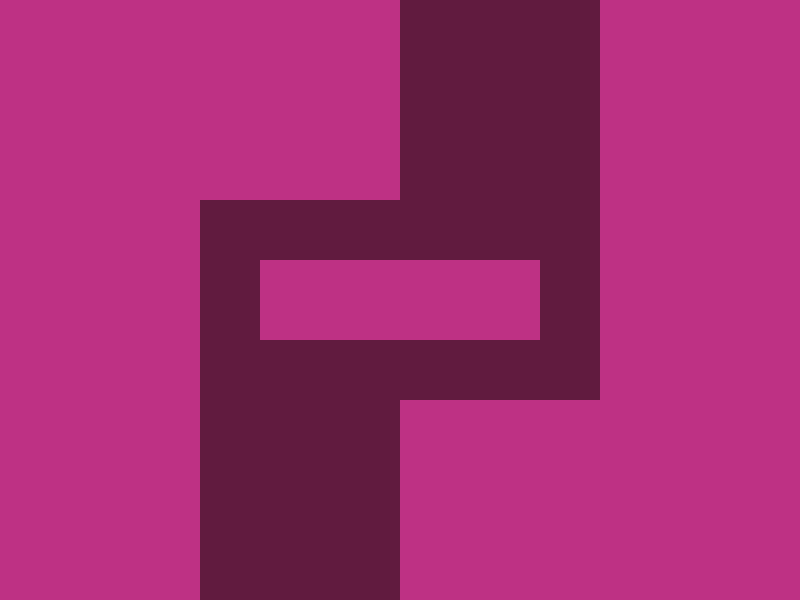
10/06/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #611b3f;
}
div {
width: 60px;
height: 30px;
background: #be3184;
margin: 90 67;
box-shadow: 0 90px #be3184, 190px 0 #be3184, 190px 90px #be3184, 95px 45px 0
25px #be3184;
}
[a] {
width: 110px;
height: 10px;
background: #be3184;
margin: -65 67;
box-shadow: 140px 0 #be3184, 70px -55px #be3184, 70px 55px #be3184;
}
</style>
Minified:
<body bgcolor=611B3F text=BE3184><p><p a><style>p{width:60;height:30;background:#BE3184;margin:90+67-65;box-shadow:0 95q,201q 0,201q 95q,95px 48q 0 25px}[a]{width:110;height:10;box-shadow:35vw 0,74q -58q,74q 58q
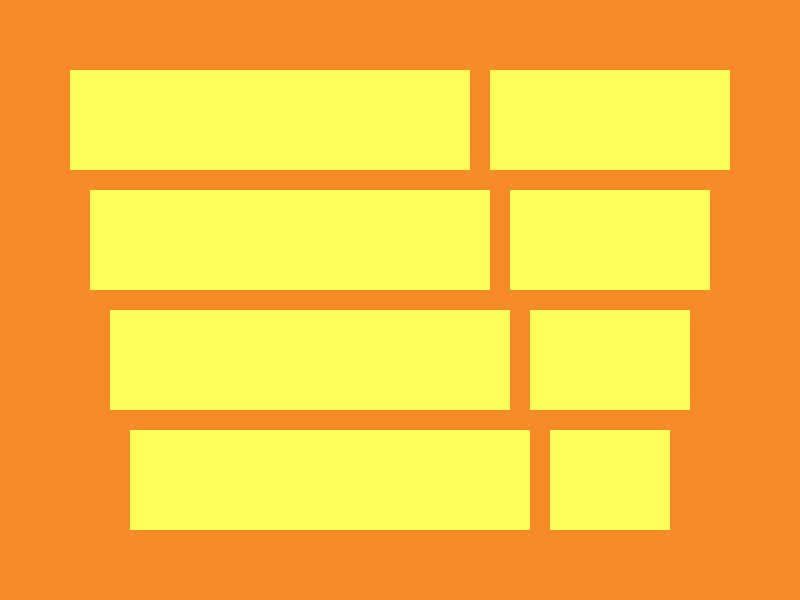
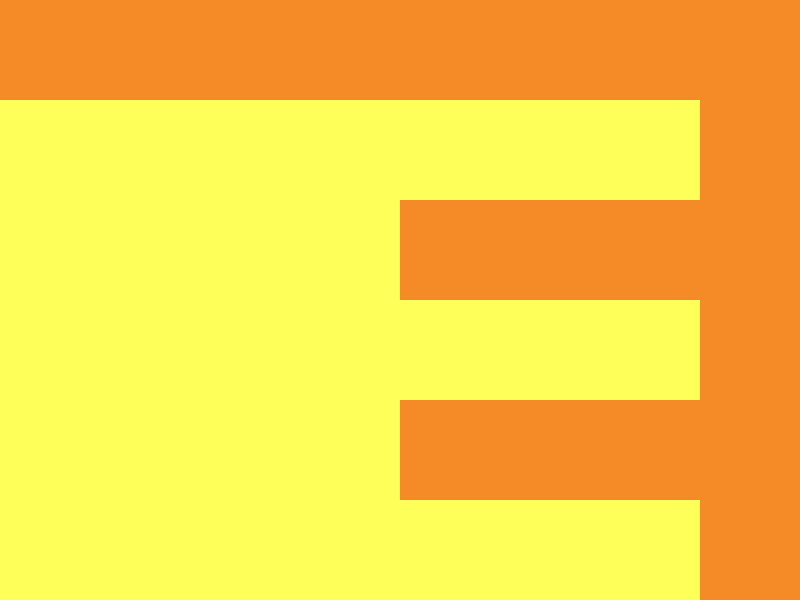
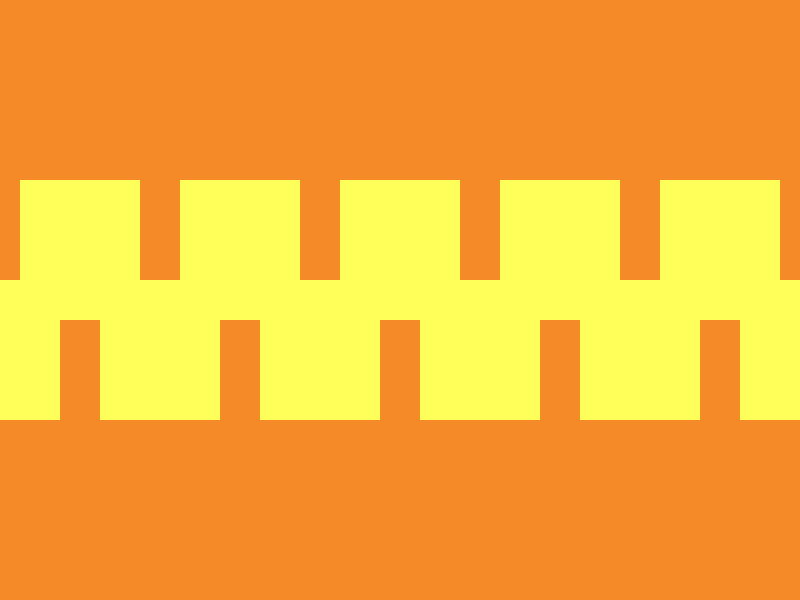
11/06/2024

Solution:
<div></div>
<style>
body {
background: #f48b26;
}
div {
width: 200px;
height: 50px;
background: #feff58;
margin: 35 27;
box-shadow: 10px 0 #f48b26, 130px 0 #feff58, 10px 60px #feff58, 20px 60px
#f48b26, 120px 60px #feff58, 20px 120px #feff58, 30px 120px #f48b26, 110px
120px #feff58, 30px 180px #feff58, 40px 180px #f48b26,
100px 180px #feff58;
}
</style>
Minified:
<p
style="width:200;height:50;background:#FEFF58;color:FEFF58;margin:35+27;box-shadow:11q+0#F48B26,138q+0,11q+63q,21q+63q#F48B26,40vh+63q,21q+40vh,32q+40vh#F48B26,116q+40vh,32q+60vh,5ch+60vh#F48B26,25vw+60vh,0+0+0+3in#F48B26"
></p>
12/06/2024

Solution:
<div></div>
<div a></div>
<style>
* > * {
--radius: 140px;
background: radial-gradient(
circle at center,
#ffffff var(--radius),
#4f77ff 0
);
}
div {
height: 200;
width: 200;
--radius: 60px;
margin: 50 auto -170;
}
[a] {
height: 40;
width: 40;
--radius: 0;
}
</style>
Minified:
<p><p a><style>p{height:200;width:200;--r:60px;margin:50+92-250}[a]{scale:.2;--r:0}*>*{--r:35vw;background:radial-gradient(1q,#FFF var(--r),#4F77FF
13/06/2024

Solution:
<div></div>
<style>
body {
background: #f59426;
}
div {
width: 50px;
height: 40px;
background: #ffffff;
margin: 30 auto;
box-shadow: 0 200px #ffffff, -85px 100px #ffffff, 85px 100px #ffffff, 0 75px
0 35px #ffffff, 0 125px 0 35px #ffffff;
}
</style>
Minified:
<p
style="width:50;height:40;margin:30+167;color:FFF;box-shadow:0+50vw,-90q+25vw,90q+25vw,0+75px+0+37q,0+125px+0+37q,0+0+0+3in#F59426"
></p>
14/06/2024

Solution:
<div></div>
<div></div>
<style>
body {
background: #6592cf;
}
div {
width: 200px;
height: 80px;
background: radial-gradient(
circle at 40px 50%,
#6592cf 20px,
transparent 20px
), radial-gradient(circle at 160px 50%, #6592cf 20px, #243d83 20px);
margin: 80 auto -100;
border-radius: 50px;
}
</style>
Minified:
<p><p><style>&{background:#6592CF}p{width:200;height:80;margin:80+92-100;border-radius:50q;background:radial-gradient(1q at 20%50%,#6592CF+21q,#0000+0),radial-gradient(1q at 80%50%,#6592CF+21q,#243D83
15/06/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #0a6190;
}
div {
width: 30px;
height: 20px;
border: solid 10px #328fc1;
margin: 60 auto;
border-radius: 10px;
}
[a] {
background: #328fc1;
width: 130px;
height: 130px;
margin: -70 auto;
border-radius: 10px 10px 50px 50px;
}
</style>
Minified:
<p><p a><style>*{background:#0A6190}p{width:30;height:20;border:solid+11q#328FC1;margin:60 auto -70;border-radius:10q}[a]{background:#328FC1;width:130;height:130;border-radius:10q 10q 53q 53q
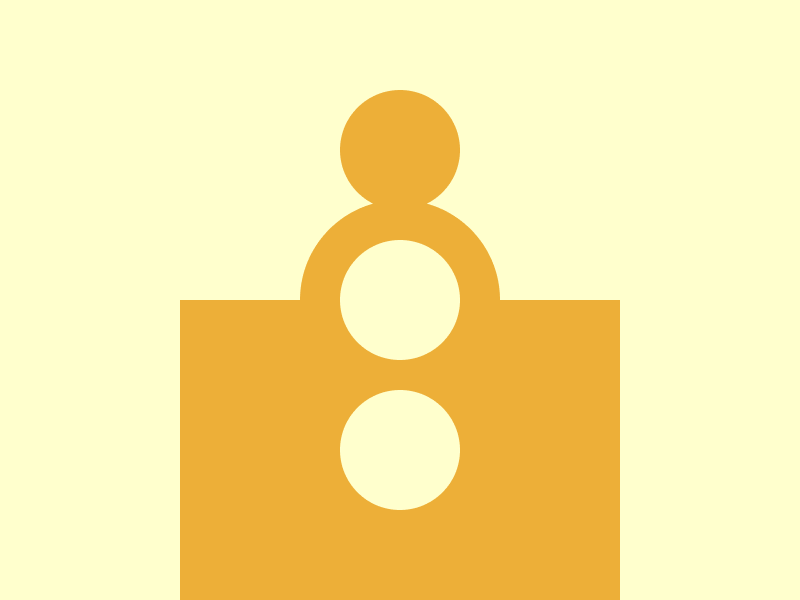
16/06/2024

Solution:
<div></div>
<style>
div {
width: 80px;
height: 130px;
background: #ffffcd;
margin: 20 62;
box-shadow: 90px 0 #ffffcd, 180px 0 #ffffcd, 0 270px #ffffcd, 90px 270px
#ffffcd, 180px 270px #ffffcd, 0 150px #edaf38, 90px 150px #edaf38, 180px
150px #edaf38, 0 0 0 10px #edaf38, 90px 0 0 10px #edaf38,
180px 0 0 10px #edaf38, 0 0 0 3in#FFFFCD;
}
</style>
Minified:
<p><style>*{background:#FFFFCD;color:EDAF38}p{width:80;height:130;margin:20+62;box-shadow:90px 0#FFFFCD,60vh 0#FFFFCD,0 90vh#FFFFCD,90px 90vh#FFFFCD,60vh 90vh#FFFFCD,0 50vh,90px 50vh,60vh 50vh,0 0 0 10px,90px 0 0 10px,60vh 0 0 10px
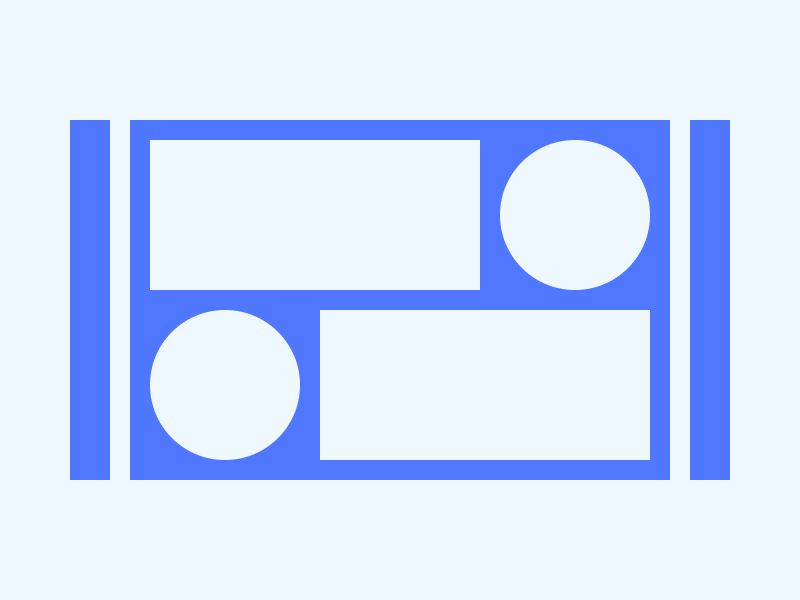
17/06/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #eff8fe;
}
div {
width: 165px;
height: 75px;
margin: 70 67;
box-shadow: 85px 85px #eff8fe, 42.5px 42.5px 0 52.5px #4f77ff,
32.5px 42.5px 0 52.5px #eff8fe, 12.5px 42.5px 0 52.5px #4f77ff,
52.5px 42.5px 0 52.5px #eff8fe, 72.5px 42.5px 0 52.5px #4f77ff,
0 0 0 3in #eff8fe;
}
[a] {
width: 75px;
height: 75px;
background: #eff8fe;
border-radius: 50%;
box-shadow: 175px -85px #eff8fe;
margin: -60 67;
}
</style>
Minified:
<p><p a><style>*{background:#EFF8FE;color:EFF8FE}p{width:165;height:75;margin:70+67;box-shadow:90q 90q,45q 45q 0 52.5px#4F77FF,32.5px 45q 0 52.5px,13q 45q 0 52.5px#4F77FF,52.5px 45q 0 52.5px,77q 45q 0 52.5px#4F77FF,0 0 0 3in}[a]{width:75;height:75;border-radius:50%;box-shadow:185q -90q;margin:-60+67
18/06/2024

Solution:
<div></div>
<style>
div {
width: 140px;
height: 40px;
background: #be3184;
margin: 130 auto;
box-shadow: 0 0 0 30px #611b3f, -100px -100px 0 30px #be3184,
0 -100px 0 30px #611b3f, 100px 100px 0 30px #be3184,
0 100px 0 30px #611b3f, 0 0 0 3in #be3184;
}
</style>
Minified:
<p><style>*{background:#BE3184;color:611B3F}p{width:140;height:40;margin:130+122;box-shadow:0 0 0 32q,-25vw -25vw 0 32q#BE3184,0 -25vw 0 32q,25vw 25vw 0 32q#BE3184,0 25vw 0 32q
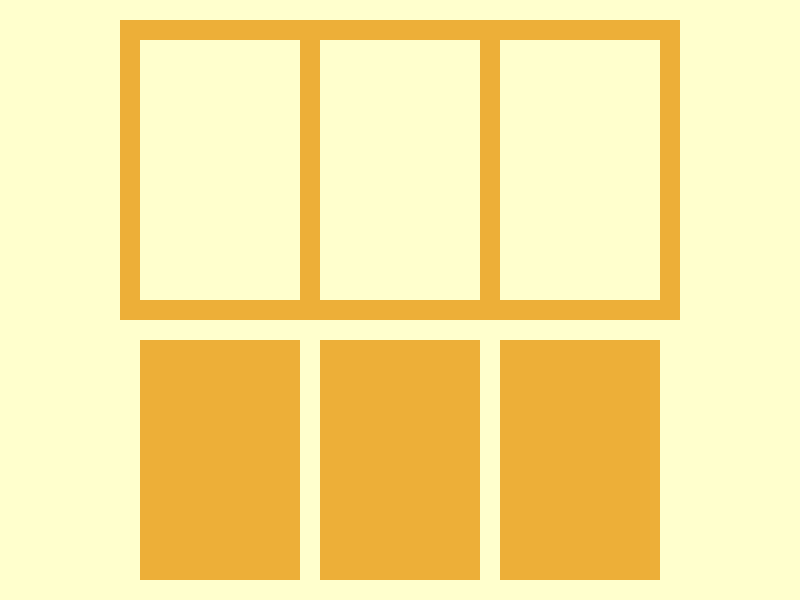
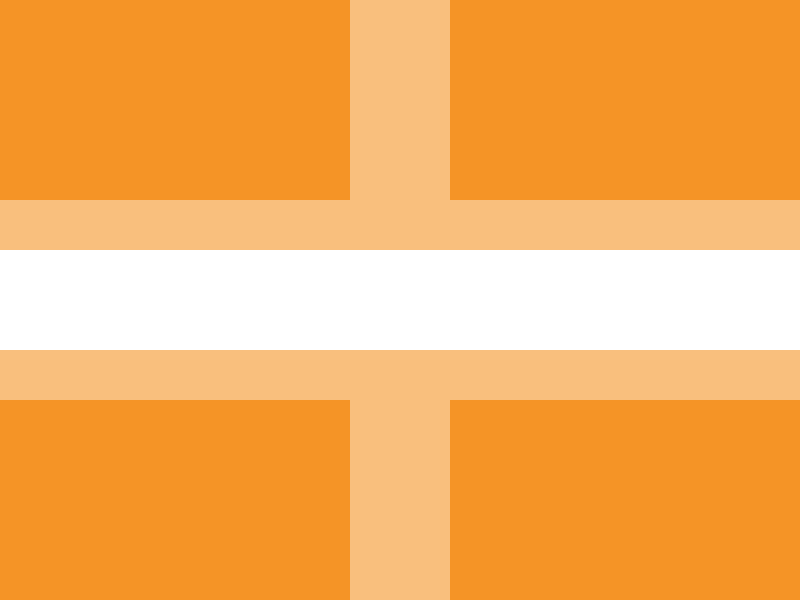
19/06/2024

Solution:
<div></div>
<style>
body {
background: linear-gradient(
#f9bf7d 125px,
#ffffff 125px,
#ffffff 175px,
#f9bf7d 175px
);
margin: 0;
}
div {
width: 175px;
height: 100px;
background: #f59426;
box-shadow: 225px 0#F59426, 0 200px#F59426, 225px 200px #f59426;
}
</style>
Minified:
<p><style>p{width:175;height:100;background:#F59426;color:F59426;box-shadow:238q 0,0 50vw,238q 50vw}*{margin:0;background:linear-gradient(#F9BF7D 125px,#FFF 0 185q,#F9BF7D 0
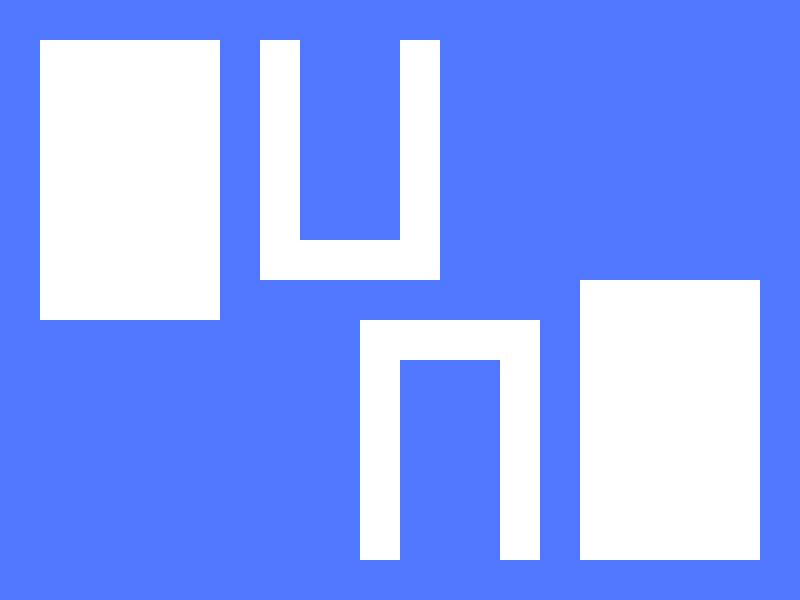
20/06/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #4f77ff;
}
div {
width: 90px;
height: 120px;
background: #ffffff;
margin: 20 122;
box-shadow: -110px 0 #ffffff, -110px 20px #ffffff, 50px 140px #ffffff, 160px
120px #ffffff, 160px 140px #ffffff;
}
h1 {
width: 50px;
height: 100px;
background: #4f77ff;
margin: -140 142;
box-shadow: 50px 160px #4f77ff;
}
</style>
Minified:
<p><h1><style>&{background:#4F77FF}p{width:90;height:120;background:#FFF;color:FFF;margin:20+122;box-shadow:-110px+0,-110px+21q,50px+35vw,40vw+30vw,40vw+35vw}h1{width:50;height:100;background:#4F77FF;margin:-140+142;box-shadow:53q+40vw#4F77FF
21/06/2024

Solution:
<div></div>
<style>
body {
background: #f48b26;
}
div {
width: 350px;
height: 50px;
background: #feff58;
margin: 50 -8;
box-shadow: -150px 50px #feff58, 0 100px #feff58, -150px 150px #feff58, 0
200px #feff58;
}
</style>
Minified:
<body bgcolor="F48B26" text="FEFF58">
<p
style="height:50;background:#FEFF58;margin:50+42+0-8;box-shadow:-50vh+50px,0+25vw,-50vh+50vh,0+50vw"
></p>
</body>
22/06/2024

Solution:
<div></div>
<style>
body {
background: #243d83;
}
div {
width: 120px;
height: 180px;
background: #6592cf;
margin: -68 -48;
box-shadow: 0 240px #6592cf, 180px 60px #6592cf, 180px 300px #6592cf, 360px
0 #6592cf, 360px 240px #6592cf;
}
</style>
Minified:
<p
style="width:120;height:180;background:#6592CF;color:6592CF;margin:-68-48;box-shadow:0+80vh,60vh+60px,60vh+75vw,90vw+0,90vw+60vw,0+0+0+4in#243D83"
></p>
23/06/2024

Solution:
<div></div>
<style>
div {
width: 80px;
height: 80px;
background: #328fc1;
margin: 35 2;
box-shadow: 50px 50px #328fc1, 100px 100px #328fc1, 150px 150px #328fc1, 200px
100px #328fc1, 250px 50px #328fc1, 300px 0 #328fc1, 0 0 0 4in #0a6190;
}
</style>
Minified:
<p
style="width:80;height:80;background:#328FC1;margin:35+2;color:328FC1;box-shadow:53q+53q,25vw+25vw,50vh+50vh,50vw+25vw,265q+53q,75vw+0,0+0+0+4in#0A6190"
></p>
24/06/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #edaf38;
}
div {
width: 30px;
height: 140px;
background: #ffffcd;
margin: -8 -8;
box-shadow: 60px 0 #ffffcd, 310px 160px #ffffcd, 370px 160px #ffffcd;
}
[a] {
width: 240px;
height: 30px;
margin: 78px -8;
box-shadow: 0 60px #ffffcd, 160px -210px #ffffcd, 160px -150px #ffffcd;
}
</style>
Minified:
<body bgcolor=EDAF38 text=FFFFCD><p><p a><style>p{width:30;height:140;background:#FFFFCD;margin:-8-8+78;box-shadow:64q 0,328q 40vw,392q 40vw}[a]{width:240;height:30;box-shadow:0 64q,40vw -70vh,40vw -50vh
25/06/2024

Solution:
<div></div>
<style>
body {
background: linear-gradient(
to left,
#dbbedf 20px,
#81008f 20px,
#81008f 380px,
#dbbedf 380px
);
}
div {
width: 150px;
height: 20px;
background: #dbbedf;
margin: 20 -48;
box-shadow: 330px 0 #dbbedf, 40px 120px #dbbedf, 290px 120px #dbbedf, 0
240px #dbbedf, 330px 240px #dbbedf;
}
</style>
Minified:
<p><style>p{width:150;height:20;background:#DBBEDF;margin:20-48;color:DBBEDF;box-shadow:349q 0,5ch 30vw,307q 30vw,0 60vw,349q 60vw}&{background:linear-gradient(90deg,#DBBEDF 5%,#81008F 0 95%,#DBBEDF 0
26/06/2024

Solution:
<p><style>p{width:40;height:40;border-radius:50%;background:#176C36;margin:60+172;color:#48BF7D;box-shadow:-52q 22q,52q 22q,-74q 74q#176C36,0 74q 0 10px,74q 74q#176C36,-52q 126q,52q 126q,0 35vw#176C36,0 0 0 3in#024817
Minified:
<p
style="width:40;height:40;border-radius:50%;background:#176C36;margin:60+172;color:#48BF7D;box-shadow:-52q+22q,52q+22q,-74q+74q#176C36,0+74q+0+11q,74q+74q#176C36,-52q+126q,52q+126q,0+35vw#176C36,0+0+0+3in#024817"
></p>
27/06/2024

Solution:
<div></div>
<style>
body {
background: #b53733;
}
div {
width: 90px;
height: 40px;
background: #ea7457;
margin: 100 92;
box-shadow: 0 60px #ea7457, 110px 0 #ea7457, 110px 60px #ea7457, -70px -70px
0 30px #ea7457, -70px 130px 0 30px #ea7457, 180px -70px 0 30px #ea7457,
180px 130px 0 30px #ea7457;
}
</style>
Minified:
<body bgcolor=B53733 text=EA7457><p><style>p{width:90;height:40;background:#EA7457;margin:100+92;box-shadow:0 64q,116q 0,116q 64q,-74q -74q 0 32q,-74q 138q 0 32q,60vh -74q 0 32q,60vh 138q 0 32q
28/06/2024

Solution:
<div></div>
<style>
div {
width: 60px;
height: 60px;
background: #6592cf;
margin: 150 auto;
box-shadow: 0 110px 0 110px #243d83, 0 -230px 0 110px #243d83,
0 0 0 3in #6592cf;
}
</style>
Minified:
<p
style="width:60;height:60;background:#6592CF;margin:150+162;color:243D83;box-shadow:0+116q+0+116q,0-243q+0+116q,0+0+0+3in#6592CF"
></p>
29/06/2024

Solution:
<div></div>
<style>
body {
background: #f48b26;
}
div {
width: 60px;
height: 70px;
background: #feff58;
margin: 90 2;
box-shadow: 80px 0 #feff58, 160px 0 #feff58, 240px 0 #feff58, 320px 0
#feff58, -40px 50px #feff58, 40px 50px #feff58, 120px 50px #feff58, 200px
50px #feff58, 280px 50px #feff58, 360px 50px #feff58;
}
</style>
Minified:
<p style="width:60;height:70;background:#FEFF58;color:FEFF58;margin:90+2;box-shadow:5em+0,40vw+0,60vw+0,80vw+0,-5ch+53q,5ch+53q,30vw+53q,50vw+53q,70vw+53q,90vw+53q,0+0+0+4in#F48B26"
30/06/2024

Solution:
<div></div>
<style>
div {
width: 58px;
height: 58px;
border-radius: 50%;
background: #0a6190;
margin: 91 auto;
border: solid 30px #328fc1;
box-shadow: 0 -150px 0 21px #328fc1, 0 150px 0 21px #328fc1,
0 0 0 3in #0a6190;
}
</style>
Minified:
<p
style="width:58;height:58;border-radius:50%;background:#0A6190;color:328FC1;margin:91+133;border:solid+32q;box-shadow:0-50vh+0+22q,0+50vh+0+22q,0+0+0+3in#0A6190"
></p>