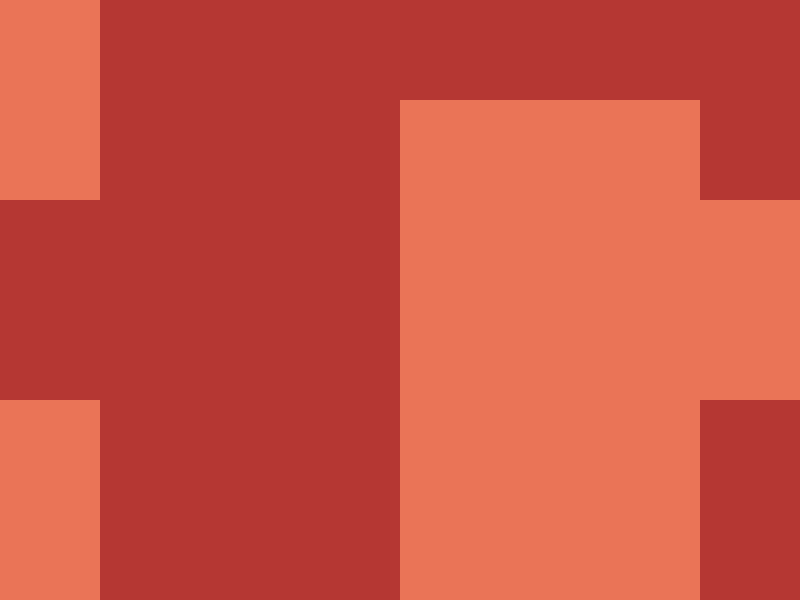
July 2024
01/07/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: linear-gradient(
to left,
#eff8fe 170px,
#4f77ff 170px,
#4f77ff 230px,
#eff8fe 230px
);
}
div {
width: 60px;
height: 220px;
background: #4f77ff;
border-radius: 50px;
rotate: 30deg;
margin: 112 207;
}
[a] {
margin: -332 117;
rotate: -30deg;
}
</style>
Minified:
<p><p a><style>p{width:60;height:220;background:#4F77FF;border-radius:53q;rotate:30deg;margin:112+207}[a]{margin:-332+117;rotate:-30deg}&{background:linear-gradient(90deg,#EFF8FE 180q,#4F77FF 0 230px,#EFF8FE 0
02/07/2024

Solution:
<div></div>
<div a></div>
<style>
* {
background: linear-gradient(to left, #edaf38 50%, #ffffcd 50%);
}
div {
width: 240px;
height: 100px;
scale: -1;
border-radius: 50px;
margin: 100 auto;
}
[a] {
width: 60px;
height: 60px;
margin: -180 auto;
box-shadow: 70px 0 #ffffcd, -70px 0 #edaf38;
}
</style>
Minified:
<p><p a><style>p{width:240;height:100;scale:-1;border-radius:53q;margin:100 auto -180}[a]{width:60;height:60;box-shadow:74q+0#FFFFCD,-74q+0#EDAF38}*{background:linear-gradient(90deg,#FFFFCD+50%,#EDAF38+0
03/07/2024

Solution:
<div></div>
<div a></div>
<div a b></div>
<style>
body {
background: #be3184;
}
div {
width: 160px;
height: 80px;
background: #611b3f;
margin: 110 auto;
}
[a] {
width: 80px;
margin: -150 32;
border-radius: 40px 0 0 40px;
}
[b] {
margin: -160 272;
scale: -1;
}
</style>
Minified:
<body bgcolor=BE3184><p><p a><p a b><style>p{width:160;height:80;background:#611B3F;margin:110+112}[a]{width:80;margin:-150+32;border-radius:5ch+0+0+5ch}[b]{margin:-160+272;scale:-1
04/07/2024

Solution:
<div></div>
<style>
body {
background: #4f77ff;
}
div {
width: 150px;
height: 150px;
border-radius: 50%;
margin: 70 62;
box-shadow: -40px -40px #ffffff, 110px 10px #4f77ff, 150px 50px #ffffff;
}
</style>
Minified:
<p><style>p{width:150;height:150;background:#4F77FF;color:#FFF;border-radius:50%;margin:70+62;box-shadow:-5ch -5ch,116q+11q#4F77FF,50vh+53q,0+0+0+3in#4F77FF
05/07/2024

Solution:
<div></div>
<style>
body {
background: #b53733;
}
div {
width: 150px;
height: 100px;
background: #ea7457;
margin: -8 -108;
box-shadow: 0 200px #ea7457, 300px 50px #ea7457, 300px 150px #ea7457, 300px
200px #ea7457, 450px 100px #ea7457;
}
</style>
Minified:
<p
style="width:150;height:100;background:#EA7457;margin:-8-108;color:EA7457;box-shadow:0+50vw,75vw+53q,75vw+50vh,75vw+50vw,460q+25vw,0+0+0+4in#B53733"
></p>
06/07/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<style>
body {
background: #243d83;
}
div {
width: 80px;
height: 400px;
border-radius: 120px;
margin: 160 auto;
outline: solid 20px #6592cf;
}
[a] {
width: 160px;
margin: -600 auto;
}
[b] {
width: 240px;
margin: 160 auto;
}
</style>
Minified:
<body bgcolor=243D83><p><p a><p b><style>p{width:80;height:400;border-radius:15ch;margin:160 auto -600;outline:solid 20px#6592CF}[a]{width:160}[b]{width:240
07/07/2024

Solution:
<div></div>
<div a></div>
<style>
div {
width: 500px;
height: 500px;
background: #feff58;
border-radius: 350px;
margin: -108 -383;
box-shadow: 650px 0 #feff58;
}
[a] {
width: 50px;
margin: -260 auto;
}
body {
background: radial-gradient(
circle at 50% 100px,
#feff58 25px,
#f48b26 25px
);
}
</style>
Minified:
<p><<p a><style>p{width:500;height:500;background:#FEFF58;border-radius:75vw;margin:-108-383;box-shadow:688q+0#FEFF58}[a]{width:50;margin:-260+167}&{background:radial-gradient(1q at 50%+25vw,#FEFF58+26q,#F48B26
08/07/2024

Solution:
<div></div>
<div a></div>
<div a b></div>
<style>
body {
background: #0a6190;
}
div {
width: 200px;
height: 100px;
background: #328fc1;
margin: 100 auto;
transform: skew(-26.5deg);
}
[a] {
margin: -200 -208;
scale: 1 -1;
}
[b] {
margin: 100 392;
}
</style>
Minified:
<body bgcolor=0A6190><p><p a><p a b><style>[a]{margin:-200-208;scale:1-1}[b]{margin:100+392}p{width:200;height:100;background:#328FC1;margin:100+92;transform:skew(-.46rad
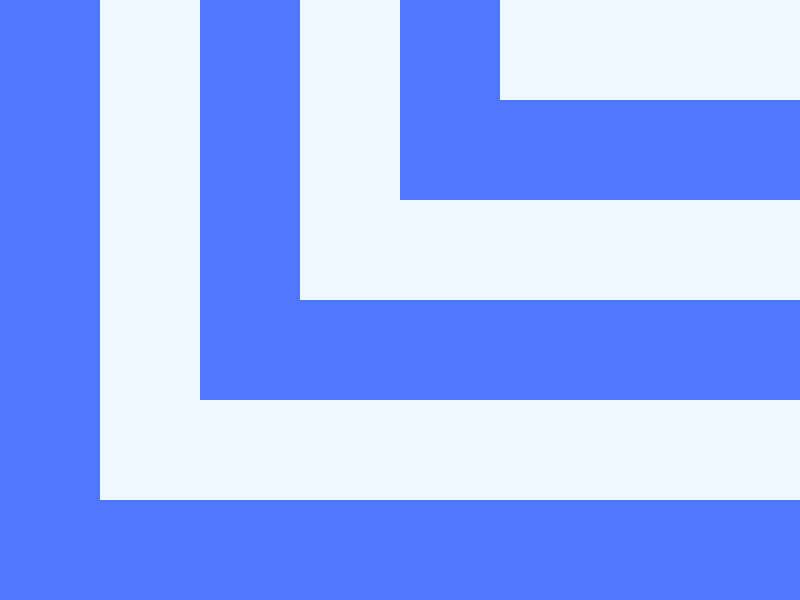
09/07/2024

Solution:
<div></div>
<style>
div {
width: 150px;
height: 50px;
background: #eff8fe;
margin: -8 242;
box-shadow: 0 0 0 50px #4f77ff, 0 0 0 100px #eff8fe, 0 0 0 150px #4f77ff, 0
0 0 200px #eff8fe, 0 0 0 250px #4f77ff;
}
</style>
Minified:
<p
style="width:150;height:50;background:#EFF8FE;color:#4F77FF;margin:-8+242;box-shadow:0+0+0+53q,0+0+0+25vw#EFF8FE,0+0+0+50vh,0+0+0+50vw#EFF8FE,0+0+0+265q"
></p>
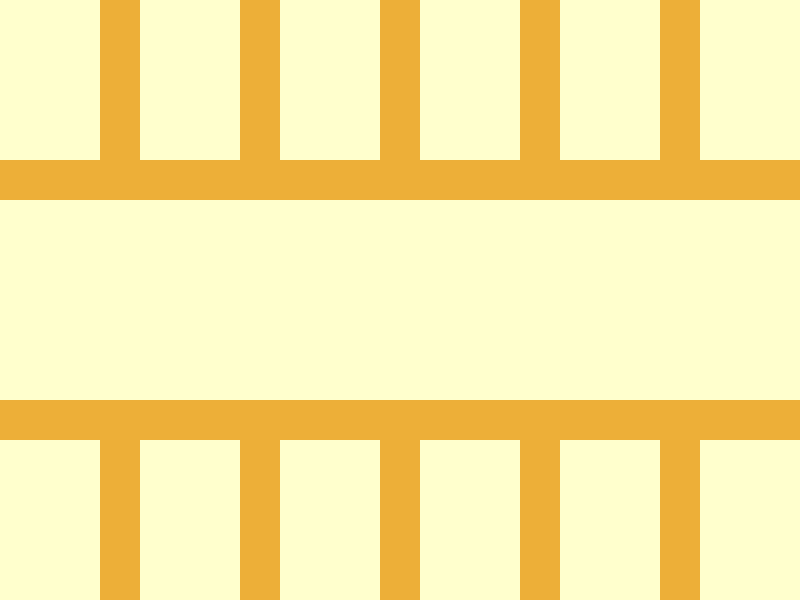
10/07/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #ffffcd;
}
div {
width: 400px;
height: 80px;
background: repeating-linear-gradient(
to right,
#ffffcd,
#ffffcd 50px,
#edaf38 50px,
#edaf38 70px
);
margin: -28;
border: solid 20px #edaf38;
}
[a] {
margin: 128 -28;
}
</style>
Minified:
<body bgcolor=FFFFCD><p><p a><style>p{height:80;margin:-28-28+128-28;border:solid+20px#EDAF38;background:repeating-linear-gradient(90deg,#0000+0+53q,#EDAF38+53q+70px
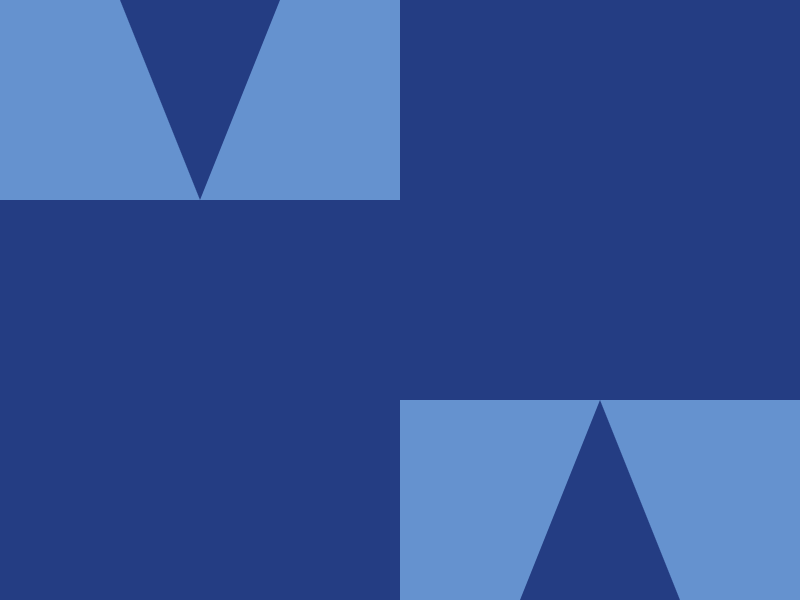
11/07/2024

Solution:
<div></div>
<div a z></div>
<div b></div>
<div b z></div>
<style>
body {
background: radial-gradient(circle at center, #024817 40px, #176c36 40px);
}
div {
width: 80px;
height: 50px;
background: #48bf7d;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
position: fixed;
top: 40;
left: 160;
}
[a] {
top: 210;
}
[z] {
scale: -1;
}
[b] {
top: 125;
left: 245;
rotate: 90deg;
}
[b][z] {
left: 75;
}
</style>
Minified:
<p><p a z><p b><p b z><style>p{width:80;height:50;background:#48BF7D;clip-path:polygon(50%0,100%100%,0%100%);position:fixed;top:24;left:160}[a]{top:194}[z]{scale:-1}[b]{top:109;left:245;rotate:90deg}[b][z]{left:75}&{background:radial-gradient(1q,#024817+5ch,#176C36
12/07/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div c></div>
<style>
body {
background: #243d83;
}
div {
width: 100px;
height: 100px;
background: #6592cf;
margin: -8;
clip-path: polygon(0 0, 60% 0, 100% 100%, 0 100%);
}
[a] {
scale: -1 1;
margin: -100 92;
}
[b] {
margin: 200 192;
scale: 1-1;
}
[c] {
margin: -300 292;
scale: -1;
}
</style>
Minified:
<p><p a><p b><p c><style>&{background:#243D83}[a]{scale:-1+1;margin:-100+92}[b]{margin:200+192;scale:1-1}[c]{margin:-300+292;scale:-1}p{width:100;height:100;background:#6592CF;margin:-8;clip-path:polygon(0%0,60%0,100%100%,0%100%
13/07/2024

Solution:
<div></div>
<style>
body {
background: #f48b26;
}
div {
width: 30px;
height: 300px;
margin: -108 77;
background: #feff58;
box-shadow: 50px 50px #feff58, 100px 100px #feff58, 150px 50px #feff58, 200px
0px #feff58;
}
</style>
Minified:
<body bgcolor=F48B26 text=FEFF58><p><style>p{width:30;height:300;box-shadow:77px -108px,127px -58px,177px -8px,227px -58px,277px -108px
14/07/2024

Solution:
<div></div>
<style>
body {
background: #0a6190;
}
div {
width: 100px;
height: 100px;
background: #328fc1;
border-radius: 50%;
margin: 50 92;
box-shadow: 100px 0 #328fc1, 0 100px #328fc1, 100px 100px #328fc1, 50px 50px
0 25px #328fc1;
}
</style>
Minified:
<p
style="width:100;height:100;background:#328FC1;color:328FC1;border-radius:50%;margin:50+92;box-shadow:25vw+0,0+25vw,25vw+25vw,53q+53q+0+27q,0+0+0+3in#0A6190"
></p>
15/07/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<style>
body {
background: #b53733;
}
div {
width: 30px;
height: 150px;
background: #ea7457;
margin: 75 202;
}
[a] {
width: 80px;
height: 160px;
margin: -230 97;
border-radius: 100px 0 0 100px;
}
[b] {
width: 160px;
height: 160px;
margin: 70 127;
border-radius: 50%;
clip-path: polygon(130px 0, 160px 0, 160px 160px, 130px 160px);
}
</style>
Minified:
<body bgcolor=B53733><p><p a><p a b><style>p{width:30;height:150;background:#EA7457;margin:75+202}[a]{width:80;height:160;margin:-230+97;border-radius:25vw+0+0+25vw}[b]{width:160;margin:70+127;border-radius:50%;clip-path:polygon(81%0,100%0,100%100%,81%100%
16/07/2024

Solution:
<div></div>
<style>
body {
background: #4f77ff;
}
div {
width: 150px;
height: 150px;
background: #eff8fe;
border-radius: 40px;
margin: -58;
box-shadow: 350px 0 #eff8fe, 0 250px #eff8fe, 350px 250px #eff8fe;
}
</style>
Minified:
<p
style="width:150;height:150;border-radius:5ch;color:EFF8FE;margin:-154;box-shadow:6em+6em,472q+6em,6em+366q,472q+366q,0+0+0+5in#4F77FF"
></p>
17/07/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div b c></div>
<div b c d></div>
<style>
body {
background: #edaf38;
}
div {
width: 50px;
height: 50px;
background: #ffffcd;
margin: 55 122;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
[a] {
margin: -105 212;
}
[b] {
scale: -2.8;
margin: 150 auto;
}
[c] {
scale: -0.6;
background: #edaf38;
margin: -230 147;
}
[d] {
margin: 180 187;
}
</style>
Minified:
<body bgcolor=EDAF38><p><p a><p b><p c><p c d><style>[a]{margin:-105+212}[b]{scale:-2.8;margin:150+167}[c]{scale:-.6;background:#EDAF38;margin:-230+147}[d]{margin:180+187}p{width:50;height:50;background:#FFFFCD;margin:55+122;clip-path:polygon(50%0,100%100%,0%100%
18/07/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #024817;
}
div {
width: 240px;
height: 160px;
background: #25834a;
margin: 70 auto;
}
[a] {
width: 60px;
height: 200px;
background: #48bf7d;
margin: -250 auto;
}
</style>
Minified:
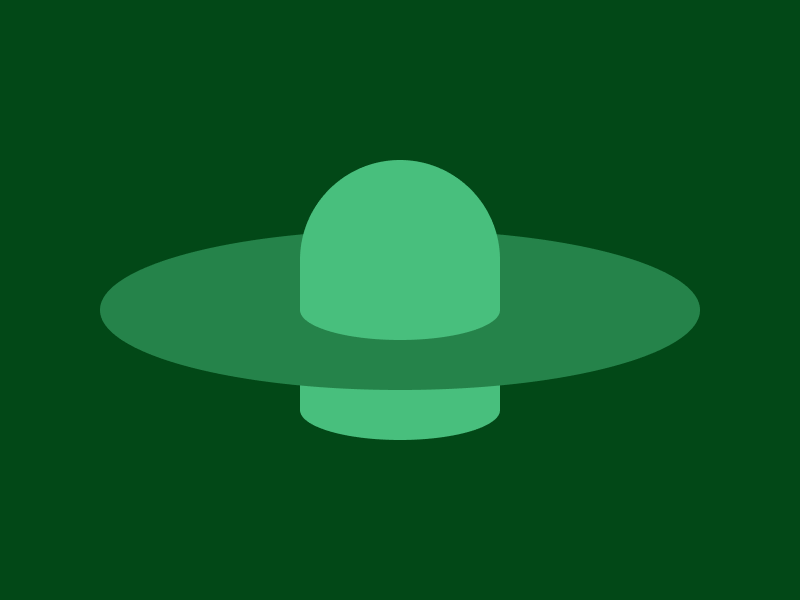
<body bgcolor=024817><p><p a><style>p{width:240;height:160;background:#25834A;margin:70 auto -230}[a]{scale:.25+1.25;background:#48BF7D
19/07/2024

Solution:
<div></div>
<h1></h1>
<style>
div {
width: 300px;
height: 120px;
background: #243d83;
margin: 90 42;
box-shadow: 0 -20px #6592cf, 0 -40px #243d83, 0 20px #6592cf, 0 40px #243d83,
0 0 0 3in #6592cf;
}
h1 {
width: 20px;
height: 20px;
background: #6592cf;
margin: -250 102;
box-shadow: 80px 0 #6592cf, 80px 180px #6592cf, 160px 180px #6592cf;
}
</style>
Minified:
<p><h1><style>*{background:#6592CF;color:6592CF}p{width:300;height:120;background:#243D83;margin:90+42;box-shadow:0-21q,0-5ch#243D83,0+21q,0+5ch#243D83}h1{width:20;height:20;margin:-250+102;box-shadow:85q+0,85q+60vh,40vw+60vh
20/07/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #f48b26;
}
div {
width: 40px;
height: 200px;
background: #feff58;
margin: 50 52;
box-shadow: 60px 0 #feff58, 120px 0 #feff58, 180px 0 #feff58, 240px 0
#feff58;
}
h1 {
width: 275px;
height: 275px;
border-radius: 50%;
background: #f48b26;
margin: -385 -104.4;
box-shadow: 318.1px 0 #f48b26;
}
</style>
Minified:
<p><h1><style>*{background:#F48B26;color:FEFF58}p{width:40;height:200;background:#FEFF58;margin:50+52;box-shadow:60px+0,30vw+0,60vh+0,60vw+0}h1{width:275;height:275;border-radius:50%;margin:-385-104.4;box-shadow:337q+0#F48B26
21/07/2024

Solution:
<div></div>
<div a></div>
<h1></h1>
<style>
body {
background: #0a6190;
}
div {
width: 50px;
height: 200px;
background: #328fc1;
margin: 50 auto;
}
[a] {
margin: -250 auto;
rotate: 90deg;
}
h1 {
width: 25px;
height: 25px;
background: #0a6190;
margin: 100 167;
box-shadow: -25px 25px #0a6190, 25px 25px #0a6190, 0 50px #0a6190, 50px 50px
#0a6190, 25px 75px #0a6190;
position: relative;
}
</style>
Minified:
<p><p a><h1><style>*{background:#0A6190;color:0A6190}p{width:50;height:200;background:#328FC1;margin:50+167-250}[a]{rotate:90deg}h1{width:25;height:25;margin:100+167;box-shadow:-26q+26q,26q+26q,0+53q,53q+53q,26q+79q;position:relative
22/07/2024

Solution:
<div></div>
<style>
body {
background: #b53733;
}
div {
width: 20px;
height: 150px;
background: #ea7457;
margin: -18 22;
box-shadow: 40px 40px #ea7457, 80px 80px #ea7457, 120px 120px #ea7457, 160px
160px #ea7457, 200px 120px #ea7457, 240px 80px #ea7457,
280px 40px #ea7457, 320px 0 #ea7457;
}
</style>
Minified:
<p
style="width:20;height:150;background:#EA7457;color:EA7457;margin:-18+22;box-shadow:5ch+5ch,5em+5em,40vh+40vh,40vw+40vw,50vw+40vh,60vw+5em,70vw+5ch,80vw+0,0+0+0+4in#B53733"
></p>
23/07/2024

Solution:
<div></div>
<style>
body {
background: linear-gradient(
#4f77ff 125px,
#eff8fe 125px,
#eff8fe 175px,
#4f77ff 175px
);
}
div {
width: 150px;
height: 150px;
border-radius: 50%;
background: #eff8fe;
margin: -83 -8;
box-shadow: 125px 0 #eff8fe, 250px 0 #eff8fe, 0 300px #eff8fe, 125px 300px
#eff8fe, 250px 300px #eff8fe;
}
</style>
Minified:
<p><style>p{width:150;height:150;border-radius:50%;background:#EFF8FE;color:EFF8FE;margin:-83-8;box-shadow:132q+0,265q+0,0+75vw,132q+75vw,265q+75vw}&{background:linear-gradient(#4F77FF 125px,#EFF8FE 0 185q,#4F77FF 0
24/07/2024

Solution:
<div></div>
<style>
* {
background: #edaf38;
margin: 45 30;
}
* > * {
background: #ffffcd;
}
div {
width: 280px;
height: 40px;
position: fixed;
margin: 100 auto;
border-radius: 50%;
box-shadow: 0 -120px #7f7f24;
}
</style>
Minified:
<p></p><style>*{background:#EDAF38;margin:45+30}*>*{background:#FFFFCD}p{width:280;height:40;position:fixed;margin:100+0;border-radius:50%;box-shadow:0-30vw#7F7F24
25/07/2024

Solution:
<div></div>
<h1></h1>
<div a></div>
<h2></h2>
<style>
body {
background: #024817;
}
div {
width: 100px;
height: 80px;
background: #48bf7d;
margin: 125 auto;
border-radius: 50px 50px 0 0;
}
h1 {
width: 300px;
height: 80px;
background: #25834a;
margin: -215 auto;
border-radius: 50%;
}
[a] {
margin: 100 auto;
}
h2 {
width: 98px;
height: 25px;
border-radius: 50%;
background: #48bf7d;
margin: -115.5 auto;
box-shadow: 0 50px #48bf7d;
}
</style>
Minified:
<body bgcolor=024817><p><h1></h1><p a><h2><style>p{width:100;height:80;background:#48BF7D;margin:125+142;border-radius:53q+53q+0+0}h1{width:300;height:80;background:#25834A;margin:-215+42;border-radius:50%}[a]{margin:100+142}h2{width:98;height:25;border-radius:50%;background:#48BF7D;margin:-115+142;box-shadow:0+50px#48BF7D
26/07/2024

Solution:
<div></div>
<div a></div>
<style>
div {
width: 100px;
height: 100px;
background: #6592cf;
border-radius: 50%;
margin: 100 auto;
box-shadow: 0 0 0 50px #243d83, 0 0 0 3in #6592cf;
}
[a] {
scale: 0.8;
margin: -290 auto;
background: #243d83;
box-shadow: none;
box-shadow: -112.5px 112.5px #243d83, 0 225px #243d83,
112.5px 112.5px #243d83;
}
</style>
Minified:
<p><p a><style>p{width:100;height:100;background:#6592CF;border-radius:50%;margin:100 auto -290;color:243D83;box-shadow:0 0 0 53q,0 0 0 3in#6592CF}[a]{scale:.8;background:#243D83;box-shadow:-119q+119q,0+238q,119q+119q
27/07/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #f48b26;
}
div {
width: 20px;
height: 200px;
margin: 100 auto -350;
background: #feff58;
}
[a] {
width: 130px;
height: 100px;
border-radius: 0 0 60px 60px;
clip-path: polygon(
0 0,
32px 30px,
65px 0,
97px 30px,
100% 0,
100% 100%,
0 100%
);
}
</style>
Minified:
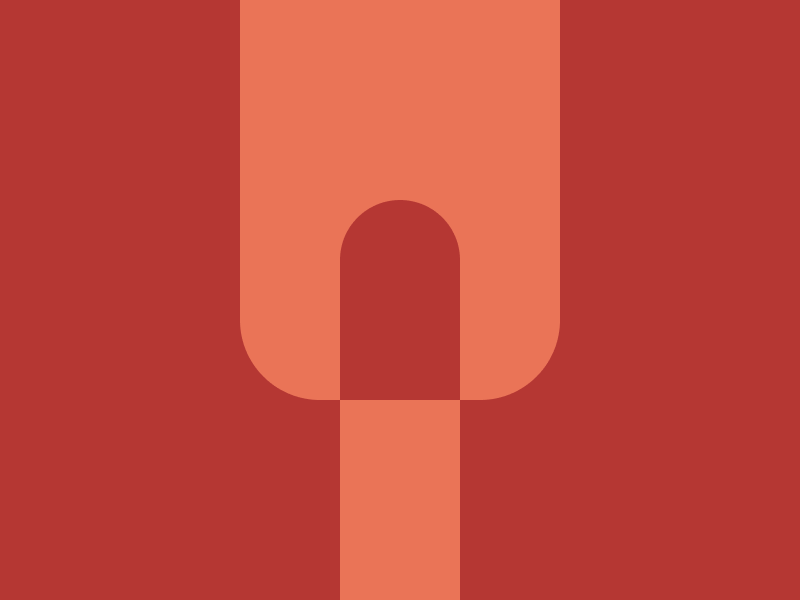
<body bgcolor=F48B26><p><p a><style>p{width:20;height:240;margin:60 auto -310;background:#FEFF58}[a]{width:130;height:100;border-radius:0+0+63q+63q;clip-path:polygon(0%0,25%30%,50%0,75%30%,100%0,100%100%,0%100%
28/07/2024

Solution:
<div></div>
<style>
body {
background: radial-gradient(circle at center, #328fc1 100px, #0a6190 100px);
}
div {
width: 100px;
height: 100px;
background: #0a6190;
margin: 100 auto;
box-shadow: -120px 0 #0a6190, 120px 0 #0a6190;
}
</style>
Minified:
<p><style>p{width:100;height:100;background:#0A6190;color:0A6190;margin:100+142;box-shadow:-30vw+0,40vh+0}&{background:radial-gradient(1q,#328FC1 25vw,#0A6190
29/07/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #b53733;
}
div {
width: 160px;
height: 200px;
background: #ea7457;
margin: -8 auto;
border-radius: 0 0 40px 40px;
}
h1 {
width: 60px;
height: 200px;
background: linear-gradient(#b53733 100px, #ea7457 100px);
margin: -100 auto;
border-radius: 40px 40px 0 0;
}
</style>
Minified:
<body bgcolor=B53733><p><p a><style>[a]{width:60}p{width:160;height:300;margin:-108 auto 8;border-radius:5ch;background:linear-gradient(#B53733 25vw,#EA7457 0
30/07/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #4f77ff;
}
div {
width: 200px;
height: 100px;
background: #eff8fe;
margin: 150 auto;
border-radius: 0 0 100px 100px;
}
[a] {
width: 40px;
height: 150px;
margin: -343 190;
transform: rotate(45deg);
}
</style>
Minified:
<body bgcolor=4F77FF><p><p a><style>p{width:200;height:100;background:#EFF8FE;margin:150+92;border-radius:0+0+25vw+25vw}[a]{width:40;height:150;margin:-343+190;rotate:45deg
31/07/2024

Solution:
<div></div>
<style>
body {
background: #edaf38;
}
div {
width: 300px;
height: 200px;
background: radial-gradient(circle at 130px 110px, #ffffcd 30px, #0000 0),
radial-gradient(circle at 210px 110px, #ffffcd 30px, #7f7f24 0);
margin: 50 auto;
clip-path: polygon(
220px 0,
260px 0,
260px 120px,
300px 120px,
300px 160px,
260px 160px,
260px 200px,
220px 200px,
220px 160px,
0 160px,
0 120px
);
}
</style>
Minified:
<p><style>&{background:#EDAF38}p{width:300;height:200;background:radial-gradient(1q at 138q+55%,#FFFFCD+32q,#0000),radial-gradient(1q at 70vh+55%,#FFFFCD+32q,#7F7F24);margin:50+42;clip-path:polygon(220px+0,65vw+0,65vw+60%,75vw+60%,75vw+80%,65vw+80%,65vw+50vw,220px+50vw,220px+80%,0%80%,0%60%