February 2024
01/03/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #d5edfc;
}
div {
width: 280px;
height: 40px;
background: #06487a;
margin: 60 auto -60;
box-shadow: 0 140px #06487a;
}
[a] {
width: 40px;
height: 100px;
box-shadow: -80px 0px #06487a, 80px 0 #06487a;
}
</style>
Minified:
<p><p a><style>p{width:280;height:40;background:#06487A;color:06487A;margin:60 auto -60;box-shadow:0 35vw,0 0 0 3in#D5EDFC}[a]{width:40;height:100;box-shadow:-5em 0#06487A,5em 0
02/03/2024

Solution:
<div></div>
<div a c></div>
<div a b></div>
<style>
body {
background: #5c3921;
}
div {
width: 200px;
height: 100px;
background: #c17d1b;
margin: 50 auto -40;
border-radius: 120px 120px 25px 25px;
}
[a] {
height: 40px;
}
[c] {
background: #fbba24;
border-radius: 30px;
}
[b] {
border-radius: 12px 12px 30px 30px;
}
</style>
Minified:
<body bgcolor=5C3921><p><p h b><p h c><style>p{width:200;height:100;background:#C17D1B;margin:50 auto -40;border-radius:30vw 30vw 25q 25q}[h]{height:40}[b]{background:#FBBA24;border-radius:30q}[c]{border-radius:12q 12q 32q 32q
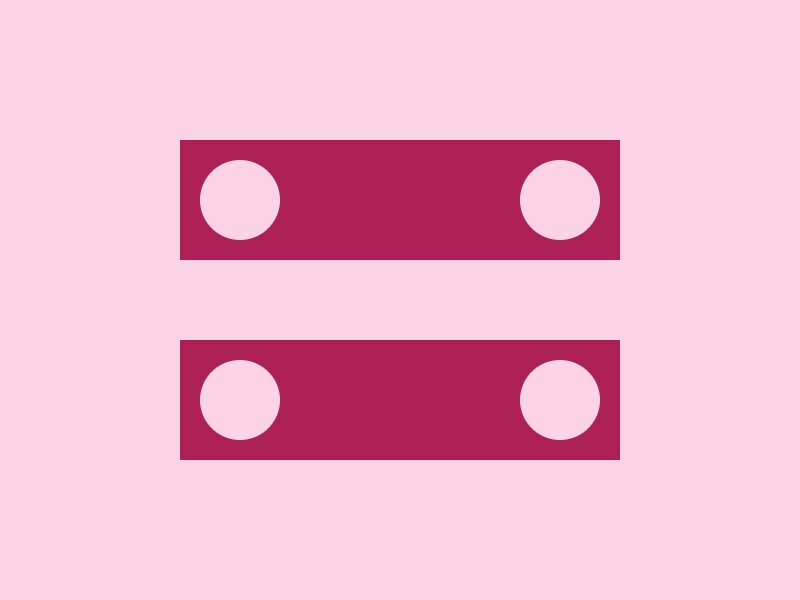
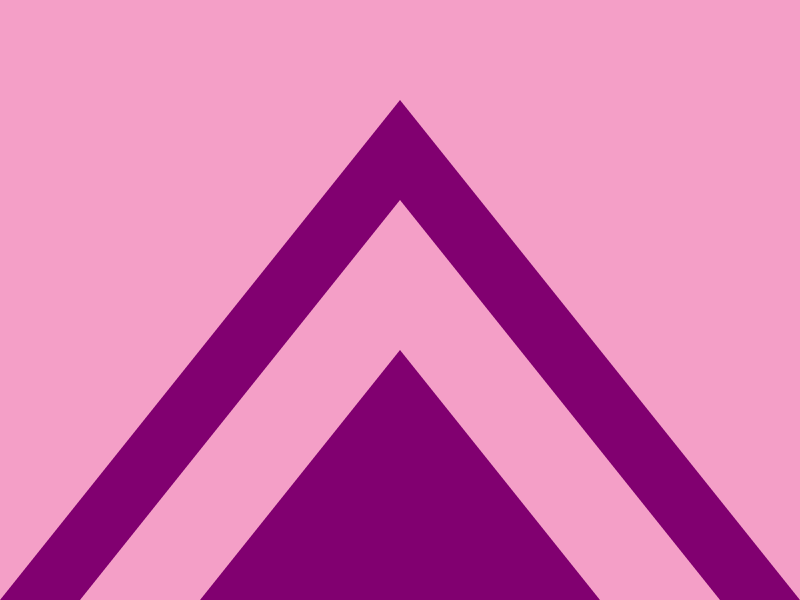
03/02/2024

Solution:
<div></div>
<h1></h1>
<style>
* {
background: #fad3e5;
color: #fad3e5;
}
div {
width: 220px;
height: 60px;
background: #ad2056;
margin: 70 82;
box-shadow: 0 40px, 0 100px #ad2056;
}
h1 {
width: 40px;
height: 40px;
border-radius: 50%;
margin: -120 92;
box-shadow: 0 100px, 160px 0, 160px 100px;
}
</style>
Minified:
<p><h1><style>*{background:#FAD3E5;color:FAD3E5}p{width:220;height:60;background:#AD2056;margin:70 82;box-shadow:0 42q,0 25vw#AD2056}h1{width:40;height:40;border-radius:50%;margin:-120 92;box-shadow:0 25vw,40vw 0,40vw 25vw
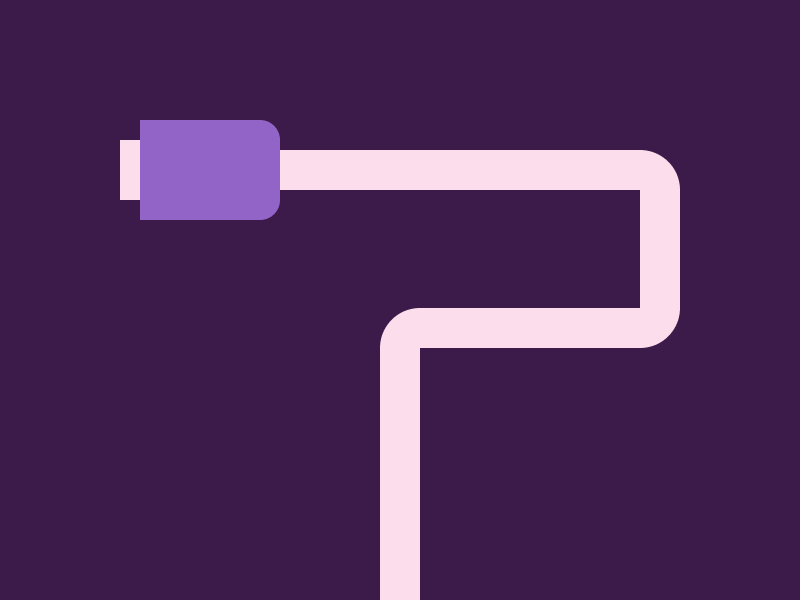
04/02/2024

Solution:
<div></div>
<h1></h1>
<style>
* {
background: #f27826;
color: #ffffa4;
}
div {
width: 250px;
height: 150px;
background: #fed820;
margin: 75 auto;
border-radius: 20px;
}
h1 {
width: 30px;
height: 30px;
border-radius: 50%;
margin: -180 52;
box-shadow: 45px -15px, 165px 25px 0 10px, 250px 40px 0 10px #f27826;
}
</style>
Minified:
<p><h1><style>*{background:#F27826;color:FFFFA4;border-radius:21q}p{width:250;height:150;background:#FED820;margin:75+67}h1{width:30;height:30;margin:-180 52;box-shadow:48q -16q,165px 25px 0 10px,250px 40px 0 10px#F27826
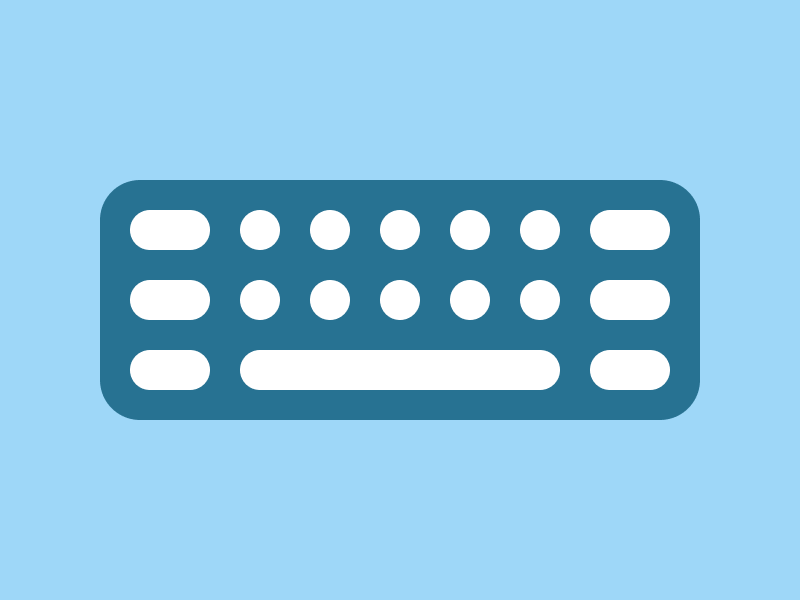
05/02/2024

Solution:
<div></div>
<style>
div {
width: 40px;
height: 40px;
background: #eff8fe;
color: #eff8fe;
margin: 30 112;
box-shadow: 120px 0, 0 200px, -40px 40px, -40px 160px, 160px 40px, 160px
160px, 120px 200px, 60px 100px 0 20px #05476c, 60px 100px 0 60px, 0 0 0
3in #05476c;
}
</style>
Minified:
<p
style="width:40;height:40;background:#EFF8FE;color:EFF8FE;margin:30+112;box-shadow:40vh+0,0+50vw,-40px+40px,-40px+40vw,40vw+40px,40vw+40vw,40vh+50vw,60px+25vw+0+20px#05476C,60px+25vw+0+60px,0+0+0+3in#05476C"
></p>
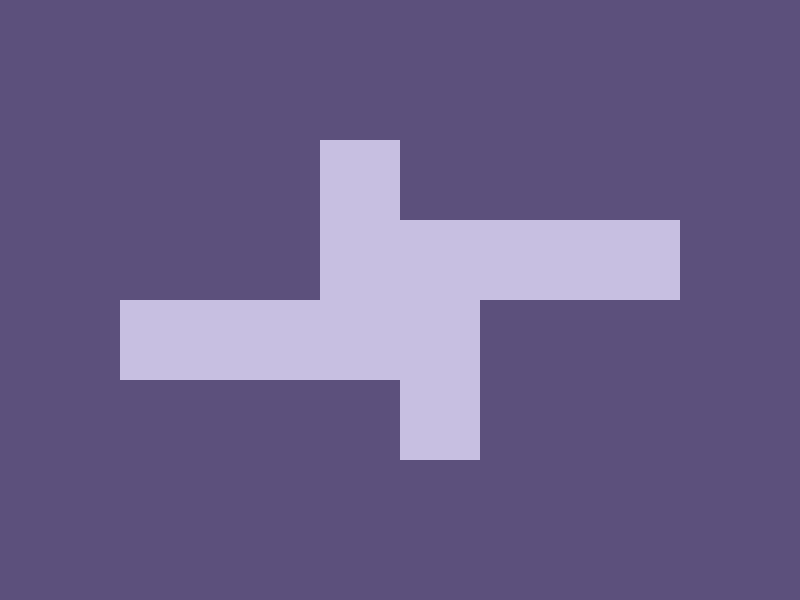
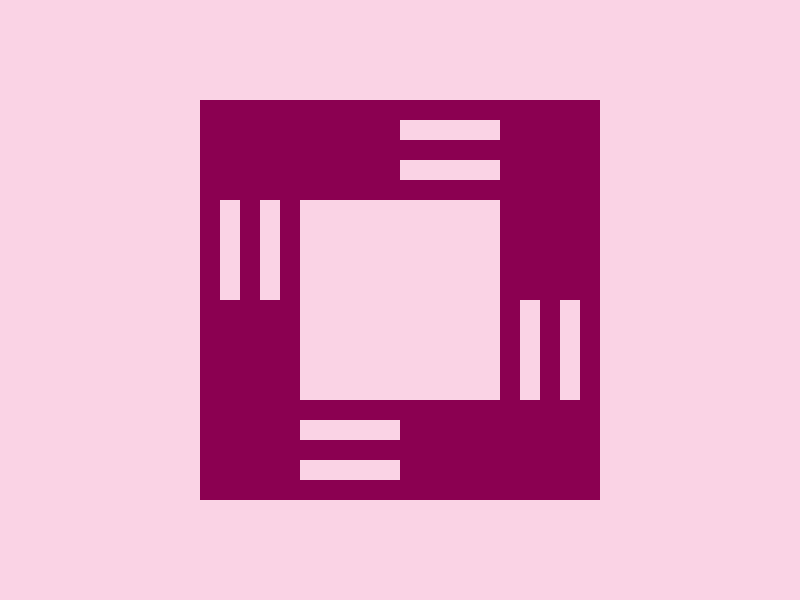
06/02/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div a b c></div>
<style>
* {
background: #5c507c;
}
div {
width: 40;
height: 120;
background: #c7bfe1;
position: fixed;
top: 54;
left: 160;
}
[a] {
left: 200;
top: 94;
}
[b] {
rotate: 90deg;
left: 260;
}
[c] {
left: 100;
}
</style>
Minified:
<p><p a><p b><p a b c><style>*{background:#5C507C}p{width:40;height:120;background:#C7BFE1;position:fixed;top:54;left:160}[a]{left:200;top:94}[b]{rotate:90deg;left:260}[c]{left:100
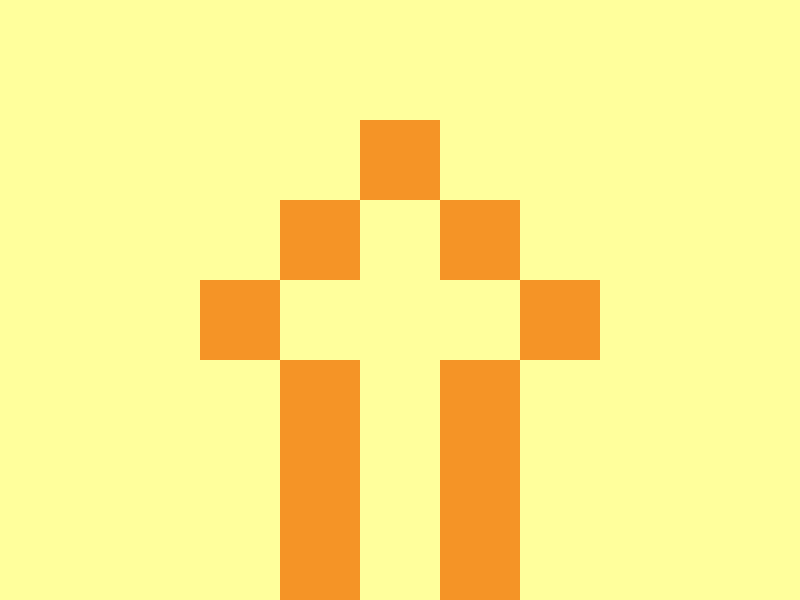
07/02/2024

Solution:
<div></div>
<div a></div>
<style>
* {
background: #ffff9c;
color: #f59426;
}
div {
width: 40px;
height: 40px;
margin: 100 auto -60;
box-shadow: -80px 40px, -40px 0, 0 -40px, 40px 0, 80px 40px;
}
[a] {
height: 120px;
box-shadow: -40px 0, 40px 0;
}
</style>
Minified:
<p><p a><style>*{background:#FFFF9C;color:F59426}p{width:40;height:40;margin:100 172-60;box-shadow:-5em 5ch,-5ch 0,0-5ch,5ch 0,5em 5ch}[a]{height:120;box-shadow:-5ch 0,5ch 0
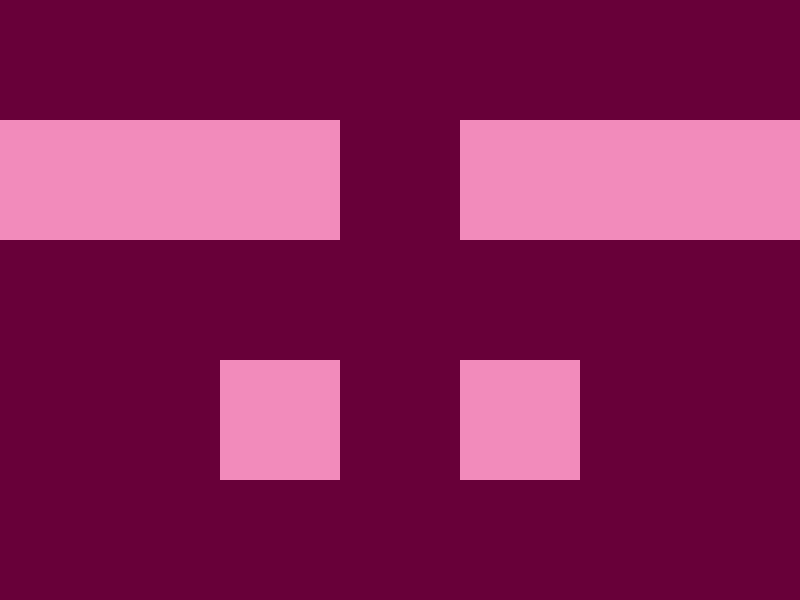
08/02/2024

Solution:
<body a>
<div a></div>
<style>
[a] {
background: linear-gradient(
#680039 60px,
#f28bbb 60px,
#f28bbb 120px,
#680039 0
);
}
div {
width: 60px;
height: 60px;
margin: 60 auto;
color: #f28bbb;
box-shadow: -60px 120px, 60px 120px;
}
</style>
</body>
Minified:
<body a><p a><style>[a]{background:linear-gradient(#680039 60px,#F28BBB 0 30vw,#680039 0)}p{width:60;height:60;margin:60 162;color:F28BBB;box-shadow:-60px 30vw,60px 30vw
09/02/2024

Solution:
<div></div>
<h1></h1>
<h2></h2>
<style>
body {
background: #1e1d50;
}
div {
width: 100px;
height: 140px;
background: #eeecf6;
margin: 80 142;
border-radius: 50px;
box-shadow: 0 0 0 20px#1E1D50, 0 0 0 40px#EEECF6;
}
h1 {
width: 50px;
height: 20px;
background: #1e1d50;
margin: -180 142;
box-shadow: 0 40px #1e1d50;
}
h2 {
width: 20px;
height: 100px;
background: #eeecf6;
margin: 250 auto;
}
</style>
Minified:
<p><h1><h2><style>*{color:#1E1D50}p{width:100;height:140;background:#EEECF6;margin:80 142;border-radius:55q;box-shadow:0 0 0 21q,0 0 0 5ch#EEECF6,0 0 0 3in}h1{width:50;height:20;background:#1E1D50;margin:-180 142;box-shadow:0 40px}h2{width:20;height:100;background:#EEECF6;margin:250 182
10/02/2024

Solution:
<div></div>
<style>
div {
width: 60px;
height: 60px;
background: #ffffff;
margin: 90 102;
box-shadow: 30px 0 #024817, 60px 0 #ffffff, 90px 0 #024817, 60px 0 0 30px
#ffffff, 60px 30px 0 30px #024817, 60px 30px 0 60px #ffffff,
0 0 0 3in #024817;
}
</style>
Minified:
<p
style="width:60;height:60;margin:90+102;color:024817;box-shadow:30px+0,60px+0#FFF,95q+0,60px+0+0+30px#FFF,60px+30px+0+30px,60px+30px+0+60px#FFF,0+0+0+3in"
></p>
11/02/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #5f0032;
color: #f180b6;
}
div {
width: 50px;
height: 100px;
background: #f180b6;
border-radius: 50px 0 0 50px;
margin: 40 142;
box-shadow: 0 120px, -50px 120px, -100px 120px;
}
[a] {
scale: -1;
margin: -140 192;
box-shadow: 0 -120px, -50px 0, -100px 0;
}
</style>
Minified:
<p><p a><style>p{width:50;height:100;color:F180B6;background:#F180B6;border-radius:5em 0 0 5em;margin:40 142;box-shadow:0 30vw,-53q 30vw,-25vw 30vw,0 0 0 3in#5F0032}[a]{scale:-1;margin:-140 192;box-shadow:0-30vw,-53q 0,-25vw 0
12/02/2024

Solution:
<div></div>
<style>
body {
background: #2bbbf3;
}
div {
width: 50px;
height: 100px;
background: #d8efdd;
border-radius: 10px;
margin: 100 17;
color: #d8efdd;
box-shadow: 75px -25px, 75px +25px, 150px -50px, 150px 0, 150px 50px, 225px -25px,
225px 25px, 300px 0px;
}
</style>
Minified:
<p
style="width:50;height:100;background:#D8EFDD;border-radius:10q;margin:26%17;color:D8EFDD;box-shadow:79q -26q,79q 26q,50vh -53q,50vh 0,50vh 53q,75vh -26q,75vh 26q,75vw 0,0+0+0+4in#2BBBF3"
></p>
13/02/2024

Solution:
<div></div>
<p></p>
<p a></p>
<style>
body {
background: #4a1818;
}
div {
width: 80px;
height: 80px;
background: #c31c1d;
border-radius: 50%;
margin: 60 auto;
box-shadow: 70px 100px #c31c1d, -70px 100px #c31c1d;
}
p {
width: 20px;
height: 165px;
background: #c31c1d;
margin: -65 auto -182;
}
[a] {
rotate: 90deg;
}
</style>
Minified:
<p><h1><h1 a><style>*{background:#C31C1D;color:C31C1D}p{width:80;height:80;border-radius:50%;margin:60 152;box-shadow:70px 25vw,-70px 25vw,0 0 0 3in#4A1818}h1{width:20;height:165;margin:-65 auto -182}[a]{rotate:90deg
14/02/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #2f2e59;
color: #eeecf6;
}
div {
width: 210;
height: 30;
margin: 60 87;
border-radius: 20Q;
background: #eeecf6;
}
[a] {
width: 120;
rotate: 90deg;
margin: -45 42;
box-shadow: 10Q -48Q, 32Q -48Q, 10Q -95Q, 64Q -95Q, 32Q -143Q, 10Q -143Q,
0 -60vh;
}
</style>
Minified:
<body bgcolor=2F2E59 text=EEECF6><p><p a><style>p{width:210;height:30;margin:60 87;border-radius:20q;background:#EEECF6}[a]{width:120;rotate:90deg;margin:-45 42;box-shadow:10q -48q,32q -48q,10q -95q,64q -95q,32q -143q,10q -143q,0 -60vh
15/02/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: linear-gradient(
#c799ca 50px,
#613243 50px,
#613243 70px,
#c799ca 70px
);
}
div {
width: 160px;
height: 160px;
border: solid 20px #613243;
border-radius: 0 0 120px 120px;
margin: 50 auto;
}
[a] {
width: 80px;
height: 120px;
margin: -250 auto;
outline: solid 20px #c799ca;
}
</style>
Minified:
<p><p a><style>&{background:linear-gradient(#C799CA 53q,#613243 0 74q,#C799CA 0)}p{width:160;height:160;border:solid 20px#613243;border-radius:0 0 30vw 30vw;margin:50 auto -250}[a]{width:80;height:120;outline:solid 20px#C799CA
16/02/2024

Solution:
<div></div>
<div a></div>
<style>
body {
background: #024817;
}
div {
width: 40px;
height: 40px;
background: #cce9d3;
margin: 55 auto;
box-shadow: 0 150px #cce9d3;
}
[a] {
width: 120px;
margin: -75 auto;
box-shadow: -40px 55px #cce9d3, 40px 55px #cce9d3, 0 110px #cce9d3;
}
</style>
Minified:
<p><p a><style>p{width:40;height:40;background:#CCE9D3;color:CCE9D3;margin:55 auto -75;box-shadow:0 50vh,0 0 0 3in#024817}[a]{width:120;box-shadow:-5ch 58q,5ch 58q,0 110px
17/02/2024

Solution:
<div></div>
<style>
body {
background: #b8b4cc;
}
div {
width: 50px;
height: 50px;
background: #453867;
border-radius: 10px;
margin: 75.5 117.5;
rotate: 45deg;
box-shadow: 70px -70px #453867, 70px 70px #453867, 140px -70px #453867, 70px
0px #453867, 140px 0px #453867, 0 70px #453867;
}
</style>
Minified:
<p
style="width:50;height:50;background:#453867;color:453867;border-radius:11q;margin:75.5+117.5;rotate:45deg;box-shadow:70px -70px,70px+70px,140px -70px,70px+0,140px+0,0+70px,0+0+0+3in#B8B4CC"
></p>
18/02/2024

Solution:
<div a b></div>
<div a c></div>
<div b c></div>
<div></div>
<h1></h1>
<style>
* {
background: #8b0051;
color: #f74444;
border-radius: 50%;
position: fixed;
}
div {
width: 80px;
height: 80px;
border-radius: 50%;
border: solid 20px;
clip-path: polygon(0 0, 100% 0, 100% 50%, 0 50%);
top: 90;
left: 90;
}
[a] {
color: #fcddeb;
}
[b] {
left: 190;
}
[c] {
scale: -1;
}
h1 {
width: 20px;
height: 20px;
background: #fcddeb;
top: 118.5;
left: 90;
box-shadow: 200px 0 #f74444;
}
</style>
Minified:
<p a b><p a c><p b c><p><h1><style>*{background:#8B0051;color:F74444;border-radius:50%;position:fixed;left:90}p{width:80;height:80;border-radius:50%;border:solid 20px;clip-path:polygon(0 0,100%0,100%50%,0 50%);top:74}[a]{color:FCDDEB}[b]{left:190}[c]{scale:-1}h1{width:20;height:20;background:#FCDDEB;top:118.5;box-shadow:50vw 0
19/02/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<style>
body {
background: #f49fc7;
}
div {
width: 400px;
height: 250px;
background: #810070;
margin: 50 -8;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
[a] {
margin: -275 -8;
background: #f49fc7;
scale: 0.8;
}
[b] {
margin: 63 -8;
scale: 0.5;
}
</style>
Minified:
<p><p a><p b><style>&{background:#F49FC7}[a]{background:#F49FC7;scale:.8}[b]{margin:63-8;scale:.5}p{width:400;height:250;background:#810070;margin:50-8-275;clip-path:polygon(50%0,100%100%,0%100%
20/02/2024

Solution:
<div></div>
<style>
body {
background: #4a1818;
}
div {
width: 40px;
height: 40px;
margin: 50 auto;
box-shadow: 0 160px #4a1818, 0 80px 0 10px #f16b4a, 0 80px 0 40px #4a1818, 0
80px 0 80px #f16b4a;
}
</style>
Minified:
<body bgcolor="4A1818" text="F16B4A">
<p
style="width:40;height:40;margin:50+172;box-shadow:0+40vw#4A1818,0+5em+0+10px,0+5em+0+5ch#4A1818,0+5em+0+5em"
></p>
</body>
21/02/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #acddf9;
}
div {
width: 200px;
height: 125px;
background: linear-gradient(45deg, #0a6b91 89%, #acddf9 50%);
margin: 88 auto;
}
h1 {
width: 100px;
height: 75px;
background: linear-gradient(
transparent 35px,
#0a6b91 35px,
#0a6b91 40px,
transparent 40px
), linear-gradient(90deg, #acddf9 25px, #0a6b91 25px, #0a6b91 30px, #acddf9
30px, #acddf9 70px, #0a6b91 70px, #0a6b91 75px, #acddf9 75px);
margin: -188 117;
border-radius: 10px;
}
</style>
Minified:
<body bgcolor=ACDDF9><p><h1><style>p{width:200;height:125;background:linear-gradient(45deg,#0A6B91 89%,#ACDDF9 0);margin:88 92}h1{width:100;height:75;margin:-188 117;border-radius:10q;background:linear-gradient(#0000 37q,#0A6B91 0 40px,#0000 0),linear-gradient(90deg,#ACDDF9 25px,#0A6B91 0 30px,#ACDDF9 0 70px,#0A6B91 0 75px,#ACDDF9 0
22/02/2024

Solution:
<div></div>
<h1></h1>
<style>
* {
background: #0d2328;
}
div {
width: 60px;
height: 60px;
border-radius: 50%;
margin: 160 62;
box-shadow: 100px -100px #0d2328, 200px 0 #0d2328, 0 0 0 20px #9ed7f8, 100px -100px
0 20px #9ed7f8, 200px 0 0 20px #9ed7f8;
}
h1 {
width: 20px;
height: 300px;
margin: -150 42;
box-shadow: 40px 0 #9ed7f8, 140px -100px #9ed7f8, 240px 0 #9ed7f8;
}
</style>
Minified:
<p><h1><style>*{background:#0D2328;color:9ED7F8}p{width:60;height:60;border-radius:50%;margin:160 62;box-shadow:25vw -25vw#0D2328,50vw 0#0D2328,0 0 0 21q,25vw -25vw 0 21q,50vw 0 0 21q}h1{width:20;height:300;margin:-150 42;box-shadow:42q 0,35vw -25vw,60vw 0
23/02/2024

Solution:
<div></div>
<div a></div>
<div b></div>
<div b c></div>
<h1></h1>
<style>
body {
background: #3c1b4a;
}
div {
width: 240px;
height: 20px;
background: #fcddeb;
margin: 75 92;
border-radius: 0 20px;
}
[a] {
width: 150px;
scale: 1-1;
margin: -16 182;
}
[b] {
rotate: 90deg;
margin: 122 auto;
border-radius: 0;
}
[c] {
width: 60px;
margin: -307 292;
}
h1 {
width: 70px;
height: 30px;
background: #9364c8;
margin: 232 62;
border-radius: 0 10px 10px 0;
box-shadow: 0 20px #9364c8, -10px 10px #fcddeb;
}
</style>
Minified:
<body bgcolor=3C1B4A><p><p a><p b><p b c><h1></h1><style>p{width:240;height:20;background:#FCDDEB;margin:75 92;border-radius:0 25q}[a]{width:150;scale:1-1;margin:-16 182}[b]{rotate:90deg;margin:122 72;border-radius:0}[c]{width:60;margin:-307 292}h1{width:70;height:30;background:#9364C8;margin:232 62;border-radius:0 11q 11q 0;box-shadow:0 21q#9364C8,-10px 10px#FCDDEB
24/02/2024

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #9ed7f8;
}
div {
width: 160px;
height: 120px;
background: radial-gradient(circle at center, #ffffff 10px, #277292 0);
background-size: 35px 35px;
background-position: 27.5px 7.5px;
border-radius: 20px;
margin: 90 auto;
box-shadow: -70px 0 #277292, 70px 0 #277292;
}
h1 {
width: 40px;
height: 20px;
border-radius: 20px;
background: #ffffff;
margin: -195 57;
box-shadow: 0 35px #ffffff, 0 70px #ffffff, 60px 70px #ffffff, 80px 70px
#ffffff, 100px 70px #ffffff, 120px 70px #ffffff, 140px 70px #ffffff, 160px
70px #ffffff, 170px 70px #ffffff, 230px 0 #ffffff, 230px 35px #ffffff, 230px
70px #ffffff;
}
</style>
Minified:
<body bgcolor=9ED7F8 text=FFFFFF><p><p a><style>p{width:160;height:120;background:radial-gradient(#FFF 10px,#277292 0);background-size:35px 35px;background-position:27.5px 7.5px;border-radius:20px;margin:90 112;box-shadow:-70px 0#277292,70px 0#277292}[a]{width:40;height:20;background:#FFF;margin:-195 57;box-shadow:0 35px,0 70px,60px 70px,80px 70px,25vw 70px,30vw 70px,35vw 70px,40vw 70px,170px 70px,230px 0,230px 35px,230px 70px
25/02/2024

Solution:
<div></div>
<h1></h1>
<h1 a></h1>
<style>
* {
background: #fad3e5;
}
div {
width: 100px;
height: 100px;
border: solid 50px #8b0051;
margin: 50 auto;
}
h1 {
background: #fad3e5;
width: 50px;
height: 10px;
margin: -90 142;
box-shadow: 0 20px #fad3e5, 50px -150px #fad3e5, 50px -130px #fad3e5;
}
[a] {
margin: -100 102;
rotate: 90deg;
}
</style>
Minified:
<p><h1><h1 a><style>*{background:#FAD3E5;color:FAD3E5}p{width:100;height:100;border:solid 53q#8B0051;margin:50 92}h1{width:50;height:10;margin:-90 142;box-shadow:0 21q,53q -50vh,53q -138q}[a]{margin:-100 102;rotate:90deg
26/02/2024

Solution:
<div></div>
<div a></div>
<style>
div {
width: 200px;
height: 200px;
background: radial-gradient(
circle at center,
#8a0a06 15px,
#feff89 15px 50px,
#f59426 50px
);
margin: 50 auto;
box-shadow: 0 0 0 3in #feff89;
}
[a] {
width: 30px;
height: 30px;
border-radius: 50%;
margin: -230 112;
box-shadow: 130px 0 #8a0a06, 65px 65px #8a0a06, 0 130px #8a0a06, 130px 130px
#8a0a06;
}
</style>
Minified:
<p><p a><style>p{width:200;height:200;background:radial-gradient(#8A0A06 15px,#FEFF89 0 35%,#F59426 0);margin:50 92;color:8A0A06;box-shadow:0 0 0 3in#FEFF89}[a]{width:30;height:30;border-radius:50%;margin:-230 112;box-shadow:138q 0,0 138q,138q 138q
27/02/2024

Solution:
<div></div>
<style>
body {
background: #2e0040;
}
div {
width: 100px;
height: 100px;
border-radius: 50%;
background: #d3b1d6;
margin: 50 auto;
box-shadow: 0 100px #d3b1d6, -50px 50px #a94ea4, 50px 50px #a94ea4;
}
</style>
Minified:
<p
style="width:100;height:100;border-radius:50%;color:A94EA4;background:#D3B1D6;margin:50+142;box-shadow:0+25vw#D3B1D6,-53q+53q,53q+53q,0+0+0+3in#2E0040"
></p>
28/02/2024

Solution:
<div></div>
<h1></h1>
<style>
div {
width: 140px;
height: 210px;
background: #0c6da2;
margin: -8;
box-shadow: 0 0 0 20px #acddf9, 0 0 0 40px #0c6da2, 0 10px 0 80px #acddf9, 260px
90px #0c6da2, 260px 90px 0 20px #acddf9, 240px 70px 0 20px #0c6da2,
240px 0 0 20px #acddf9;
}
h1 {
width: 80px;
height: 20px;
background: #0c6da2;
margin: -100 auto;
box-shadow: 0 20px #acddf9, 0 40px #acddf9, 0 60px #0c6da2;
}
</style>
Minified:
<p><p a><style>p{width:140;height:210;color:ACDDF9;background:#0C6DA2;margin:-8;box-shadow:0 0 0 21q,0 0 0 5ch#0C6DA2,0 12q 0 5em,275q 90px#0C6DA2,275q 95q 0 21q,80vh 74q 0 21q#0C6DA2,80vh 0 0 21q}[a]{width:80;height:20;margin:-100 152;box-shadow:0 21q,0 5ch,0 63q#0C6DA2
29/02/2024

Solution:
<div></div>
<h1></h1>
<h1 a></h1>
<style>
body {
background: #0d2328;
}
div {
width: 120px;
height: 210px;
margin: 25 auto;
border-radius: 80px;
border: solid 20px #9ed7f8;
background: linear-gradient(#9ed7f8 100px, #0000 0), linear-gradient(90deg, #0d2328
50px, #9ed7f8 50px, #9ed7f8 70px, #0d2328 0);
}
h1 {
width: 20px;
height: 30px;
background: #0d2328;
color: #0d2328;
margin: -155 112;
box-shadow: 140px 0;
}
[a] {
height: 20px;
border-radius: 50%;
margin: 145 112;
background: #9ed7f8;
color: #9ed7f8;
}
</style>
Minified:
<p><h1><h1 a><style>*{background:#0D2328}h1{width:20;height:30;color:0D2328;margin:-155 112 145;box-shadow:35vw 0}[a]{height:20;border-radius:50%;background:#9ED7F8;color:9ED7F8}p{width:120;height:210;margin:25 112;border-radius:5em;border:solid 20px#9ED7F8;background:linear-gradient(#9ED7F8 25vw,#0000 0),linear-gradient(90deg,#0D2328 53q,#9ED7F8 0 74q,#0D2328 0