September 2023
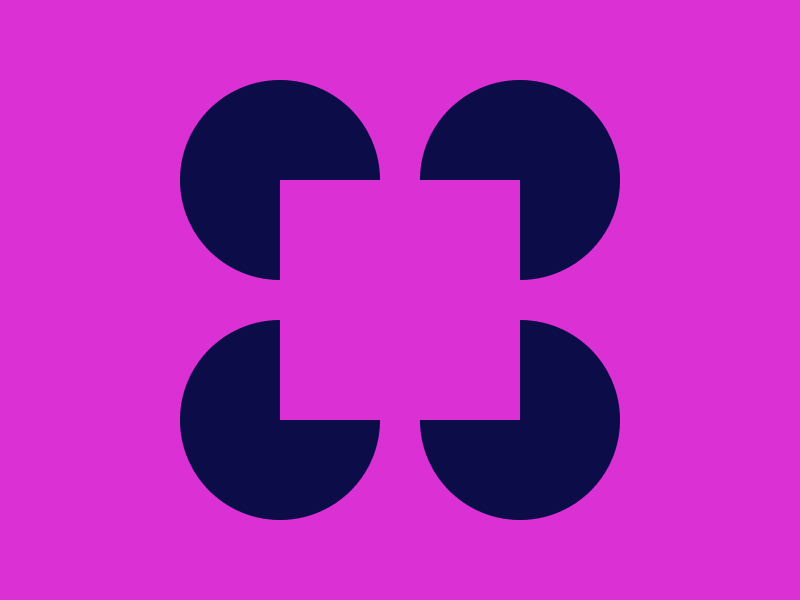
01/09/2023

Solution:
<h1></h1>
<h2></h2>
<h3></h3>
<style>
body {
background: radial-gradient(circle at center, #f0cd48 75px, #66284a 0);
}
h1,
h2,
h3 {
width: 40;
height: 240;
background: #f0cd48;
position: fixed;
top: 8.5;
left: 180;
border-radius: 20px;
}
h2 {
top: 10;
transform: rotate(60deg);
}
h3 {
top: 11.5;
transform: rotate(-60deg);
}
</style>
Minified:
<h1></h1>
<h2></h2>
<h3></h3>
<style>
body {
background: radial-gradient(circle at center, #f0cd48 75px, #66284a 0);
}
h1,
h2,
h3 {
width: 40;
height: 240;
background: #f0cd48;
position: fixed;
top: 8.5;
left: 180;
border-radius: 20px;
}
h2 {
top: 10;
transform: rotate(60deg);
}
h3 {
top: 11.5;
transform: rotate(-60deg);
}
</style>
02/09/2023

Solution:
<div></div>
<h1></h1>
<h2></h2>
<style>
body {
background: #d669ec;
}
div {
width: 280;
height: 130;
background: linear-gradient(to right, #fdfbf8 30px, #d669ec 0);
background-size: 50px 100%;
margin: 85 auto;
}
h1 {
width: 100;
height: 10.5;
background: #d669ec;
position: fixed;
top: 63;
left: 60;
box-shadow: 150px 0 0 0 #d669ec, 150px 20px 0 0 #d669ec, 0 20px 0 0 #d669ec,
0 110px 0 0 #d669ec, 100px 110px 0 0 #d669ec, 180px 110px 0 0 #d669ec,
50px 10px 0 0 #d669ec, 80px 10px 0 0 #d669ec, 230px 10px 0 0 #d669ec;
}
h2 {
width: 70;
height: 10;
background: #d669ec;
position: fixed;
top: 105;
left: 90;
box-shadow: 100px 0 0 0 #d669ec;
}
</style>
Minified:
TBD
03/09/2023

Solution:
<div></div>
<style>
body {
background: #d86f45;
}
div {
width: 180;
height: 240;
background: linear-gradient(
#f0cd48 90px,
#d86f45 90px,
#d86f45 100px,
#fdfbf8 100px,
#fdfbf8 140px,
#d86f45 140px,
#d86f45 150px,
#f0cd48 0
);
margin: 30 auto;
border-radius: 90px;
}
</style>
Minified:
<body bgcolor=D86F45><p><style>p{width:180;height:240;background:linear-gradient(#F0CD48 90px,#D86F45 0 100px,#FDFBF8 0 35vw,#D86F45 0 50vh,#F0CD48 0);margin:30 102;border-radius:95q
04/09/2023

Solution:
<div></div>
<style>
body {
background: #f0cd48;
}
div {
width: 100;
height: 220;
background: linear-gradient(
#66284a 50px,
#f0cd48 50px,
#f0cd48 60px,
#66284a 60px,
#66284a 160px,
#f0cd48 160px,
#f0cd48 170px,
#66284a 0
);
margin: 40 auto;
border-radius: 20px;
clip-path: polygon(0 0, 100% 0, 100% 170px, 50% 100%, 0 170px);
}
</style>
Minified:
<body bgcolor=F0CD48><p><style>p{width:100;height:220;background:linear-gradient(#66284A 50px,#F0CD48 0 60px,#66284A 0 160px,#F0CD48 0 170px, #66284A 0);margin:40 142;border-radius:20px;clip-path:polygon(0 0,100% 0,100% 170px,50% 100%,0 170px
05/09/2023

Solution:
<div></div>
<style>
body {
background: #763edf;
}
div {
width: 80;
height: 80;
background: #6bd0fa;
margin: 70 0 0 112;
box-shadow: 100px -20px 0 0 #6bd0fa, 80px 80px 0 0 #6bd0fa,
-20px 100px 0 0 #6bd0fa;
}
</style>
Minified:
<body bgcolor=763EDF><p><style>p{width:80;height:80;background:#6BD0FA;color:#6BD0FA;margin:70 112;box-shadow: 25vw -20px,5em 5em,-20px 25vw
06/09/2023

Solution:
<div></div>
<style>
div {
width: 80;
height: 80;
border-radius: 50%;
background: #a9c482;
margin: 110 auto;
box-shadow: 0 0 0 20px #a9c482, 0 -65px 0 0 #2d696f, 0 65px 0 0 #2d696f, -65px
0 0 0 #2d696f, 65px 0 0 0 #2d696f, 0 0 0 180px #a9c482;
}
</style>
Minified:
<p><style>p{width:80;height:80;border-radius:50%;background:#A9C482;margin:110 152;color:2D696F;box-shadow:0 0 0 20px#A9C482,0 -65px,0 65px,-65px 0,65px 0,0 0 0 2in#A9C482
07/09/2023

Solution:
<div></div>
<style>
body {
background: #c52184;
}
div {
width: 300;
height: 100;
background: radial-gradient(
circle at 50px 50%,
#f9b4ed 50px,
#c52184 50px,
#c52184 75px,
transparent 0
), radial-gradient(circle at 250px 50%, #f9b4ed 50px, #c52184 50px, #c52184
75px, #f9b4ed 0);
margin: 100 auto;
border-radius: 50px;
}
</style>
Minified:
<body bgcolor=C52184><p><style>p{width:300;height:100;background:radial-gradient(circle at 50px 50%,#F9B4ED 50px,#C52184 0 75px,#0000 0),radial-gradient(circle at 250px 50%,#F9B4ED 50px,#C52184 0 75px,#F9B4ED 0);margin:100 42;border-radius:50px
08/09/2023

Solution:
<h1></h1>
<h2></h2>
<style>
body {
background: #8d1c24;
}
h1,
h2 {
width: 140px;
height: 140px;
background: #ec9140;
border-radius: 50%;
clip-path: polygon(0 0, 100% 0, 100% 50%, 50% 50%, 50% 100%, 0 100%);
}
h1 {
margin: 65 72;
}
h2 {
margin: -175 0 0 172;
transform: rotate(180deg);
}
</style>
Minified:
<body bgcolor=8D1C24><p><p a><style>p{width:140;height:140;background:#EC9140;border-radius:50%;clip-path:polygon(0 0,100%0,100%50%,50%50%,50%100%,0 100%);margin: 65 72}[a]{margin:-175 172;scale:-1
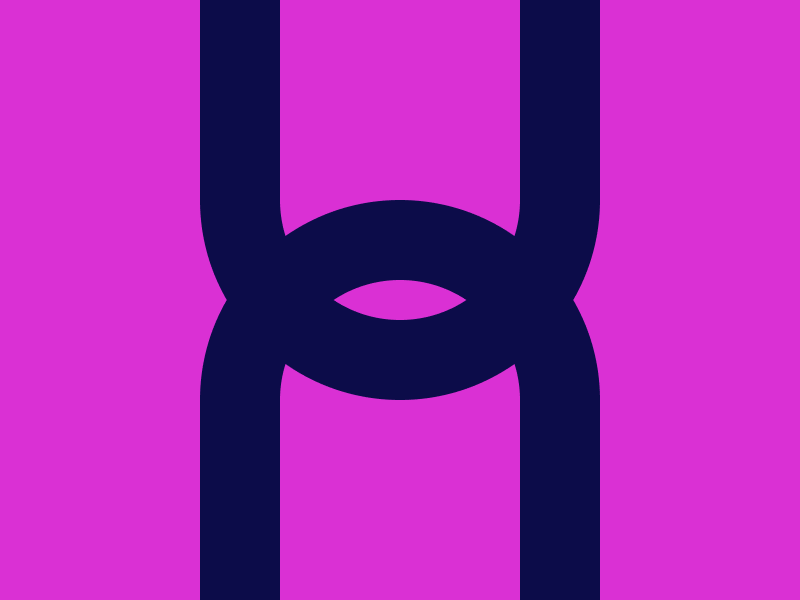
09/09/2023

Solution:
<div></div>
<style>
body {
background: #e6d9ac;
}
div {
width: 151;
height: 180;
background: linear-gradient(
to right,
#bd6c27 30px,
transparent 30px,
transparent 120px,
#8f2d2b 120px
), repeating-linear-gradient(#bd6c27, #bd6c27 30px, #8f2d2b 30px, #8f2d2b
60px);
margin: 60 0 0 117;
clip-path: polygon(
0 0,
121px 0,
121px 30px,
180px 30px,
100% 100%,
30px 100%,
30px 150px,
0px 150px
);
}
</style>
Minified:
<body bgcolor=E6D9AC><p><style>p{width:150;height:180;background:linear-gradient(90deg,#BD6C27 30px,#0000 0 120px,#8F2D2B 120px),repeating-linear-gradient(#BD6C27 0 30px,#8F2D2B 0 60px);margin:60 0 0 117;clip-path:polygon(0 0,121px 0,121px 30px,180px 30px,100% 100%,30px 100%,30px 150px,0px 150px)
10/09/2023

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #fefae3;
}
div {
width: 120;
height: 120;
margin: 50 auto;
border: solid 40px #d4a469;
}
h1 {
width: 40;
height: 160;
background: #b17036;
margin: -210 0 0 92;
box-shadow: 160px -40px 0 0 #b17036;
}
</style>
Minified:
<body bgcolor=FEFAE3><p><h1><style>p{width:120;height:120;margin:50 92;
border:solid 40px#D4A469}h1{width:40;height:160;background:#B17036;margin:-210 0 0 92;box-shadow:160px -40px#B17036
11/09/2023

Solution:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<style>
body {
background: #b5d1fb;
}
h1,
h2,
h3,
h4 {
width: 250;
height: 90;
border: solid 30px #230259;
border-radius: 100px;
position: fixed;
top: 55px;
}
h1 {
left: -95;
top: 53.5;
clip-path: polygon(0 50%, 100% 50%, 100% 100%, 0 100%);
border-color: #8819f6;
}
h2 {
left: -95;
clip-path: polygon(0 0, 100% 0, 100% 50%, 0 50%);
}
h3 {
top: 56.5;
left: 184.5;
clip-path: polygon(0 50%, 100% 50%, 100% 100%, 0 100%);
}
h4 {
top: 53.5;
left: 184.5;
clip-path: polygon(0 0, 100% 0, 100% 50%, 0 50%);
border-color: #8819f6;
z-index: -1;
}
</style>
Minified:
<body bgcolor=B5D1FB><h1><h2><h3><h4><style>h1,h2,h3,h4{width:250;height:90;border:solid 30px#230259;border-radius:100px;position:fixed;top:55px}h1{left:-95;top:53.5;clip-path:polygon(0 50%,100%50%,100%100%,0 100%);border-color:8819F6}h2{left:-95;clip-path: polygon(0 0,100%0,100%50%,0 50%)}h3{top:56.5;left:184.5;clip-path:polygon(0 50%,100%50%,100%100%,0 100%)}h4{top:53.5;left:184.5;clip-path:polygon(0 0,100% 0,100%50%,0 50%);border-color:8819F6;z-index:-1
12/09/2023

Solution:
<div></div>
<style>
body {
background: radial-gradient(circle at center, #9cccdb 100px, #fefae0 0);
}
div {
width: 120;
height: 120;
margin: 10 0 0 52;
border: solid 20px #fefae0;
}
</style>
Minified:
<h1><style>body{background:radial-gradient(circle,#9CCCDB 100px,#FEFAE0 0)}h1{width:120;height:120;margin:10 0 0 52;border:solid 20px #FEFAE0}
13/09/2023

Solution:
<h1></h1>
<p></p>
<style>
body {
background: #da30d4;
}
h1 {
width: 220;
height: 220;
background: radial-gradient(circle at 50px 50px, #0c0c49 50px, #da30d4 0);
background-size: 120px 120px;
margin: 40 auto;
}
p {
width: 120;
height: 120;
background: #da30d4;
margin: -210 auto;
}
</style>
Minified:
<body bgcolor=#DA30D4><h1><h2><style>h1{width:220;height:220;background:radial-gradient(circle at 50px 50px,#0C0C49 50px,#DA30D4 0);background-size:120px 120px;margin: 40 auto}h2{width:120;height:120;background:#DA30D4;margin: -210 auto}
14/09/2023

Solution:
<body bgcolor="#5E2948"></body>
<p></p>
<style>
p {
width: 220px;
height: 160px;
margin: 70 auto;
background: radial-gradient(
circle at 50% 500px,
#e7a366 390px,
#5e2948 390px,
#5e2948 410px,
#e7a366 410px,
#e7a366 430px,
#5e2948 430px,
#5e2948 450px,
#e7a366 0
);
}
</style>
Minified:
<body bgcolor=#5E2948><p><style>p{width:220;height:160;margin:70 auto;background:radial-gradient(circle at 50% 500px,#E7A366 390px,#5E2948 0,#5E2948 410px,#E7A366 410px,#E7A366 430px,#5E2948 0,#5E2948 450px,#E7A366 0)
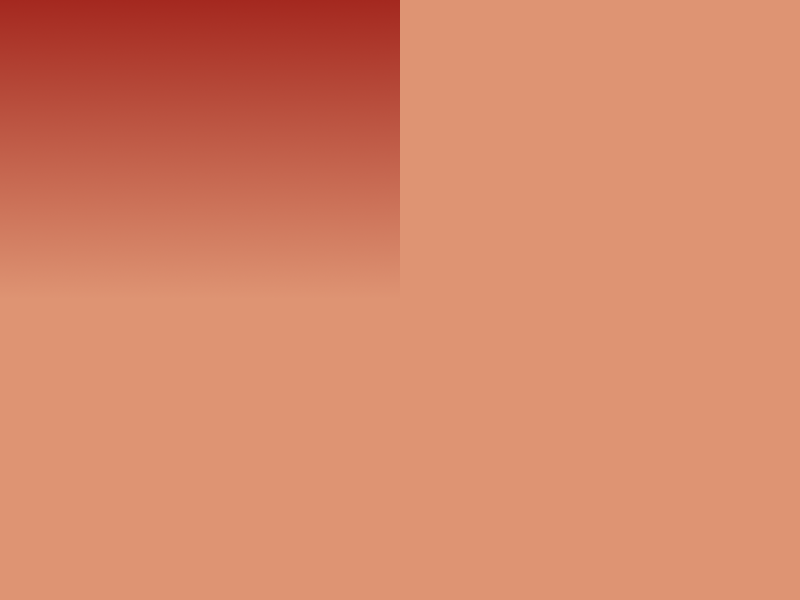
15/09/2023

Solution:
<style>
body {
background: linear-gradient(to left, #de9473 50%, transparent 0),
linear-gradient(#a4281f, #de9473 50%);
}
</style>
Minified:
<style>&{background:linear-gradient(-90deg,#DE9473+50%,#0000+0),linear-gradient(#A4281F,#DE9473+50%
16/09/2023

Solution:
<p></p>
<h1></h1>
<style>
body {
background: radial-gradient(circle, #efeb99 25vw, #8647e6 0);
}
p,
h1 {
width: 150;
height: 150;
position: fixed;
border: solid 20px #8647e6;
top: -6;
left: 60;
}
h1 {
top: 78.5;
left: 150;
}
</style>
Minified:
<p><b><style>body{background:radial-gradient(circle,#EFEB99 25vw,#8647E6 0)}p,b{width:150;height:150;position:fixed;border:solid 20px #8647E6;top:-6;left:60}b{top:100;left: 150
17/09/2023

Solution:
TBD
Minified:
TBD
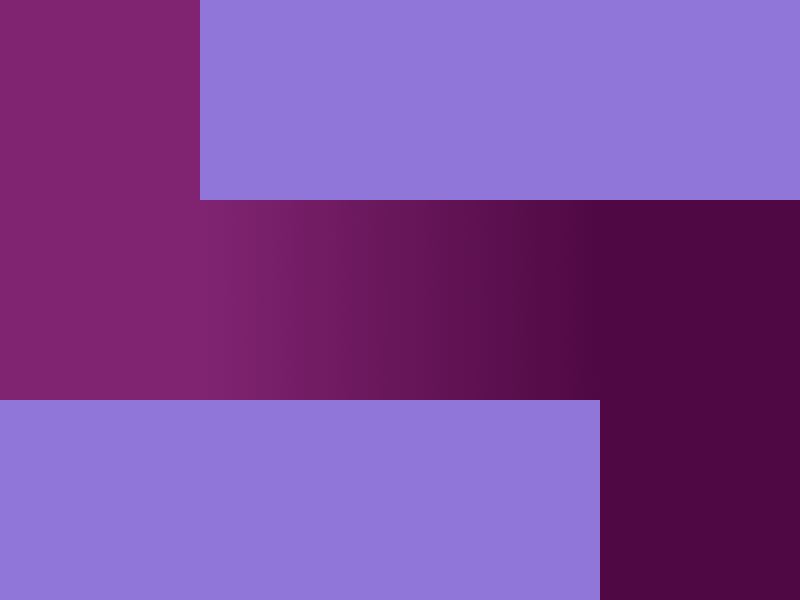
18/09/2023

Solution:
<p></p>
<style>
body {
background: linear-gradient(to left, #4f0843, #802471);
}
p {
width: 300;
height: 102;
background: #9076d8;
margin: -10 0 0 92;
box-shadow: -100px 202px #9076d8;
}
</style>
Minified:
<p><style>&{background:linear-gradient(-90deg,#4F0843,#802471)}p{width:300;height:102;background:#9076D8;margin:-10 0 0 92;box-shadow:-100px 202px#9076D8
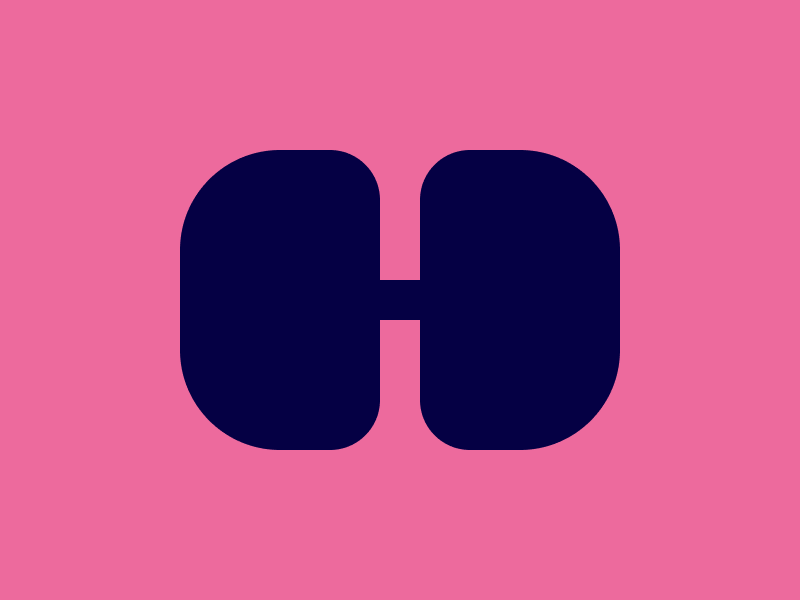
19/09/2023

Solution:
<h1></h1>
<p></p>
<h2></h2>
<style>
body {
background: #ed6a9d;
display: flex;
justify-content: center;
align-items: center;
}
h1,
h2 {
width: 100;
height: 150;
background: #050044;
}
h1 {
border-radius: 50px 25px 25px 50px;
}
h2 {
border-radius: 25px 50px 50px 25px;
}
p {
width: 20;
height: 20;
background: #050044;
}
</style>
Minified:
<h1></h1><p><h2><style>body{background:#ED6A9D;display:flex;padding:45 82;align-items:center}h1,h2,p{width:100;height:150;background:#050044;}h1{border-radius:50px 25px 25px 50px;}h2{border-radius:25px 50px 50px 25px;}p{width:20;height:20
20/09/2023

Solution:
<p></p>
<style>
body {
background: radial-gradient(
circle at 117.5px 182px,
#ee7667 60px,
#f1d272 0
);
}
p {
width: 20;
height: 200;
background: #ee7667;
margin: -50 0 0 157;
rotate: 25deg;
}
</style>
Minified:
<p><style>body{background:radial-gradient(circle at 117.5px 182px,#EE7667 60px,#F1D272 0)}p{width:20;height:200;background:#EE7667;margin:-50 157;rotate:25deg
21/09/2023

Solution:
<p></p>
<style>
body {
background: #de9473;
}
p {
width: 100;
height: 150;
background: #a4281f;
margin: 75 auto;
border-radius: 50%;
box-shadow: 80px 0 #a4281f, -80px 0 #a4281f;
}
</style>
Minified:
<body bgcolor=DE9473><p><style>p{width:100;height:150;background:#A4281F;margin:75 62;border-radius:50%;box-shadow:80px 0 #A4281F,160px 0 #A4281F
22/09/2023

Solution:
<style>
body {
background: linear-gradient(#fff 120px, #000 0, #000 180px, transparent 0),
linear-gradient(90deg, #ffffff 170px, #000 0, #000 230px, #fff 0);
}
</style>
Minified:
<style>body{background:linear-gradient(#FFF 120px,#000 0,#000 180px,#FFFFFF00 0),linear-gradient(90deg,#FFFFFF 170px,#000 0,#000 230px,#FFF 0
23/09/2023

Solution:
<p></p>
<p a></p>
<style>
body {
background: #da30d4;
}
p {
width: 120;
height: 215;
margin: -103 auto 0;
border: solid 40px #0c0c49;
border-radius: 25vw;
}
p[a] {
margin-top: -100;
}
</style>
Minified:
<body bgcolor=DA30D4><p><p a><style>p{width:120;height:215;margin:-103 92 0;border:solid 40px#0C0C49;border-radius:25vw}p[a]{margin:-100 92
24/09/2023

Solution:
<div></div>
<p></p>
<style>
body {
background: #9cccdb;
}
div {
width: 120;
height: 120;
border: solid 40px #fefae0;
margin: 50 92;
}
p {
width: 60px;
height: 40px;
background: red;
box-shadow: 132px -90px #9cccdb, 192px -250px #9cccdb;
}
</style>
Minified:
<body bgcolor=9CCCDB><p><h1><style>p{width:120;height:120;border:solid 5ch#FEFAE0;margin:50 92}h1{width:60;height:60;box-shadow:44vh -6ch#9CCCDB,64vh -16ch#9CCCDB
25/09/2023

Solution:
<body bgcolor=A9C482><p><style>p{height:150;width:250;background:#2D696F;margin:75 67;clip-path:polygon(50px 0,50vw 0,250px 25vw,50vw 25vw,50vw 100%,50px 100%,50px 25vw,0 25vw
Minified:
<p></p>
<h1></h1>
<style>
body {
background: #a9c482;
}
p {
height: 150;
width: 250;
background: #2d696f;
margin: 75 67;
clip-path: polygon(
50px 0,
200px 0,
250px 100px,
200px 100px,
200px 100%,
50px 100%,
50px 100px,
0 100px
);
}
</style>
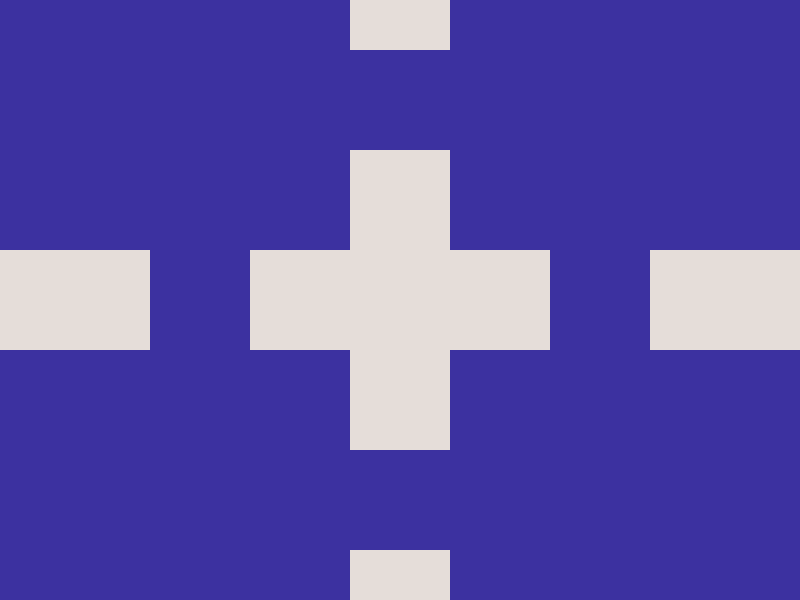
26/09/2023

Solution:
<p></p>
<p a></p>
<style>
body {
background: #3c31a0;
margin: 0;
}
p {
width: 400px;
height: 50px;
background: linear-gradient(
90deg,
#e5ddd9 75px,
#3c31a0 0,
#3c31a0 125px,
#e5ddd9 125px,
#e5ddd9 275px,
#3c31a0 275px,
#3c31a0 325px,
#e5ddd9 0
);
margin: 125 0;
}
p[a] {
rotate: 90deg;
margin: -175 0;
}
</style>
Minified:
<body bgcolor=3C31A0><p><p a><style>p{width:400;height:50;background:linear-gradient(90deg,#E5DDD9 75px,#3C31A0 0,#3C31A0 125px,#E5DDD9 0,#E5DDD9 275px,#3C31A0 0,#3C31A0 325px,#E5DDD9 0);margin:125 -8}p[a]{rotate:90deg;margin:-175 -8
27/09/2023

Solution:
<p></p>
<style>
body {
background: linear-gradient(
#8d1c24 130px,
#ec9140 0,
#ec9140 170px,
#8d1c24 0
);
}
p {
background: radial-gradient(circle, #ec9140 30px, #8d1c24 0);
height: 400px;
width: 140px;
margin: -98 auto;
border: solid 40px #ec9140;
}
</style>
Minified:
<p><style>body{background:linear-gradient(#8D1C24 130px,#EC9140 0,#EC9140 170px,#8D1C24 0)}p{background:radial-gradient(circle,#EC9140 30px,#8D1C24 0);height:400;width:140;margin:-98 82;border:solid 5ch#EC9140
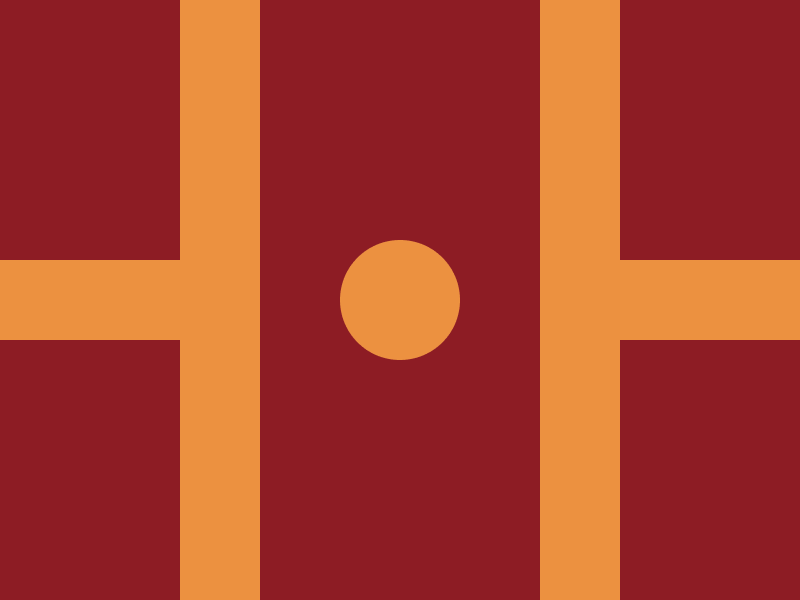
28/09/2023

Solution:
<div></div>
<p></p>
<style>
body {
background: #5e2d8c;
}
div {
width: 120;
height: 40;
background: #f7ed5a;
margin: 130 auto;
box-shadow: 0 0 0 40px #5e2d8c, 0 0 0 80px #f7ed5a;
}
p {
width: 40px;
height: 120px;
margin: -250 auto;
background: #5e2d8c;
}
</style>
Minified:
<body bgcolor=5E2D8C><p><h1><style>p{width:120;height:40;background:#F7ED5A;margin:130 132;box-shadow:0 0 0 5ch#5E2D8C,0 0 0 5em#F7ED5A}h1{width:40;height:160;margin:-70%172;background:#5E2D8C
29/09/2023

Solution:
<div></div>
<style>
body {
background: radial-gradient(circle at 50% 110px, #221f20 40px, #e69041 0);
}
div {
width: 240px;
height: 120px;
background: radial-gradient(circle at 50% 0, #00000000 80px, #221f20 40px);
margin: 110 auto;
border-radius: 0 0 120px 120px;
}
</style>
Minified:
<p><style>body{background:radial-gradient(circle at 50%110px,#221F20 5ch,#E69041 0)}p{width:240;height:120;background:radial-gradient(circle at 50%0,#00000000 5em,#221F20 5ch);margin:110 72;border-radius:0 0 40vw 40vw
30/09/2023

Solution:
<p></p>
<h1></h1>
<style>
body {
background: #fefae3;
}
p {
width: 170;
height: 60;
background: #d4a469;
margin: 65 52;
box-shadow: 110px 110px #d4a469;
}
h1 {
width: 60;
height: 60;
background: #b17036;
margin: -15 52;
box-shadow: 110px -50px #d4a469, 220px -110px #b17036;
}
</style>
Minified:
<style>*{margin:37.5%50%;scale:-1;box-shadow:116q -58q 0 30px#B17036,98q -40q 0 66q#FEFAE3,58q 0 0 90q#D4A469,6cm 0 0 6cm#fea5