November 2023
01/11/2023

Solution:
<body bgcolor="813131" text="FFFCDF">
<p></p>
<style>
p {
width: 50;
height: 50;
margin: 125 167;
box-shadow: 0 0 0 30px, -80px -80px, 80px -80px, -80px 80px, 80px 80px;
}
</style>
</body>
Minified:
<body bgcolor=813131 text=FFFCDF><p style=width:50;height:50;margin:125+167><style>p{box-shadow:0 0 0 32q,-5em -5em,5em -5em,-5em 5em,5em 5em
02/11/2023

Solution:
<p></p>
<style>
body {
background: #cbc35c;
}
p {
width: 0;
height: 0;
border: solid 88px;
border-color: #12703D#1D1714#CF464A#FFFAC2;
margin: 62 auto;
rotate: 45deg;
clip-path: polygon(35px 35px, 100% 0, 141px 141px, 0 100%);
}
</style>
Minified:
<body bgcolor="CBC35C">
<p
style="width:0;height:0;border:solid+88px;border-color:12703D#1D1714#CF464A#FFFAC2;margin:62+104;rotate:45deg;clip-path:polygon(37q+37q,100%0,141px+141px,0%100%"
></p>
</body>
03/11/2023

Solution:
<p></p>
<p a></p>
<style>
body {
background: radial-gradient(circle at 50% 205px, #fcdfeb 25px, #8c80bb 0);
}
p {
width: 100px;
height: 100px;
background: #fcdfeb;
margin: 70 77;
border-radius: 100px 0 20px;
}
[a] {
margin: -170 207;
scale: -1 1;
}
</style>
Minified:
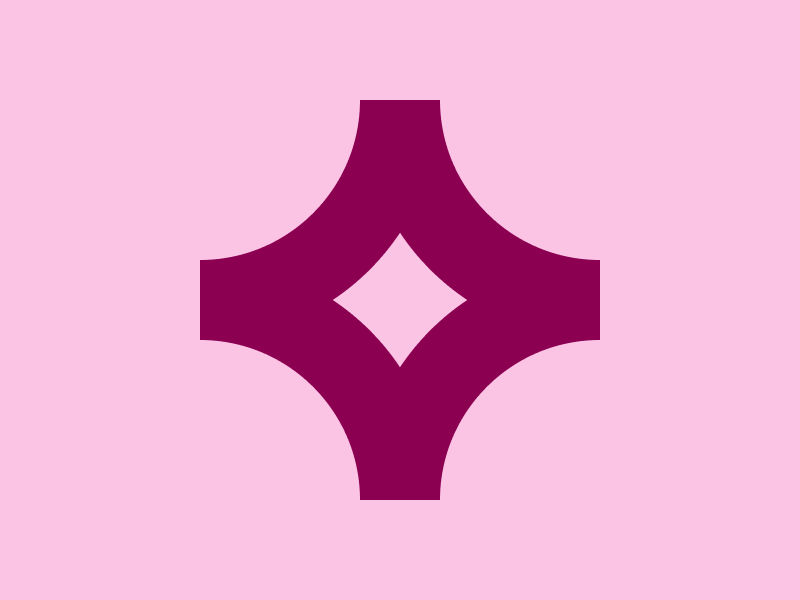
<p><p a><style>&{background:radial-gradient(circle at 50% 217q,#FCDFEB 25px,#8C80BB 0)}p{width:100;height:100;background:#FCDFEB;margin:70 77;border-radius:105q 0 21q}[a]{margin:-170 207;scale:-1 1
04/11/2023

Solution:
<div></div>
<style>
body {
background: radial-gradient(100px, #fffbcc 100px, #504b72);
}
div {
width: 100;
height: 100;
background: #504b72;
margin: 100 auto;
rotate: 45deg;
}
</style>
Minified:
<p><style>&{background:radial-gradient(106q,#FFFBCC 106q,#504B72)}p{width:100;height:100;background:#504B72;margin:26%142;rotate:45deg
05/11/2023

Solution:
<p></p>
<h1></h1>
<h1 a></h1>
<h2></h2>
<style>
body {
background: #9c57a8;
}
p {
width: 140px;
height: 140px;
outline: solid 30px #651e57;
border-radius: 35px;
margin: 80 122;
}
h1 {
width: 55;
height: 55;
border: solid 30px #651e57;
border-radius: 0 65px 0;
margin: -250 177;
}
[a] {
margin: 220 92;
}
h2 {
width: 30;
height: 30;
background: #9c57a8;
margin: -420 auto;
position: relative;
box-shadow: 0 170px#9C57A8, -85px 85px#9C57A8, 85px 85px#9C57A8;
}
</style>
Minified:
<p><h1><h1 a><h2><style>*{background:#9C57A8;color:#651E57}p{width:140;height:140;outline:solid 32q;border-radius:37q;margin:80 122}h1{width:55;height:55;border:solid 32q;border-radius:0 68q 0;margin:-250 177}[a]{margin:220 92}h2{width:30;height:30;position:fixed;top:30;left:185;color:9C57A8;box-shadow:0 180q,-90q 90q,90q 90q
06/11/2023

Solution:
<p></p>
<p a></p>
<div></div>
<style>
body {
background: #302562;
}
p {
width: 180px;
height: 60px;
border: solid 20px #0098d1;
border-radius: 60px;
margin: 100 82 -200;
}
[a] {
rotate: 90deg;
}
div {
width: 120px;
height: 120px;
background: radial-gradient(
circle at center,
#302562 30px,
#0098d1 30px,
#0098d1 50px,
#302562 0
);
margin: 90 132;
position: relative;
}
</style>
Minified:
<body bgcolor=302562><p><p a><h1><style>p{width:180;height:60;border:solid 20px#0098D1;border-radius:7ch;margin:100 82-200}[a]{rotate:90deg}h1{width:120;height:120;background:radial-gradient(30q,#302562 32q,#0098D1 0 53q,#302562);margin:90 132;position:relative
07/11/2023

Solution:
<div a></div>
<div b></div>
<div a c></div>
<style>
body {
background: #9b3e41;
}
div {
width: 120px;
height: 120px;
background: #fffef2;
rotate: -45deg;
}
[a] {
background: #ffdc57;
clip-path: polygon(0 0, 100% 0, 0 100%);
margin: 90 47;
}
[b] {
margin: -210 132;
}
[c] {
margin: 90 217;
scale: -1;
}
</style>
Minified:
<body bgcolor=9B3E41><p a><p b><p a c><style>p{width:120;height:120;background:#FFFEF2;rotate:-45deg}[a]{background:#FFDC57;clip-path:polygon(0 0,100%0,0 100%);margin:90 47}[b]{margin:-210 132}[c]{margin:90 217;scale:-1
08/11/2023

Solution:
<div></div>
<h1></h1>
<style>
body {
background: #3a345e;
}
div {
width: 40px;
height: 40px;
border-radius: 50%;
color: #e0def0;
background: #e0def0;
margin: 130 82;
box-shadow: 0 60px, 60px 60px, 0 60px, 60px 0, 120px 0, 180px 0, 180px 60px,
60px -60px, 120px -60px;
}
h1 {
width: 40px;
height: 200px;
background: #e0def0;
color: #e0def0;
border-radius: 40px;
margin: -50 142;
box-shadow: 60px -60px;
}
</style>
Minified:
<body bgcolor=3A345E text=E0DEF0><p><p a><style>p{width:40;height:40;border-radius:40q;background:#E0DEF0;margin:130 82;box-shadow:0 60px,60px 60px,0 60px,60px 0,30vw 0,60vh 0,60vh 60px,60px -60px,30vw -60px}[a]{height:200;margin:-50 142;box-shadow:60px -60px
09/11/2023

Solution:
<p></p>
<h1></h1>
<style>
body{
background:#D0AF50;
}
p{
width:40px;
height:40px;
border-radius:50%;
background:#8C292A;
margin:50 112;
box-shadow:60px 0#8C292A,120px 0#8C292A;
}
h1{
width:160px;
height:140px;
background:linear-gradient(#8C292A 40px,#D0AF50 0 60px,#8C292A 0);
margin:-30 112;
border-radius:0 0 5em 5em;
}
<style>
Minified:
<body bgcolor=D0AF50 text=8C292A><p><h1><style>p{width:40;height:40;border-radius:50%;background:#8C292A;margin:50 112;box-shadow:63q 0,40vh 0}h1{width:160;height:140;background:linear-gradient(#8C292A 40px,#D0AF50 0 60px,#8C292A 0);margin:-30 112;border-radius:0 0 5em 5em
10/11/2023

Solution:
<div></div>
<div a></div>
<div b></div>
<div c></div>
<style>
body {
background: #fbc3e4;
}
div {
width: 80px;
height: 80px;
border-radius: 0 0 80px 0;
box-shadow: 16.5px 16.5px 0 16.5px#8C0052;
margin: 50 92;
}
[a] {
margin: -130 212;
scale: -1 1;
}
[b] {
margin: 170 92;
scale: 1 -1;
}
[c] {
margin: -250 212;
scale: -1;
}
</style>
Minified:
<p><p a><p b><p c><style>&{background:#FBC3E4;padding:42 92}p{width:80;height:80;border-radius:0 0 5em;box-shadow:16.5px 16.5px 0 16.5px#8C0052}[a]{margin:-96 120;scale:-1 1}[b]{margin:136 0;scale:1-1}[c]{margin:-216 120;scale:-1
11/11/2023

Solution:
<div></div>
<style>
body {
background: #73385a;
color: #fcdfeb;
}
div {
width: 40px;
height: 40px;
background: #fcdfeb;
margin: 170 92;
box-shadow: 160px 40px, 160px 40px 0 40px#73385A, 120px 0 0 40px, 40px -80px
0 40px, 120px -120px;
}
</style>
Minified:
<body bgcolor=73385A text=FCDFEB><p><style>p{width:40;height:40;background:#FCDFEB;margin:170 92;box-shadow:40vw 5ch,40vw 5ch 0 5ch#73385A,30vw 0 0 5ch,5ch -5em 0 5ch,30vw -30vw
12/11/2023

Solution:
<div></div>
<div a></div>
<style>
body {
background: radial-gradient(
circle at center,
#7b3738 30px,
#fcaf17 30px,
#fcaf17 70px,
#7b3738 70px
);
color: #fcaf17;
}
div {
height: 40px;
background: #fcaf17;
position: fixed;
inset: 80px 50% 0 0;
box-shadow: 200px 100px;
}
[a] {
rotate: 90deg;
inset: -20px 0 0 25%;
box-shadow: 300px 100px;
}
</style>
Minified:
<p><p a><style>&{background:radial-gradient(1q,#7B3738 32q,#FCAF17 0 74q,#7B3738);color:FCAF17}p{height:40;background:#FCAF17;position:fixed;inset:4em 51%0 0;box-shadow:70vh 25vw}[a]{rotate:90deg;inset:-10%0 0 25%;box-shadow:75vw 25vw
13/11/2023

Solution:
<div></div>
<p></p>
<style>
* {
background: #f58220;
color: #f58220;
}
div {
width: 250px;
height: 160px;
background: white;
margin: 70 67;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
p {
width: 20px;
height: 20px;
border-radius: 50%;
margin: -125 127;
position: relative;
box-shadow: 110px 0, 55px -55px, 55px 0 0 15px;
}
</style>
Minified:
<p><h1><style>*{background:#F58220;color:F58220}p{width:250;height:160;background:#fff;margin:70 67;clip-path:polygon(50%0,100%100%,0 100%)}h1{width:20;height:20;border-radius:50%;margin:-125 127;position:relative;box-shadow:117q 0,58q -58q,58q 0 0 16q
14/11/2023

Solution:
<div></div>
<style>
body {
background: #c1a936;
}
div {
width: 50px;
height: 50px;
background: #fffcdf;
margin: 50 117;
box-shadow: 100px 0#FFFCDF, 0 100px#FFFCDF, 100px 100px#FFFCDF, 50px
50px#FFF56D, 50px 150px#FFF56D;
}
</style>
Minified:
<body bgcolor=C1A936 text=FFFCDF><p><style>p{width:50;height:50;background:#FFFCDF;margin:50 117;box-shadow:25vw 0,0 25vw,25vw 25vw,53q 53q#FFF56D,53q 50vh#FFF56D
15/11/2023

Solution:
<div></div>
<div a></div>
<div c></div>
<style>
body {
background: #2c4228;
color: #a6ce39;
}
div {
width: 150px;
height: 30px;
background: #a6ce39;
margin: 150 117 -110;
}
[a] {
transform: rotate(90deg);
}
[c] {
width: 30px;
margin: -190 117;
box-shadow: 60px 0, 120px 0, 0 60px, 60px 60px, 120px 60px;
}
</style>
Minified:
<body bgcolor=2C4228 text=A6CE39><p><p a><p b><style>p{width:150;height:30;background:#A6CE39;margin:150 117-110}[a]{rotate:90deg}[b]{width:30;margin:-190 117;box-shadow:63q 0,30vw 0,0 60px,60px 60px,30vw 60px
16/11/2023

Solution:
<div></div>
<style>
div {
width: 150px;
height: 150px;
background: radial-gradient(circle at center, #7d4886 50px, #670053 0);
margin: 75 auto;
rotate: 45deg;
box-shadow: 0 0 0 3in#7D4886;
}
</style>
Minified:
<p
style="width:150;height:150;margin:75+117;rotate:45deg;box-shadow:0+0+0+3in#7D4886;background:radial-gradient(53q,#7D4886+53q,#670053"
></p>
17/11/2023

Solution:
<div></div>
<style>
body {
background: #5b8395;
}
div {
width: 260px;
height: 260px;
margin: 40 auto;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
background: linear-gradient(
#f1fafe 90px,
#5b8395 90px,
#5b8395 130px,
#f1fafe 130px,
#f1fafe 180px,
#0000 0
), linear-gradient(90deg, #5b8395 110px, #f1fafe 110px, #f1fafe 150px, #5b8395
0);
}
</style>
Minified:
<body bgcolor=5B8395><p><style>p{height:260;margin:40 1;clip-path:polygon(50%0,84%100%,16%100%);background:linear-gradient(#F1FAFE 95q,#5B8395 0 130px,#F1FAFE 0 60vh,#0000 0),linear-gradient(90deg,#5B8395 181q,#F1FAFE 0 211px,#5B8395 0
18/11/2023

Solution:
<div></div>
<p></p>
<p a></p>
<p b></p>
<p b></ps>
<style>
div{
width:50px;
height:50px;
background:#486841;
margin:125 auto;
box-shadow: 0 0 0 2in#C6DD7F;
}
p{
width: 200px;
height: 200px;
background: #486841;
margin:-250 auto;
border-radius: 50%;
clip-path: circle(100px at -50px center)
}
[a]{
margin:50 242;
}
[b]{
margin: -100 auto -350;
rotate: 90deg;
}
</style>
Minified:
<p a><p b><p b c><p b d><p b d e><style>p{width:200;aspect-ratio:1;background:#486841}[a]{width:50;margin:125 167;box-shadow:0 0 0 2in#C6DD7F}[b]{margin:-250 92;border-radius:50%;clip-path:circle(106q at -53q)}[c]{margin:50 242}[d]{margin:-100 92-350;rotate:90deg
19/11/2023

Solution:
<div></div>
<style>
body {
background: #791e4d;
}
div {
width: 50px;
height: 150px;
background: #ffc5dd;
rotate: 135deg;
margin: 75 96.5;
box-shadow: 50px -100px#791E4D, 50px -50px#FFC5DD, -50px -50px#FFC5DD, -100px -100px#FFC5DD,
-150px -200px#791E4D, -150px -150px#FFC5DD;
}
</style>
Minified:
<body bgcolor="791E4D" text="FFC5DD">
<p
style="width:50;height:150;background:#FFC5DD;rotate:135deg;margin:75 96.5;box-shadow:53q -25vw#791E4D,53q -53q,-53q -53q,-25vw -25vw,-50vh -50vw#791E4D,-50vh -50vh"
></p>
</body>
20/11/2023

Solution:
<div></div>
<style>
body {
background: #8c80bb;
}
div {
width: 40px;
height: 40px;
background: #8c80bb;
margin: 170 92;
box-shadow: 40px -40px#8C80BB, 80px 0#8C80BB, 40px 40px#8C80BB, 120px -80px#8C80BB,
60px -20px 0 60px#FCDFEB, 100px -60px 0 60px#FCDFEB;
}
</style>
Minified:
<p><style>p{width:40;height:40;background:#8C80BB;color:8C80BB;margin:170 92;box-shadow:42q -42q,5em 0,40px 40px,30vw -5em,60px -20px 0 60px#FCDFEB,25vw -60px 0 60px#FCDFEB,0 0 0 3in
21/11/2023

Solution:
<div></div>
<style>
body {
margin: 100 20;
}
div {
height: 60;
border: solid 20px;
box-shadow: 0 -40px #ffffff, 0 40px #ffffff, 0 0 0 60px;
}
</style>
Minified:
<p
style="margin:100+12;border:solid+20px;height:60;box-shadow:0-5ch#fff,0+5ch#fff,0+0+0+63q"
></p>
22/11/2023

Solution:
<div></div>
<p></p>
<p a></p>
<p b></p>
<p b c></p>
<style>
div {
width: 160px;
height: 60px;
background: #602054;
margin: 120 112;
box-shadow: 0 0 0 20px #ecdfea, 0 0 0 40px #602054, 0 0 0 60px #ecdfea, 0 0
0 2in #602054;
}
p {
width: 40px;
height: 60px;
background: red;
margin: -180 52;
background: linear-gradient(#602054 20px, #ecdfea 20px 40px, #602054 0);
}
[a] {
margin: 120 292;
}
[b] {
margin: -250 172;
rotate: 90deg;
}
[c] {
margin: 330 172;
}
</style>
Minified:
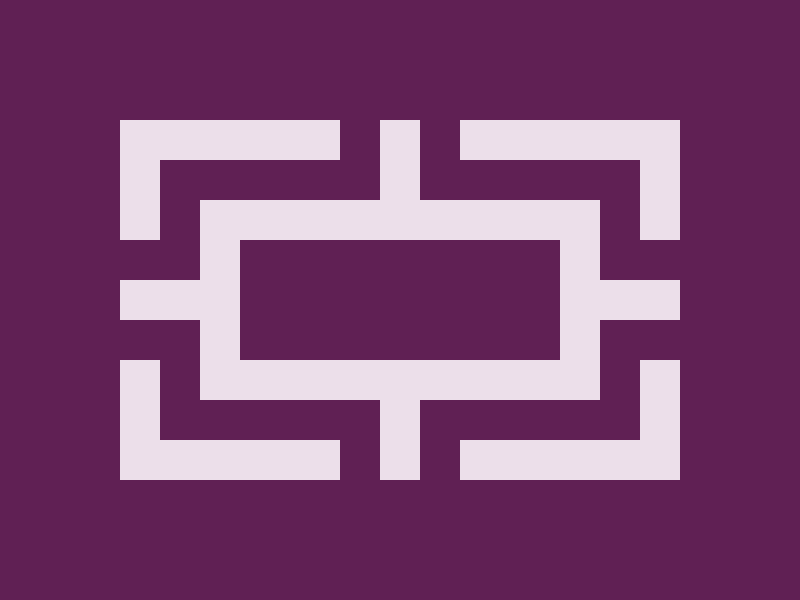
<h1></h1><p><p a><p b><p b c><style>h1{width:160;height:60;background:#602054;margin:120 112;color:ECDFEA;box-shadow:0 0 0 20px,0 0 0 40px#602054,0 0 0 60px,0 0 0 2in#602054}p{width:40;height:60;margin:-180 52;background:linear-gradient(#602054 20px,#ECDFEA 20px 40px,#602054 0)}[a]{margin:120 292}[b]{margin:-250 172;rotate:90deg}[c]{margin:330 172
23/11/2023

Solution:
<div></div>
<style>
body {
background: #811e1f;
}
div {
width: 40px;
height: 40px;
background: #f1f1f2;
margin: 130 72;
box-shadow: 100px -100px #f1f1f2, 40px -60px #f1f1f2, 160px -60px #f1f1f2, 100px -40px
#f1f1f2, 60px 0 #f1f1f2, 100px 0 #f1f1f2, 140px 0 #f1f1f2, 200px 0
#f1f1f2, 100px 40px #f1f1f2, 40px 60px #f1f1f2, 160px 60px #f1f1f2, 100px
100px #f1f1f2;
}
</style>
Minified:
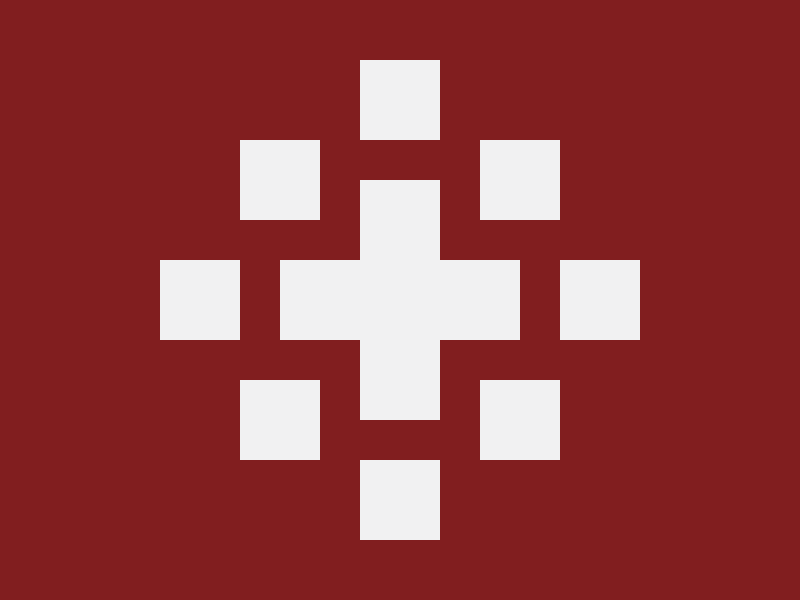
<body bgcolor=811E1F text=F1F1F2><p><style>p{width:40;height:40;background:#F1F1F2;margin:130 72;
box-shadow:25vw -25vw,5ch -60px,40vw -60px,25vw -5ch,60px 0,25vw 0,35vw 0,50vw 0,25vw 5ch,5ch 60px,40vw 60px,25vw 25vw
24/11/2023

Solution:
<div></div>
<p></p>
<style>
& {
background: #e0da8e;
padding: 82 57;
}
div {
height: 100%;
background: #898329;
}
p {
width: 30px;
height: 60px;
background: #e0da8e;
position: fixed;
top: 104px;
left: 95px;
box-shadow: 60px 0 #e0da8e, 120px 0 #e0da8e, 180px 0 #e0da8e;
}
</style>
Minified:
<p><h1><style>&{background:#E0DA8E;padding:82 57;color:E0DA8E}p{height:120;background:#898329}h1{width:30;height:60;background:#E0DA8E;position:fixed;top:98.5;left:95;box-shadow:63q 0,30vw 0,60vh 0
25/11/2023

Solution:
<div></div>
<p></p>
<p a></p>
<style>
body {
background: #004563;
}
div {
width: 120px;
height: 40px;
border: solid 30px #92b6c7;
border-radius: 100px 100px 0 0;
margin: 60 102;
}
p {
width: 45px;
height: 50px;
border: solid 30px #92b6c7;
margin: -60 102;
border-radius: 0 0 60px 0;
border-top: none;
border-left: none;
}
[a] {
margin: -80 207;
scale: -1 1;
}
</style>
Minified:
<body bgcolor=004563 text=92B6C7><p><p a><p a b><style>p{width:120;height:40;border:solid 32q;border-radius:25vw 25vw 0 0;margin:60 102}[a]{width:45;height:50;margin:-60 102;border-radius:0 0 64q 0;border-top:0;border-left:0}[b]{margin:-80 207;scale:-1 1
26/11/2023

Solution:
<div></div>
<div a></div>
<style>
body {
background: #f58220;
}
div {
width: 60px;
height: 160px;
background: #ffffff;
margin: 70 102;
transform: skewX(-20.5deg);
}
[a] {
margin: -230 222;
scale: 1 -1;
}
</style>
Minified:
<body bgcolor=F58220><p><p a><style>p{width:60;height:160;background:#FFF;margin:70 102;transform:skewX(-20.5deg)}[a]{margin:-230 222;scale:1-1
27/11/2023

Solution:
<div></div>
<div a></div>
<style>
body {
background: #dcd68d;
}
div {
width: 90px;
height: 30px;
border: solid 30px #524354;
border-radius: 100px 100px 0 0;
margin: 45 auto -75;
}
[a] {
width: 210px;
height: 90px;
border-radius: 0 0 150px 150px;
}
</style>
Minified:
<body bgcolor=DCD68D text=524354><p><p a><style>p{width:90;height:30;border:solid 32q;border-radius:25vw 25vw 0 0;margin:45 auto -75}[a]{width:210;height:90;border-radius:0 0 50vh 50vh
28/11/2023

Solution:
<div></div>
<p></p>
<style>
body {
background: linear-gradient(
90deg,
#6b2222 150px,
#f1f2f2 150px 250px,
#6b2222 0
);
}
div {
height: 100px;
background: #f1f2f2;
margin: 80 82;
}
p {
width: 35px;
height: 150px;
background: #6b2222;
margin: -280 132;
box-shadow: 85px 0 #6b2222;
}
</style>
Minified:
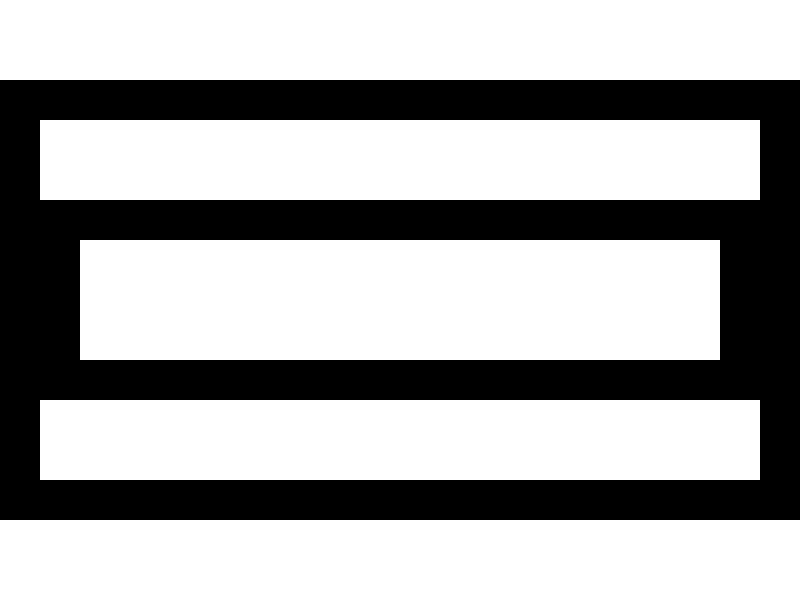
<p><h1><style>&{background:linear-gradient(90deg,#6B2222 50vh,#F1F2F2 0 250px,#6B2222 0)}p{height:100;background:#F1F2F2;margin:80 82}h1{width:35;height:150;background:#6B2222;margin:-280 132;box-shadow:90q 0#6B2222
29/11/2023

Solution:
<div></div>
<style>
body {
background: radial-gradient(
circle at center,
#004416 85px,
#8fcea5 85px,
#8fcea5 115px,
#004416 115px
);
}
div {
width: 110px;
height: 110px;
background: #004416;
margin: 8.5 auto 0;
rotate: 45deg;
box-shadow: 20px 20px 0 10px #8fcea5;
}
</style>
Minified:
<p><style>&{background:radial-gradient(1q,#004416 90q,#8FCEA5 0 115px,#004416 0)}p{width:110;height:110;background:#004416;margin:9q 137;rotate:45deg;box-shadow:21q 21q 0 11q#8FCEA5
30/11/2023

Solution:
<div></div>
<style>
html {
background: #b6d463;
}
body {
background: #2e432a;
margin: 70 120;
}
div {
width: 100px;
height: 100px;
border: solid 30px #b6d463;
rotate: 45deg;
margin: 0 -78;
}
</style>
Minified:
<p><style>html{background:#B6D463}body{background:#2E432A;margin:70 120}p{width:100;height:100;border:solid 32q#B6D463;rotate:45deg;margin:0-78