Revert
Pumpkin

Solution:
<p b></p>
<p a></p>
<p d></p>
<p c></p>
<p></p>
<h1>
<style>
body {
background: #784972;
}
p {
width: 100;
height: 150;
background: #f7ffcf;
position: fixed;
top: 74;
left: 140;
border-radius: 50%;
border: solid 10px #784972;
z-index: -1;
}
p[a] {
left: 100;
}
p[b] {
left: 60;
}
p[c] {
left: 180;
}
p[d] {
left: 220;
}
h1 {
width: 22;
height: 100;
background: #f7ffcf;
border-radius: 20px;
margin: 50 auto;
}
</style>
</h1>
Minified:
<body bgcolor=784972><p b><p a><p d><p c><p><h1><style>p{width:100;height:150;background:#F7FFCF;position:fixed;top:74;left:140;border-radius:50%;border:solid 10px#784972;z-index:-1}[a]{left:100}[b]{left:60}[c]{left:180}[d]{left:220}h1{width:22;height:80;background:#F7FFCF;border-radius:1em;margin:50 181
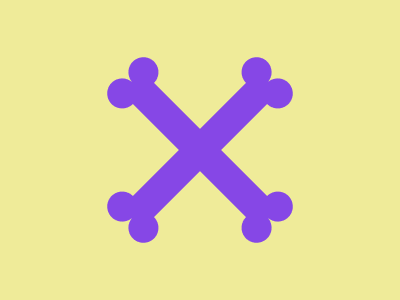
Crossbones

Solution:
<p a><p b><p c><style>
&{
background:#EFEB99;
}
p{
width:190;
height:30;
background:#8647E6;
color:#8647E6;
}
[a]{
margin:135 auto;
rotate:45deg;
}
[b]{
margin:-165 auto;
rotate:-45deg;
}
[c]{
width:30;
height:30;
background:#8647E6;
color:#8647E6;
border-radius:50%;
margin:78 99;
box-shadow:21px -21px,134px -21px,156px 0,0 113px,156px 113px,134px 134px,21px 134px;
Minified:
<body bgcolor=EFEB99 text=8647E6><p a><p b><p c><style>p{width:190;height:30;background:#8647E6}[a]{margin:135 97;rotate:45deg}[b]{margin:-165 97;rotate:-45deg}[c]{width:30;border-radius:50%;margin:78 99;box-shadow:23q -22q,142q -22q,165q 0,0 120q,165q 120q,142q 142q,23q 142q
Hockey Mask

Solution:
<body bgcolor="A5B5B4">
<p></p>
<h1>
<h1 a>
<style>
p {
width: 150;
height: 180;
background: #fff;
margin: 60 117;
border-radius: 50%;
}
h1 {
width: 30;
aspect-ratio: 1;
border-radius: 50%;
background: #000;
margin: -190 142;
box-shadow: 70px 0;
}
[a] {
width: 10;
margin: 130 172;
box-shadow: 30px 0, 15px 20px, 0 80px, 0 100px, 0 120px, 30px 80px,
30px 100px, 30px 120px;
}
</style>
</h1>
</h1>
</body>
Minified:
<body bgcolor=A5B5B4><p><h1><h1 a><style>p{width:150;height:180;background:#FFF;margin:60 117;border-radius:50%}h1{width:30;aspect-ratio:1;border-radius:50%;background:#000;margin:-190 142;box-shadow:74q 0}[a]{width:10;margin:130 172;box-shadow:32q 0,16q 21q,0 85q,0 25vw,0 30vw,32q 85q,32q 25vw,32q 30vw
Witch’s Hat

Solution:
<body bgcolor="#F4DCBF">
<p></p>
<h1>
<h2>
<style>
p {
width: 85;
height: 145;
background: #30383f;
margin: 50 149.5;
clip-path: polygon(50%0, 100%100%, 0 100%);
}
h1 {
width: 150;
height: 60;
background: #30383f;
margin: -55 117;
border-radius: 50%;
overflow: hidden;
position: relative;
}
h1::after {
position: absolute;
content: "";
width: 150;
height: 60;
border-radius: 50%;
border: solid 10px#556D7F;
top: -45;
left: -10;
}
h2 {
width: 30;
height: 20;
background: #fbd038;
position: fixed;
top: 190;
left: 185;
border-radius: 5px;
}
</style>
</h2>
</h1>
</body>
Minified:
<p><h1 a><h2><style>*>*{background:#30383F}body{background:#F4DCBF}p{width:85;height:145;margin:13%39%;clip-path:polygon(50%0,100%100%,0 100%)}h1,h1:after{width:150;height:60;border-radius:50%;position:absolute;content:"";border:solid 11q#556D7F;top:-45;left:-10}[a]{margin:-10 127;overflow:hidden;position:relative;border:0}h2{width:30;height:20;background:#FBD038;position:fixed;top:190;left:185;border-radius:5q
Evil Cat

Solution:
Minified:
<p><p b><h1><h2><h2 a><h3><style>&{background:#ED6A9D}p{width:180;height:150;background:#050044;margin:90 102;border-radius:50%}[b]{width:40;height:40;background:#FFC100;margin:-200 137;rotate:-45deg;border-radius:0 20px;box-shadow:53q 53q#FFC100}h1{width:10;height:30;background:#050044;border-radius:50%;margin:165 152;position:relative;box-shadow:70px 0#050044}h2{width:87;height:65;background:#050044;margin:-268.5 113.5;rotate:-3deg;clip-path:polygon(0 0,100%100%,0 100%)}[a]{margin:203 183.5;scale:-1 1;rotate:3deg}h3{width:0;height:0;border:solid 15px#0000;border-top-color:#ED6A9D;margin:-144 177
Castlevania

Solution:
<p></p>
<p a></p>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<style>
body {
background: #a6d6ae;
}
p {
width: 80;
height: 60;
background: #3a0f09;
margin: 60 77;
clip-path: polygon(50%0, 100%100%, 0 100%);
}
[a] {
margin: -120 227;
}
h1 {
width: 50;
height: 120;
background: #3a0f09;
margin: 120 92;
box-shadow: 150px 0#3A0F09;
}
h2 {
width: 200;
height: 120;
background: #3a0f09;
margin: -240 auto;
clip-path: polygon(50%0, 100% 70px, 100%100%, 0 100%, 0 70px);
}
h3 {
width: 20;
height: 25;
margin: 130 107;
border-radius: 15px 15px 0 0;
background: #bb9213;
box-shadow: 150px 0#BB9213;
}
h4 {
width: 60;
height: 50;
background: #bb9213;
margin: -95 162;
position: relative;
border-radius: 30px 30px 0 0;
}
</style>
Minified:
<body bgcolor=A6D6AE><p b></p><p a b></p><h1 b></h1><h2 b></h2><h3 c></h3><h4 c></h4><style>p{width:80;height:60;margin:60 77;clip-path:polygon(50%0,100%100%,0 100%)}[a]{margin:-120 227}[b]{background:#3A0F09}[c]{background:#BB9213}h1{width:50;height:120;margin:120 92;box-shadow:50vh 0#3A0F09}h2{width:200;height:120;margin:-240 92;clip-path:polygon(50%0,100% 75q,100%100%,0 100%,0 75q)}h3{width:20;height:25;margin:130 107;border-radius:1em 1em 0 0;box-shadow:50vh 0#BB9213}h4{width:60;height:50;margin:-95 162;position:relative;border-radius:2em 2em 0 0
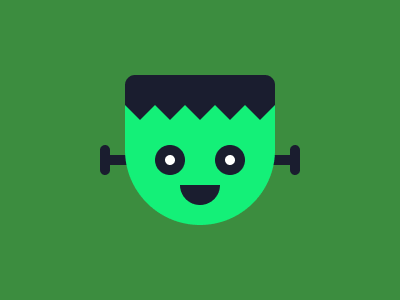
Frankenstein

Solution:
<p></p>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h4 a></h4>
<h5></h5>
<style>
body {
background: #3c8d3f;
color: #1a1d2f;
}
p {
width: 10;
height: 30;
background: #1a1d2f;
border-radius: 5px;
margin: 145 92;
box-shadow: 190px 0;
}
h1 {
width: 200;
height: 10;
background: #1a1d2f;
margin: -165 92;
}
h2 {
width: 150;
height: 150;
background: linear-gradient(#1a1d2f 30px, #14f078 0);
margin: 75 117;
border-radius: 10px 10px 50% 50%;
}
h3 {
width: 22;
height: 21;
background: #1a1d2f;
margin: -206 121;
rotate: 45deg;
box-shadow: 21.5px -21.5px, 42.5px -42.5px, 63.5px -63.5px, 84.5px -84.5px;
}
h4 {
width: 10;
height: 10;
background: #fff;
border: solid 10px;
border-radius: 50%;
margin: 236 147;
}
[a] {
margin: -266 207;
}
h5 {
width: 40;
height: 20;
background: #1a1d2f;
margin: 276 172;
border-radius: 0 0 50px 50px;
}
</style>
Minified:
<p></p>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h4 a></h4>
<h5></h5>
<style>
body {
background: #3c8d3f;
color: #1a1d2f;
}
p {
width: 10;
height: 30;
background: #1a1d2f;
border-radius: 5px;
margin: 145 92;
box-shadow: 190px 0;
}
h1 {
width: 200;
height: 10;
background: #1a1d2f;
margin: -165 92;
}
h2 {
width: 150;
height: 150;
background: linear-gradient(#1a1d2f 30px, #14f078 0);
margin: 75 117;
border-radius: 10px 10px 50% 50%;
}
h3 {
width: 22;
height: 21;
background: #1a1d2f;
margin: -206 121;
rotate: 45deg;
box-shadow: 21.5px -21.5px, 42.5px -42.5px, 63.5px -63.5px, 84.5px -84.5px;
}
h4 {
width: 10;
height: 10;
background: #fff;
border: solid 10px;
border-radius: 50%;
margin: 236 147;
}
[a] {
margin: -266 207;
}
h5 {
width: 40;
height: 20;
background: #1a1d2f;
margin: 276 172;
border-radius: 0 0 50px 50px;
}
</style>
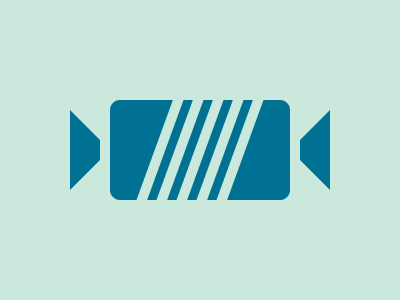
Candy

Solution:
<p></p>
<div></div>
<p a></p>
<h1></h1>
<style>
* {
background: #cbe8dd;
}
p {
width: 30;
height: 80;
background: #007192;
margin: 110 62;
clip-path: polygon(0 0, 100% 30px, 100% 50px, 0 100%);
}
div {
width: 180;
height: 100;
background: #007192;
margin: -200 auto;
border-radius: 10px;
}
[a] {
margin: 110 292;
scale: -1;
}
h1 {
width: 10;
height: 200;
color: #cbe8dd;
margin: -250 147;
rotate: 20deg;
box-shadow: 19px 0, 38px 0, 57px 0, 76px 0;
}
</style>
Minified:
TBD