Relative
React India

Solution:
TBD
Minified:
<p><p a><p b><style>body{background:radial-gradient(30q,#73C6EA 21q,#0D1335 0)}p{position:fixed;border:solid 10px;color:#FBFAE2;width:230;height:90;border-radius:50%;top:79;left:75}[a]{color:#4FA07B;rotate:-60deg}[b]{color:#DC6638;rotate:60deg
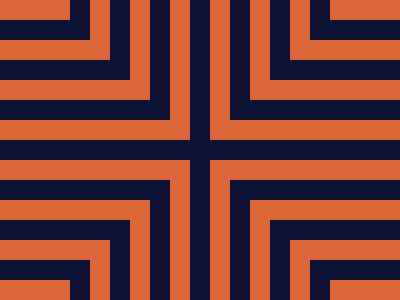
Carpet

Solution:
TBD
Minified:
<body bgcolor=0D1335><p><p a><p b><p c><style>p{width:320;height:300;background:linear-gradient(#DC6638,#DC6638)center/5em 20%,linear-gradient(#0D1335,#0D1335)center/30vw 25vw,linear-gradient(#DC6638,#DC6638)center/40vw
35vw,linear-gradient(#0D1335,#0D1335)center/50vw 60vh,linear-gradient(#DC6638,#DC6638)center/80vh 55vw,linear-gradient(#0D1335,#0D1335)center/70vw
65vw,linear-gradient(#DC6638,#DC6638)center/100% 100%;background-repeat: no-repeat;
position:fixed;top:-176;left:-130}p[a]{top:144}p[b]{left:210}p[c]{top:144;left:210
Abstract Plate

Solution:
TBD
Minified:
<p></p>
<p a></p>
<p b></p>
<h1></h1>
<h1 a></h1>
<style>
body {
background: radial-gradient(circle, #fbfae2 19px, #4fa07b 0);
}
p {
width: 110px;
aspect-ratio: 1;
border: solid 10px #0d1335;
border-radius: 50%;
margin: 85 auto 0;
}
p[a] {
width: 170;
margin-top: -160;
}
p[b] {
width: 230;
margin-top: -220;
}
h1 {
position: fixed;
width: 170;
height: 215;
background: linear-gradient(-31deg, #fbfae2 95px, #ffffff00 0),
linear-gradient(31deg, #ffffff00 177px, #fbfae2 0);
top: 11;
left: 45;
border: solid 10px #fbfae2;
clip-path: polygon(0 0, 100% 50%, 0 100%);
}
h1[a] {
scale: -1;
left: 165;
}
</style>
Party Hat

Solution:
TBD
Minified:
<body bgcolor=73C6EA><p><p a><p b><style>p{position:fixed;bottom:44;left:75;width:250;height:180;background:#0D1335;clip-path:polygon(50% 0,100%100%,0 100%)}[a]{height:140;background:#DC6638}[b]{height:100;background:#FBFAE2