Filter
Odoo

Solution:
<div></div>
<style>
body {
background: #191919;
}
div {
width: 40px;
height: 40px;
background: #191919;
border-radius: 50%;
margin: 142px 49px;
box-shadow: 82px 0 0 0 #191919, 164px 0 0 0 #191919, 246px 0 0 0 #191919, 0px
0 0 20px #714b67, 82px 0 0 20px #8f8f8f, 164px 0 0 20px #8f8f8f,
246px 0 0 20px #8f8f8f;
}
body::after {
width: 20px;
height: 65px;
background: #8f8f8f;
content: "";
position: absolute;
z-index: 1;
top: 102px;
border-radius: 20px;
left: 179px;
}
</style>
Minified:
<body bgcolor=191919><p a><p b><p c><p d><h1><style>p{color:8F8F8F;width:40;height:40;border:solid 20px;border-radius:50%;position:fixed;top:106;left:37}[a]{color:714B67}[b]{left:119}[c]{left:201}p[d]{left:283}h1{width:20;height:60;background:#8F8F8F;border-radius:9q;margin:102 171
Diamond Cut

Solution:
<div></div>
<style>
body {
background: #f3ac3c;
}
div {
width: 100px;
height: 100px;
background: #f3ac3c;
margin: 70px 110px;
border: solid 30px #998235;
transform: rotate(45deg);
}
div::before {
width: 30px;
height: 30px;
content: "";
position: absolute;
top: 35px;
left: 35px;
background: #1a4341;
box-shadow: 0 -65px 0 0 #f3ac3c, -65px 0 0 0 #f3ac3c;
}
</style>
Minified:
<body bgcolor=F3AC3C><p><p a><p b><style>p{width:100;aspect-ratio:1;margin:70 110;border:solid 32q#998235;rotate:45deg}[a]{width:80;margin:-298 120;border-color:F3AC3C}[b]{background:#1A4341;width:30;margin:291 175;border:0
Supernova

Solution:
<div></div>
<style>
body {
background: radial-gradient(
circle at 158px 108px,
#6592cf 50px,
transparent 50px
), radial-gradient(circle at 242px 108px, #6592cf 50px, transparent 50px),
radial-gradient(circle at 158px 192px, #6592cf 50px, transparent 50px),
radial-gradient(circle at 242px 192px, #6592cf 50px, #243d83 50px);
}
div {
width: 120px;
height: 120px;
background: radial-gradient(circle, #eeb850 30px, #243d83 30px);
margin: 90px auto;
transform: rotate(45deg);
}
</style>
Minified:
<body bgcolor=243D83><p><h1><style>
p{width:100;height:100;background:#6592CF;border-radius:50%;margin:57 100;box-shadow:85px 0 #6592CF,0 85px #6592CF,85px 85px #6592CF}h1{width:120;height:120;background:radial-gradient(circle,#EEB850 30px,#243D83 0);margin:-124 132;rotate:45deg
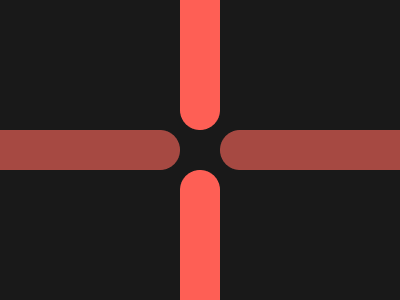
Junction

Solution:
<div></div>
<style>
body {
background: #191919;
}
div {
width: 200px;
height: 40px;
background: #a64942;
border-radius: 50px;
margin: 130px -28px;
box-shadow: 240px 0 0 0 #a64942;
}
div::after {
content: "";
position: absolute;
width: 40px;
height: 200px;
background: #fe5f55;
border-radius: 50px;
left: 180px;
top: 170px;
box-shadow: 0 -240px 0 0 #fe5f55;
}
</style>
Minified:
<body bgcolor=191919><p><p a><style>p{width:200;border:solid 20px;color:A64942;border-radius:4ch;margin:130-68;box-shadow:70vw 0}[a]{rotate:90deg;margin:-310 72;color:FE5F55
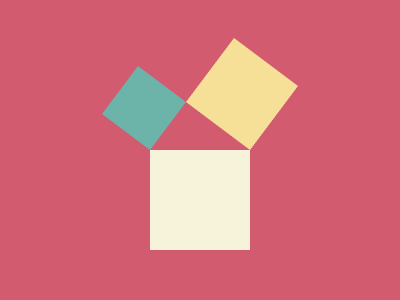
Pythagoras

Solution:
<div></div>
<style>
body {
background: #d25b70;
}
body::before {
position: absolute;
content: "";
width: 60px;
height: 60px;
background: #6cb3a9;
top: 78px;
left: 114px;
transform: rotate(37deg);
box-shadow: 70px -70px 0 10px #f6df96;
}
div {
width: 100px;
height: 100px;
background: #f7f3da;
margin: 150px auto;
}
</style>
Minified:
<body bgcolor=D25B70><p><h1><style>p{position:fixed;width:60;height:60;background:#6CB3A9;top:62;left:114;rotate:37deg;box-shadow:70px -70px 0 10px #F6DF96}h1{width:100;height:100;background:#F7F3DA;margin:150 142
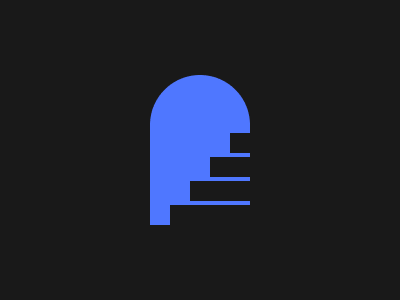
Stairway

Solution:
<div></div>
<style>
body {
background: #191919;
}
div {
width: 100px;
height: 150px;
background: #4f77ff;
margin: 75px auto;
border-radius: 50px 50px 0 0;
}
div::before {
position: absolute;
content: "";
background: #191919;
width: 100px;
top: 133px;
left: 230px;
height: 20px;
box-shadow: -20px 24px 0 0 #191919, -40px 48px 0 0 #191919,
-60px 72px 0 0 #191919;
}
</style>
Minified:
<body bgcolor=191919><p><h1><style>p{width:100;height:150;background:#4F77FF;margin:75 142;border-radius:52q 52q 0 0}h1{background:#191919;color:191919;width:100;height:20;margin:-95 162;box-shadow:21q -25q,42q -51q,63q -76q
Building Blocks

Solution:
<div></div>
<style>
body {
background: #f3ac3c;
}
div {
width: 100px;
height: 100px;
margin: 65px 57px;
background: #1a4341;
border-radius: 10px;
position: relative;
box-shadow: 170px 70px 0 0 #1a4341;
}
div::before {
content: "";
position: absolute;
width: 100px;
height: 50px;
background: #1a4341;
border-radius: 10px;
top: 0px;
left: 50px;
box-shadow: 70px 120px 0 0 #1a4341;
}
div::after {
content: "";
position: absolute;
width: 50px;
height: 50px;
background: #f3ac3c;
border-radius: 10px 0 10px 0;
top: 50px;
left: 100px;
box-shadow: -15px -15px 0 0 #1a4341, 20px 20px 0 0 #f3ac3c,
30px 30px 0 0 #1a4341;
}
</style>
Minified:
<h1><p><p a><style>&{background:#F3AC3C;color:1A4341}h1{width:20;height:20;border-radius:50%;margin:30%157;box-shadow:-10q -10q,53q 53q#F3AC3C,60q 60q}p{width:150;height:50;background:#1A4341;position:fixed;border-radius:10q;box-shadow:30vw 30vw;top:33;left:65}[a]{width:100;height:65;top:68;box-shadow:180q 37q
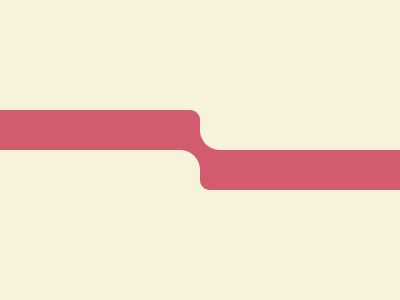
Tight Corner

Solution:
<div></div>
<style>
body {
background: #d25b70;
margin: 0;
}
body::before,
body::after {
content: "";
position: absolute;
width: 25px;
height: 25px;
border-radius: 0 20px 0 0;
border: solid 10px #f7f3da;
border-bottom: none;
border-left: none;
top: 100px;
left: 175px;
}
body::after {
top: 165px;
left: 190px;
transform: rotate(180deg);
}
div {
width: 250px;
height: 200px;
background: #f7f3da;
border-radius: 20px;
margin: 150px -50;
box-shadow: 250px -200px 0 0 #f7f3da, 20px -240px 0 0 #f7f3da,
220px 40px 0 0 #f7f3da;
}
</style>
Minified:
<h1><p><style>&{background:linear-gradient(#F7F3DA 116q,#D25B70 0 201q,#F7F3DA 0);color:F7F3DA}h1{width:20;height:20;border-radius:50%;background:#D25B70;margin:29%172;box-shadow:11q -10q,22q 62q#D25B70,11q 76q}p{width:250;height:70;background:#F7F3DA;border-radius:20q;box-shadow:265q -74q#F7F3DA;position:fixed;top:118;left:-50